标签:
大图居中:
先看一下普通的居中:
代码为:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .img{ display: block; margin: auto; } </style> </head> <body> <div class="center"> <img class="img" src="1.jpg" width="684" height="384"> </div> </body> </html>
浏览器100%的时候显示为:

浏览器缩小时:

如图,当浏览器大小小于图片大小的时候,图片会贴靠在左边而不再移动。
我的理解是,当图片设置为居中,浏览器界面小于图片大小的时候,浏览器会挤住图片。因为图片小于浏览器的部分,浏览器不愿意收留图片多余的部分,哎图片这可怜的孩儿。当然这种情况我是看不下去的,所以,我强制让浏览器“收留”它。
代码修改为:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .center { position: relative; left: 50%; } .img { display: block; /*margin:0 auto;*/ position: relative; left: -342px; } /*主要的思路就是,图片的中心点为中心,而不是已图片的左上角为中心*/ </style> </head> <body> <div class="center"> <img class="img" src="1.jpg" width="684" height="384"> </div> </body> </html>
效果图为:

如图,浏览器缩小的时候,图片依然居中。(浏览器,你敢不收留它,废了你\)。
当然拿这个思路也就引出了淘宝著名的“双飞翼布局”。
简要说明一下双飞翼布局,它是当浏览器缩小的时候,中间栏随浏览器变化而变化。而侧栏不随浏览器变化而变化。
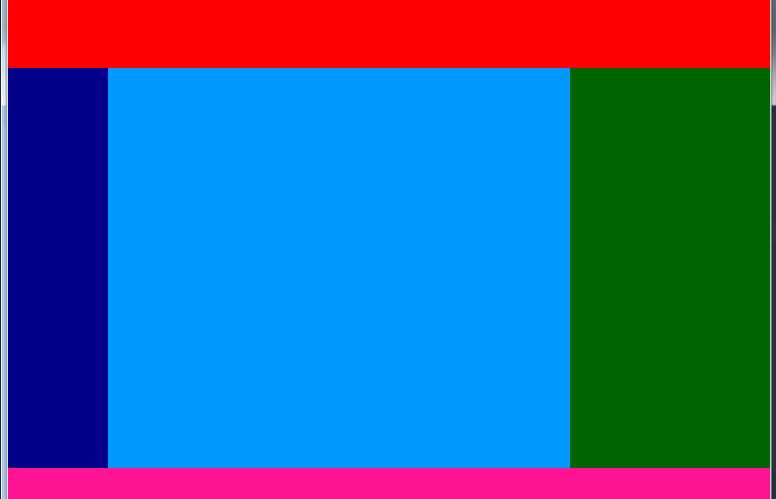
先看下效果图:
开始时候:

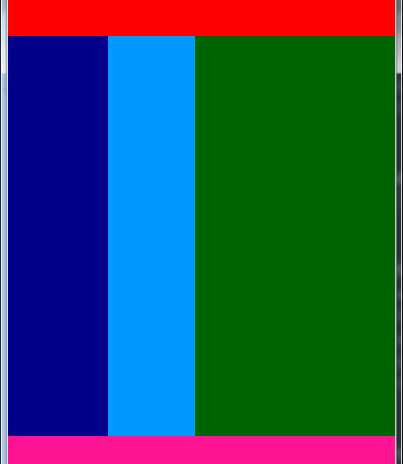
浏览器缩小的时候:

这种布局和上面的居中方式使用的方法基本差不多。一个字,悟。当然css3中有个方法可以简单实现这种
当然css3中有个方法可以简单实现这种。display:flex。称为“弹性盒子”这种只能ie9+
先看代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性盒子模型</title> <style> body{ margin: 0; } #container{ display: flex; flex-direction: row; width: 300px; height: 300px; } .a{ flex: 1; /*width: 100px;*/ height: 100%; background-color: #0099FF; } .b{ flex: 1; /*width: 100px;*/ height: 100%; background-color: darkorange; } .c{ flex: 1; /*width: 100px;*/ height: 100%; background-color: palevioletred; } </style> </head> <body> <div id="container"> <div class="a"></div> <div class="b"></div> <div class="c"></div> </div> <script src="main.js"></script> </body> </html>
那代码来说,先给父类一个display:flex。然后给子类设置flex:n。
这种方法的实现思想是,如代码,子类有三个,都设置为,flex:1,意思是每个子类占父类三分之一。
用这种方法可以轻松实现双飞翼布局,如代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性盒子模型</title> <style> body{ margin: 0; } #container{ display: flex; flex-direction: row; width: 300px; height: 300px; } .a{ /*flex: 1;*/ width: 100px; height: 100%; background-color: #0099FF; } .b{ flex: 1; /*width: 100px;*/ height: 100%; background-color: darkorange; } .c{ /*flex: 1;*/ width: 100px; height: 100%; background-color: palevioletred; } </style> </head> <body> <div id="container"> <div class="a"></div> <div class="b"></div> <div class="c"></div> </div> <script src="main.js"></script> </body> </html>
a,c设置固定宽度,b设置flex:1即可。
标签:
原文地址:http://www.cnblogs.com/chenluomenggongzi/p/5777489.html