标签:
本文将介绍ashx和html的联合使用方法,尽管目前流行mvc,但handler一般处理程序还是ASP.NET的基础知识,结合html页面,做出来的网页绝对比WebForm的简洁和效率高。
首先,概要说明一下:
html是过去非常老的一种网页格式,属于静态网页,要想在html上呈现SQL Server上的数据,只能依靠ashx了。
大概的方法是,利用html作为模板,使用ashx读取数据库,替换html中的部分内容,最终显示已替换的html内容。
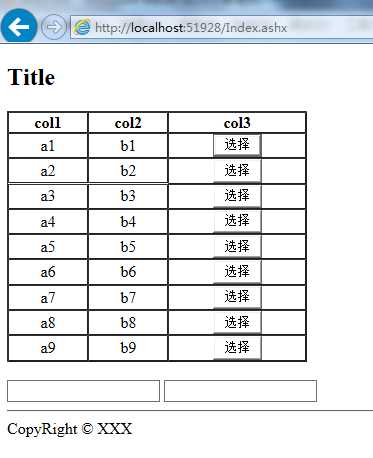
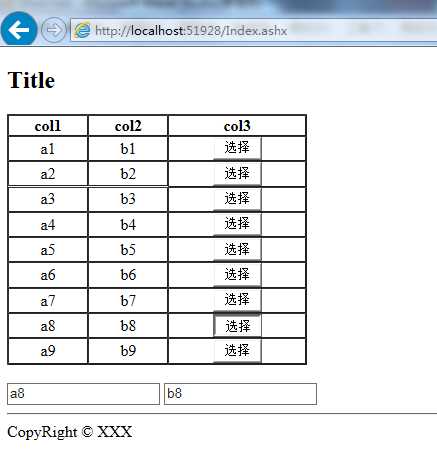
先给个效果图:

下面开始上代码:
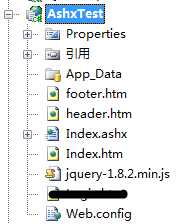
首先做用visual studio,新建一个项目,项目下再新建有footer.htm,header.htm,Index.ashx,Index.htm
另外我已做了一个简单的选取表格信息,显示在input标签中的功能,所以我也用到了jquery.min.js

(屏蔽部分请忽略,是我做的另一个静态页面,与本例无关)
1、首先看的是Index.htm的静态网页代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title>首页</title>
5 <style type="text/css">
6 body
7 {
8 width: 1000px;
9 }
10 table
11 {
12 width: 300px;
13 text-align: center;
14 }
15 table th
16 {
17 text-align: center;
18 }
19 button
20 {
21 background-color: Transparent;
22 }
23 </style>
24
25 <script src="jquery-1.8.2.min.js" type="text/javascript"></script>
26
27 <script>
28 function select(obj){
29 var $btn=$(obj);
30 $("#col1").val($btn.parent().prev().prev().html());
31 $("#col2").val($btn.parent().prev().html());
32 }
33 </script>
34
35 </head>
36 <body>
37 $header
38 <table class="table table-hover" border="1" cellpadding="0px" cellspacing="0px">
39 <tr>
40 <th>
41 col1
42 </th>
43 <th>
44 col2
45 </th>
46 <th>
47 col3
48 </th>
49 </tr>
50 $content
51 </table>
52 <br />
53 <input id="col1" type="text" />
54 <input id="col2" type="text" />
55 $footer
56 </body>
57 </html>
上图中,第5行至23行<style>是简单样式,
第27行至33行<script>是javascript代码,用于把table中选中的内容填入到input中,
第37行$header和第55行$footer是页头和页尾的标记,后续会使用另外2个html网页替换之,
中间的table创建了3个列头,分别是col1,col2,col3,$content是table的主体部分,后续会在Index.ashx中替换之。
2、接着是header.htm:
1 <h2>
2 Title
3 </h2>
footer.htm:
1 <hr />
2 CopyRight © XXX
非常的简单,就是标题和版权信息。
3、最后是Index.ashx:
1 using System;
2 using System.Collections;
3 using System.Data;
4 using System.Linq;
5 using System.Web;
6 using System.Web.Services;
7 using System.Web.Services.Protocols;
8 using System.Xml.Linq;
9 using System.IO;
10
11 namespace AshxTest
12 {
13 /// <summary>
14 /// $codebehindclassname$ 的摘要说明
15 /// </summary>
16 [WebService(Namespace = "http://tempuri.org/")]
17 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
18 public class Index : IHttpHandler
19 {
20
21 public void ProcessRequest(HttpContext context)
22 {
23 //定义最终响应的文本内容的显示方式,这里使用html,所以是"text/html"
24 context.Response.ContentType = "text/html";
25
26 //分别把Index.htm,header.htm,footer.htm中的文本内容赋值给3个string变量,是完整的文本内容
27 //AppDomain.CurrentDomain.BaseDirectory则是指项目的根目录,由于本例的网页都放在根目录下,没有文件夹
28 string html = File.ReadAllText(AppDomain.CurrentDomain.BaseDirectory + "Index.htm");
29 string header = File.ReadAllText(AppDomain.CurrentDomain.BaseDirectory + "header.htm");
30 string footer = File.ReadAllText(AppDomain.CurrentDomain.BaseDirectory + "footer.htm");
31
32 //定义table主体内容的string变量为content
33 string content = "";
34 //简单的for循环10次,把i与abc组合,填入到table的tr td标签中
35 for (int i = 1; i < 10; i++)
36 {
37 content += string.Format("<tr><td>{0}</td><td>{1}</td><td><button value=‘select‘ onclick=‘select(this);‘>选择</button></td></tr>", "a" + i, "b" + i);
38 }
39
40 //以Index.htm的文本内容为基础,根据标记$header,$content,$footer分别替换上面的3个变量
41 html = html.Replace("$header", header).Replace("$content", content).Replace("$footer", footer);
42
43 //最终得到的html是完整的html前端代码,通过context.Response.Write输出到浏览器中
44 context.Response.Write(html);
45 }
46
47 public bool IsReusable
48 {
49 get
50 {
51 return false;
52 }
53 }
54 }
55 }
注释都已经加上了,下面看一下运行的效果。
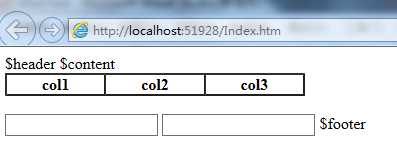
调试Index.htm:

打开后,只有模板的内容:

此时,修改地址栏的后缀名,改为Index.ashx,就会显示本文开篇时的效果图了。

(图中点击了a8、b8行末端的“选择”按钮,在下方的input标签中显示"a8"和"b8")
结语:
这种制作网页的方法是最原生态的,是编程人员必须掌握的。
本文只是介绍一个简单的案例,实际上,在ashx中,可以编写平常我们写的C#代码(包括SQL的操作),在html中也能编写javascript,也能使用css样式,结合form提交和页面的跳转,可以完成大部分的网页功能,本人还没有学会mvc,所以只能介绍这种方法了,欢迎各位交流。
标签:
原文地址:http://www.cnblogs.com/chenyucong/p/5777515.html