标签:
一般用shape定义的xml文件存放在drawable目录下,若项目没有该目录则新建一个,而不要将它放到drawable-hdpi等目录中。只需要在对应控件设置(bg_rectangle_with_stroke_dash.xml)
android:background="@drawable/bg_rectangle_with_stroke_dash"使用shape可以自定义形状,可以定义下面四种类型的形状,通过android: shape属性指定:
有时候,不同状态下改变的不只是背景、图片等,文字颜色也会相应改变。而要处理这些不同状态下展示什么的问题,就要用selector来实现了。 一个<item/>包裹一个状态和对应的效果
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 当前窗口失去焦点时 --> <item android:drawable="@drawable/bg_btn_lost_window_focused" android:state_window_focused="false" /> <!-- 不可用时 --> <item android:drawable="@drawable/bg_btn_disable" android:state_enabled="false" /> <!-- 按压时 --> <item android:drawable="@drawable/bg_btn_pressed" android:state_pressed="true" /> <!-- 被选中时 --> <item android:drawable="@drawable/bg_btn_selected" android:state_selected="true" /> <!-- 被激活时 --> <item android:drawable="@drawable/bg_btn_activated" android:state_activated="true" /> <!-- 默认时 --> <item android:drawable="@drawable/bg_btn_normal" /> </selector>
而下面则是text_btn_selector.xml的代码,用于按钮的文本颜色:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 当前窗口失去焦点时 --> <item android:color="@android:color/black" android:state_window_focused="false" /> <!-- 不可用时 --> <item android:color="@android:color/background_light" android:state_enabled="false" /> <!-- 按压时 --> <item android:color="@android:color/holo_blue_light" android:state_pressed="true" /> <!-- 被选中时 --> <item android:color="@android:color/holo_green_dark" android:state_selected="true" /> <!-- 被激活时 --> <item android:color="@android:color/holo_green_light" android:state_activated="true" /> <!-- 默认时 --> <item android:color="@android:color/white" /> </selector>
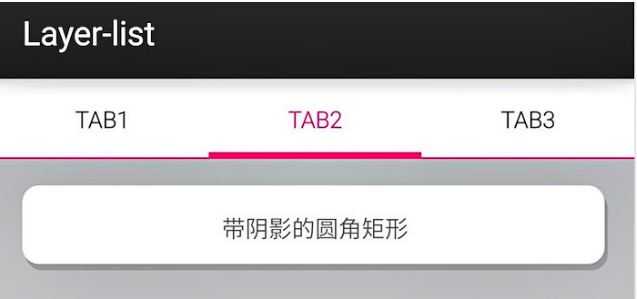
 使用layer-list可以将多个drawable按照顺序层叠在一起显示,像上图中的Tab,是由一个红色的层加一个白色的层叠在一起显示的结果
使用layer-list可以将多个drawable按照顺序层叠在一起显示,像上图中的Tab,是由一个红色的层加一个白色的层叠在一起显示的结果

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 第一种加载方式 --> <!--<item android:drawable="@drawable/bg_tab_selected" android:state_checked="true" />--> <!-- 第二种加载方式 --> <item android:state_checked="true"> <layer-list> <!-- 红色背景 --> <item> <color android:color="#E4007F" /> </item> <!-- 白色背景,白色背景距离底部越远,漏出来的红色部分就越多 --> <!-- 效果就是看到的粗的红色的线 --> <item android:bottom="4dp" android:drawable="@android:color/white" /> </layer-list> </item> <item> <layer-list> <!-- 红色背景 --> <item> <color android:color="#E4007F" /> </item> <!-- 白色背景 --> <item android:bottom="1dp" android:drawable="@android:color/white" /> </layer-list> </item> </selector>
android自定义样式大全:shape,selector,layer-list,drawable,动画,style
标签:
原文地址:http://www.cnblogs.com/Mihai/p/5777685.html