标签:
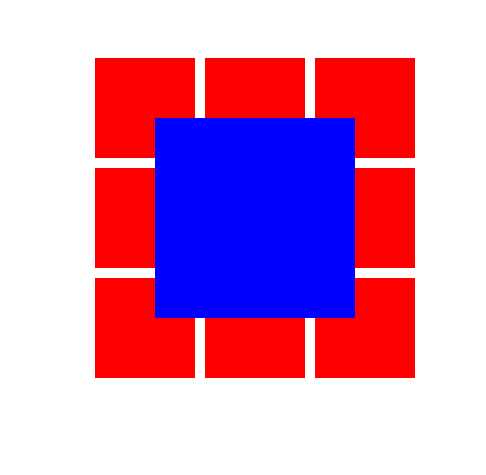
1、元素居中放大:
1>除了要改变元素的宽高以外,还要改变元素的定位(left,top),如果图片放大一倍,那么位移放大宽高的一半。
2>元素必须是定位的。所以,在css中设置为浮动布局,需要使用js来转换布局,相对用户眼睛的位置保持不变
注意:在用js去设置css样式的时候,在同一个代码块中,有些css样式的设置的权限要高于其他样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; padding: 0; } li{ width: 100px; height: 100px; background-color: red; float: left; list-style: none; margin:10px 0 0 10px ; } #ul1{ margin: 0; padding: 0px; width: 330px; margin: 100px auto 0; position: relative; } </style> </head> <script src="startMove.js"></script> <script> window.onload=function () { var oUl=document.getElementById(‘ul1‘); var aLi=oUl.getElementsByTagName(‘li‘); var zIndex=1; for(var i=0;i<aLi.length;i++){ aLi[i].style.left=aLi[i].offsetLeft+‘px‘; aLi[i].style.top=aLi[i].offsetTop+‘px‘; aLi[i].pos={left:aLi[i].offsetLeft,top:aLi[i].offsetTop}; } for (var i=0;i<aLi.length;i++){ aLi[i].style.position=‘absolute‘; aLi[i].style.margin=‘0px‘; aLi[i].onmouseover=function () { this.style.backgroundColor=‘blue‘; this.style.zIndex=zIndex++; startMove(this,{ width:200, height:200, left:this.pos.left-50, top:this.pos.top-50 }); } aLi[i].onmouseout=function () { this.style.backgroundColor=‘red‘; startMove(this,{ width:100, height:100, left:this.pos.left, top:this.pos.top }); } } } </script> <body> <ul id="ul1"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>


标签:
原文地址:http://www.cnblogs.com/yuxingyoucan/p/5777769.html