标签:



<!-- 总栏 -->
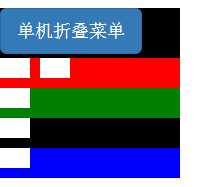
<div style="width:180px;height:50px;background-color:#000;">
<button class="btn btn-primary btn-lg" id="btn_packinglist" >
单机折叠菜单
</button>
</div>
<!-- 总栏-->
<!-- 下拉列表拦 -->
<!-- 按钮栏 -->
<div class="item" style="width:180px;height:30px;display:none;background-color:red;">
<div style="width:30px;height:20px;background-color:#fff;"></div>
<div style="width:30px;height:20px;background-color:#fff; margin-left: 40px;margin-top: -20px"></div>
</div>
<!-- 按钮栏 -->
<!-- 子按钮 -->
<div class="sub_item" style="width:180px;height:30px;display:none;background-color:black;">
<div style="width:30px;height:20px;background-color:#fff;"></div>
</div>
<!-- 子按钮 -->
<!-- 按钮栏 -->
<div class="item" style="width:180px;height:30px;display:none;background-color:green;">
<div style="width:30px;height:20px;background-color:#fff;"></div>
</div>
<!-- 按钮栏 -->
<!-- 子按钮 -->
<div class="sub_item" style="width:180px;height:30px;display:none;background-color:black;">
<div style="width:30px;height:20px;background-color:#fff;"></div>
</div>
<!-- 子按钮 -->
<!-- 按钮栏 -->
<div class="item" style="width:180px;height:30px;display:none;background-color:blue;">
<div style="width:30px;height:20px;background-color:#fff;"></div>
</div>
<!-- 按钮栏 -->
<!-- 子按钮 -->
<div class="sub_item" style="width:180px;height:30px;display:none;background-color:black;">
<div style="width:30px;height:20px;background-color:#fff;"></div>
</div>
<!-- 子按钮 -->
<!-- 下拉列表拦 -->
<script type="text/javascript">
$("#btn_packinglist").click(function(){
$(".item").slideToggle("fast");
$(".sub_item").hide();
});
$(".item").click(function(){
$(this).next().slideToggle("fast");
$(".item").not(this).next().slideUp();
});
标签:
原文地址:http://www.cnblogs.com/caer/p/5778087.html