标签:
语法:
1 元素[attr^="val"];/* 选择匹配元素,并且元素定义了属性attr,其属性值以val开头的任意字符串 */ 2 元素[attr$="val"];/* 选择匹配元素,并且元素定义了属性attr,其属性值以val结尾的任意字符串 */ 3 元素[attr*="val"];/* 选择匹配元素,并且元素定义了属性attr,其属性值任意位置包含了val */
html代码:
1 <a href="" class="Ais">这是一个带class的a</a> 2 <a href="123.jpg">这是一个指向图片的a</a> 3 <a href="" title="这个a可不一般">这是一个有title的a</a>
css代码:
1 a[class^="A"]{ 2 background:red; 3 } 4 a[href$=".jpg"]{ 5 background:green; 6 } 7 a[title*="a"]{ 8 background:blue; 9 }
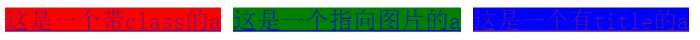
效果:

标签:
原文地址:http://www.cnblogs.com/imguo/p/5778268.html