标签:android style blog http color os io 文件
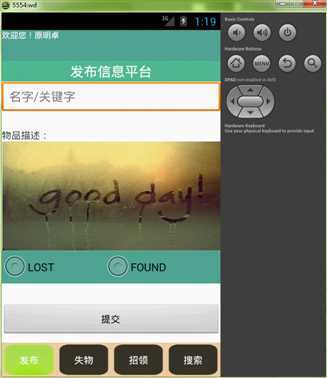
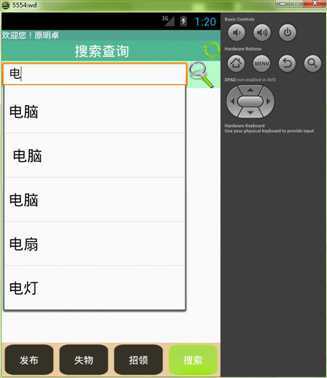
1,实现tabhost自定义格式,再此仅仅显示背景和文字,效果图预览:(底边栏所示)


(图片变形)
2,xml配置
1 <TabHost xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/tabhost" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:layout_alignParentBottom="true" 7 tools:context="${relativePackage}.${activityClass}" > 8 9 <LinearLayout 10 android:id="@+id/linearLayout1" 11 android:layout_width="fill_parent" 12 android:layout_height="fill_parent" 13 android:orientation="vertical" 14 > 15 <TextView 16 android:id="@+id/user_welcome" 17 android:layout_width="match_parent" 18 android:layout_height="15dp" 19 android:background="#56a692" 20 android:textColor="#fff" 21 android:gravity="bottom" 22 android:textSize="12sp"/> 23 24 <FrameLayout 25 android:id="@android:id/tabcontent" 26 android:layout_width="fill_parent" 27 android:layout_height="0dp" 28 android:layout_weight="4.25" > 29 <!-- 摆设 --> 30 </FrameLayout> 31 32 <TabWidget 33 android:id="@android:id/tabs" 34 android:layout_width="match_parent" 35 android:layout_height="50dp" 36 android:background="#EECFA1" > 37 </TabWidget> 38 39 </LinearLayout> 40 41 </TabHost>
下面的是:lost.xml的配置 |
|
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="80dp" 4 android:layout_height="80dp" 5 android:orientation="vertical"> 6 <TextView android:id="@+id/tab_label2" 7 android:layout_width="fill_parent" 8 android:layout_height="wrap_content" 9 android:gravity="center" 10 android:textColor="#FFF" 11 android:textStyle="bold" 12 android:background="@drawable/tablost"/> 13 14 </LinearLayout>
|
|
2,主界面的实现
1 package com.example.dbtest; 2 3 import android.annotation.SuppressLint; 4 import android.app.Activity; 5 import android.app.LocalActivityManager; 6 import android.content.Intent; 7 import android.os.Bundle; 8 import android.view.LayoutInflater; 9 import android.view.View; 10 import android.widget.TabHost; 11 import android.widget.TextView; 12 13 14 @SuppressWarnings("deprecation") 15 @SuppressLint("InflateParams") 16 public class User extends Activity { 17 18 private TextView tv_welcome; 19 private TabHost tab; 20 21 @SuppressLint("InflateParams") 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_user); 26 tv_welcome=(TextView)findViewById(R.id.user_welcome); 27 //设置title 28 Bundle bundle=this.getIntent().getExtras(); 29 String username=bundle.getString("name"); 30 tv_welcome.setText("欢迎您!"+username); 31 //添加groupActivity 是实现intent的必要 32 LocalActivityManager groupActivity =new LocalActivityManager(this,false); 33 groupActivity.dispatchCreate(savedInstanceState); 34 35 36 37 View mesTab = (View) LayoutInflater.from(this).inflate(R.layout.lost,null); 38 TextView mes = (TextView) mesTab.findViewById(R.id.tab_label2); 39 mes.setText("发布"); 40 41 View lostTab = (View) LayoutInflater.from(this).inflate(R.layout.lost, null); 42 TextView lost = (TextView) lostTab.findViewById(R.id.tab_label2); 43 lost.setText("失物"); 44 45 View foundTab = (View) LayoutInflater.from(this).inflate(R.layout.lost, null); 46 TextView found = (TextView) foundTab.findViewById(R.id.tab_label2); 47 found.setText("招领"); 48 49 View toolTab = (View) LayoutInflater.from(this).inflate(R.layout.lost, null); 50 TextView tool = (TextView) toolTab.findViewById(R.id.tab_label2); 51 tool.setText("搜索"); 52 53 tab=(TabHost)findViewById(R.id.tabhost); 54 //这里引用groupactivity 55 tab.setup(groupActivity); 56 57 58 //下面分别是跳转到不同的activity 59 Intent intent=new Intent(User.this,User_center.class); 60 tab.addTab(tab.newTabSpec("mes").setIndicator(mesTab).setContent(intent)); 61 62 Intent intent1=new Intent(User.this,User_lost.class); 63 tab.addTab(tab.newTabSpec("lost").setIndicator(lostTab).setContent(intent1)); 64 65 Intent intent2=new Intent(User.this,User_found.class); 66 tab.addTab(tab.newTabSpec("found").setIndicator (foundTab).setContent(intent2)); 67 68 Intent intent3=new Intent(User.this,User_tool.class); 69 tab.addTab(tab.newTabSpec("tool").setIndicator(toolTab).setContent(intent3)); 70 71 72 } 73 74 75 }
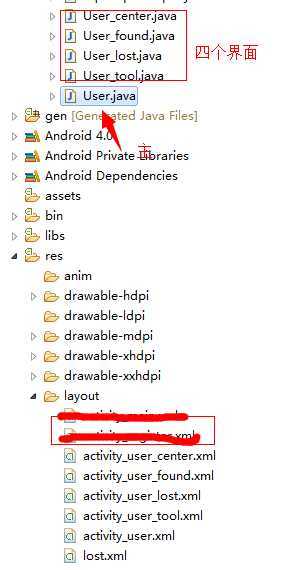
3,文件分析

4,图片自己引用!
【原创】android——Tabhost 自定义tab+底部实现+intent切换内容,布布扣,bubuko.com
【原创】android——Tabhost 自定义tab+底部实现+intent切换内容
标签:android style blog http color os io 文件
原文地址:http://www.cnblogs.com/LABELNET/p/3900215.html