标签:
今天给大伙推荐一个安卓开源项目-“凡信”的最新版本,很值得开发和产品同学们研究一下。
功能概览:
IM聊天
单聊/群聊/聊天室--基于环信sdk
红包功能:
1.一对一红包
2.群红包(抢红包、答题红包、专属红包)
3.钱包(资金及账户管理)
直播功能:
Ucloud推流 、Ucloud拉流、电台拉流
朋友圈、用户体系、好友体系
凡信自己服务器维护管理数据
详细介绍
(凡信)背景介绍:https://github.com/huangfangyi/FanXin2.0_IM
http://www.imgeek.org/article/825307627
由于凡信的1.0和2.0都是基于环信SDK 2.x系列开发,而当前环信官方力推的是3.x的系列SDK,在此背景下,作者决定将凡信迁移至3.x的demo上。迁移的同时,对存储机制和网络接口做了一定的优化。与此同时,针对时下火热的直播APP,结合环信的聊天室功能和ucloud,做了两个模块-观看直播和进行直播;针对IM场景中常见的发红包/抢红包,集成了由云账户(www.yunzhanghu.com)提供的红包SDK,对于想做红包以及账户管理的开发者,是一种非常值得推荐的解决方案,开发者既不用头疼于安全问题,也不用担心开发中逻辑不严谨导致的资金转移丢包等问题。
正文:
本次更新分三个部分进行详细介绍
1、 直播功能;
2、 红包功能;
3、 对凡信2.0已有功能的重构以及优化。
一.直播功能:
直播间的开发涉及三个要点:
1、 观看的视频来源(拉流)
2、 主播直播的实时视频的推送(推流);
3、 直播间:主播与粉丝之间、粉丝和粉丝之间的字幕互动。
凡信中的解决方案是:
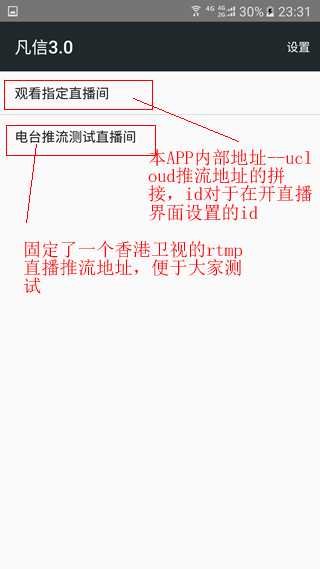
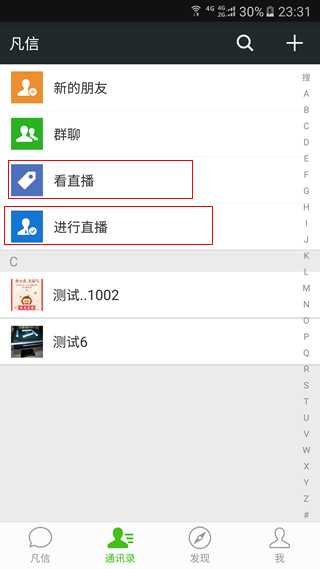
1、 观看直播(拉流)和开始直播(推流)只需要传入一个rtmp视频流即可,本项目用了一个香港卫视的电台直播视频流方便大家测试,另外一种就是通过设置直播间id进行推流,然后输入对应id进行拉流的方式,开发者可以通过两部手机进行测试。前提是保证网络环境良好;
2、 直播间的互动,一般直播平台会有打字弹幕、赠送礼物、私聊等功能,综合起来也就是通信问题。目前凡信中基于环信的聊天室功能,完成了打字互动的部分,其他部分可以依据这个原理实现,无非就是对消息进行分类(聊天消息、礼物消息、私聊消息)。
相关APP截图:





二、红包功能(通过云账户红包SDK实现):
红包在社交APP中的需求越来越多,对于这块的自主开发涉及问题至少会包含以下两点:
1、安全问题--支付安全和资金安全;
2、丢包问题,如红包玩法中,发红包的资金涉及冻结资金,领取的要结算,过期的要回账,还例如领取状态的通知回调等等。
复杂高频的收发红包及转账场景,怎么在移动端及服务端保证每笔交易都有完善的跟踪和容错机制,都是开发者必须要考虑的问题。然而设计一个完整的解决方案并研发成功,需要投入的技术成本和时间成本是非常高的,然而红包仅仅是APP的一个辅助模块而已,占据过高的成本得不偿失。为此,作者联系到了云账户,云账户联合了市场上绝大部分的IM\客服SaaS服务提供商,推出了适用各种应用场景的红包SDK,完美的解决了效率与安全问题。开发者只需要花费简单的几个小时,就可以集成一套完整的红包+零钱解决方案。
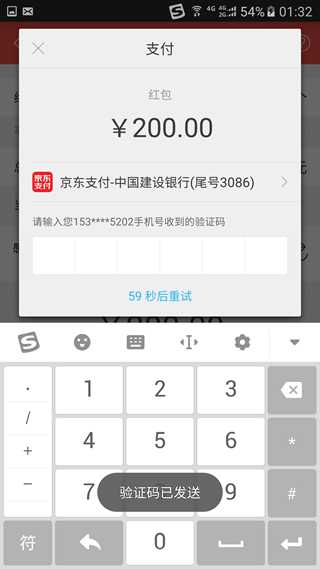
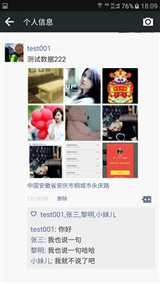
当然红包并不只是一个简单的功能,除了我们在微信中见过的一对一、群红包之外,红包还具有很巧妙的变现功能,比如品牌广告红包,代金券红包,转账,金融服务,生活服务等。
相关APP截图:





三、 针对凡信2.0已有功能的优化
1、 注册接口中,注册环信账号采用授权注册,放置于后端处理;
2、 原先的凡信服务端接口的访问机制改成用okhttp处理;
3、 环信SDK由2.x系列转至3.x,采用的版本(版本 V3.1.3 R2 2016-6-15);
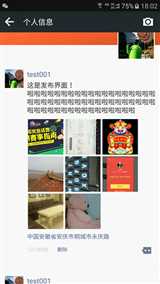
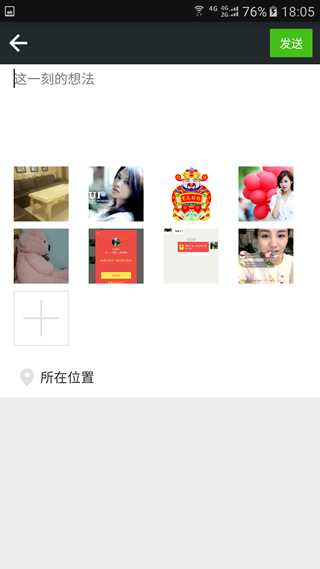
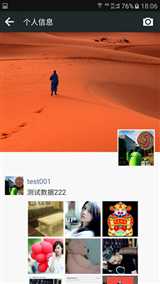
4、 朋友圈:
a.点击头像查看用户资料;
b.大图加载库从ImageLoader转至Glide;
c.点击评论图标弹出的popwindow错位问题修复;
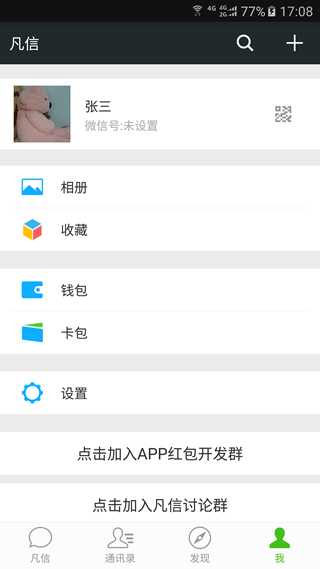
5、 个人中心->资料更新接口合并;
6、 增加二维码、扫一扫;
7、 钱包-原设置全部删除,启用云账户红包SDK替代;
8、 当前用户资料处理机制-封装在JSONObject类中,在内存层和Perference双层管理;
9、 群头像-由5种组合转至9种组合;
10、好友资料管理增加userInfo字段,用于可扩展的用户资料系统;
11、提取出几个工具类;
12、凡信相关的核心代码目录:com.fanxin.app.main.*;资源相关以fx_为前缀;
APP相关截图:









资源相关:APK体验地址:http://fir.im/wy79
github工程源码(主要更新源):https://github.com/huangfangyi/FanXin3.0
二维码安装:

标签:
原文地址:http://www.cnblogs.com/yunzhanghu/p/5779529.html