标签:
1.层叠和继承
从高到低依次为:网页开发者定义的样式、网页阅读者定义的样式、浏览器的默认样式
继承的元素来说,子元素自身的样式优先级高于从父级继承来的样式(子>父类)
2.选择器(selectors)
标签选择器:
类选择器:
通过设置元素的class属性,可以为元素指定类名。类名由开发者自己指定 ,文档中的多个元素可以拥有同一个类名。以英文句号(.)开头
id选择器:
通过设置元素的id属性为该元素制定ID。ID名由开发者指定。每个ID在文档中必须是唯一的。 以英文句号(#)开头
<p class="key" id="principal">
p { /*p标签选择器*/
color:red;
}
.key { /*class属性等于key的元素*/ color: green; } #principal { /*id等于principal的那个元素*/ font-weight: bolder; }
如果多于一个规则指定了相同的属性值都应用到一个元素上,CSS规定拥有更高确定度的选择器优先级更高。ID选择器比类选择器更具确定度, 而类选择器比标签选择器(tag selector)更具确定度。(id>class >tag)
(标注:选择器.key 选中所有class属性为 key的元素. 选择器 p.key 选中所有class属性为key的<p> 元素)
伪类选择器:
css伪类是加在选择器后面的用来指定元素状态的关键字,:hover 会在鼠标悬停在选中元素上时应用相应的样式。
伪类和伪元素不仅可以让你为符合某种文档树结构的元素指定样式,还可以为符合某些外部条件的元素指定样式:浏览历史(比如是否访问过 (:visited), 内容状态(如 :checked ), 鼠标位置 (如:hover).
selector:pseudo-class {
property: value;
}
a.homepage:link, a.homepage:visited {
padding: 1px 10px 1px 10px;
color: #fff;
background: #555;
border-radius: 3px;
border: 1px outset rgba(50,50,50,.5);
font-family: georgia, serif;
font-size: 14px;
font-style: italic;
text-decoration: none;
}
a.homepage:hover, a.homepage:focus, a.homepage:active {
background-color: #666;
}
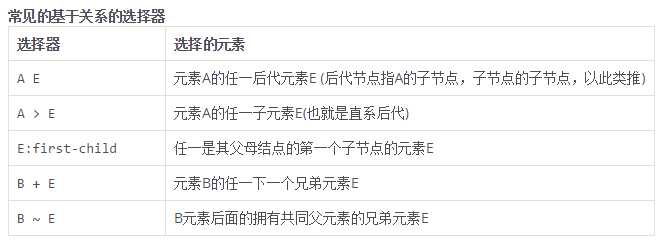
基于关系的选择器:

3.文本样式:
字体
font-family 属性 指定文本的字体
font-size 字体大小
line-height 文本行间距
text-decoration 装饰 font-style,font-weight,font-variant
文本内容:
CSS可以在元素的前后插入文本:在选择器的后面加上:before 或者 :after 。在声明中,指定 content 属性,并设置文本内容。
例:在所有类名包含 ref的元素前面加上 Reference:
.ref:before {
font-weight: bold;
color: navy;
content: "Reference: ";
}
图片内容:
通过将content 属性值设置为某个图片的URL,将 background 的值设为图片的URL
a.glossary:after {content: " " url("../images/glossary-icon.gif");} /*所有类名包含glossary的a标签后面插入一个空格和一个图标*/
#sidebar-box {background: url("../images/sidebar-ground.png") no-repeat;}/*一个ID选择器;no-repeat表示背景图只出现一次,不重复*/
列表(Lists)
CSS为列表提供了专门的属性。如果可以,使用这些属性通常会比较方便。使用list-style 属性来指定列表项标记的样式。
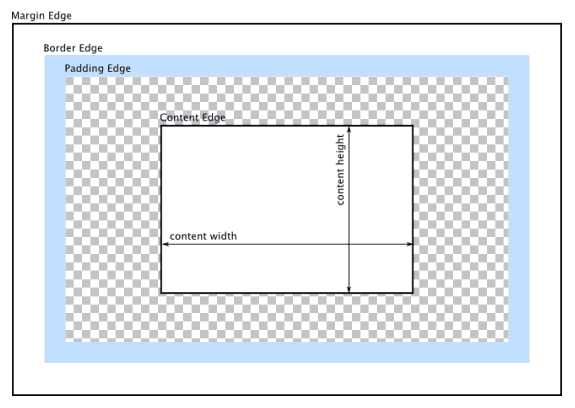
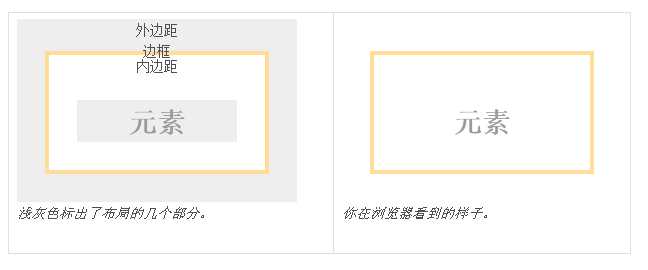
4.css盒子模型


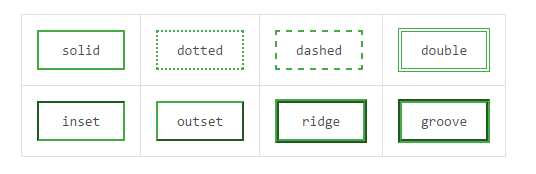
边框:用 border 属性给元素四周指定统一的边框。在属性值中指定边框的宽度(通常是以显示到屏幕上的像素为单位), 样式, 还有颜色。

外边距 margin 内边距 padding
使用外边距(margin)和内边距(padding)调整元素的位置,并在其周围创建空间。如果你指定一个宽度,它将会作用于元素四周(上、右、下、左),如果你指定两个宽度, 第一个宽度会作用于顶部和底部,第二个宽度作用于右边和左边,你也可以按照顺序指定四个宽度: 上、右、下、左。
5.布局
文档结构:在 HTML 中你可以使用 <div> 元素来创建结构
文本布局: text-align 内容对齐 可以使用下面几个值: left, right, center, justify
text-indent: 内容缩进
标签:
原文地址:http://www.cnblogs.com/lucyliu/p/5777238.html