标签:
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代:

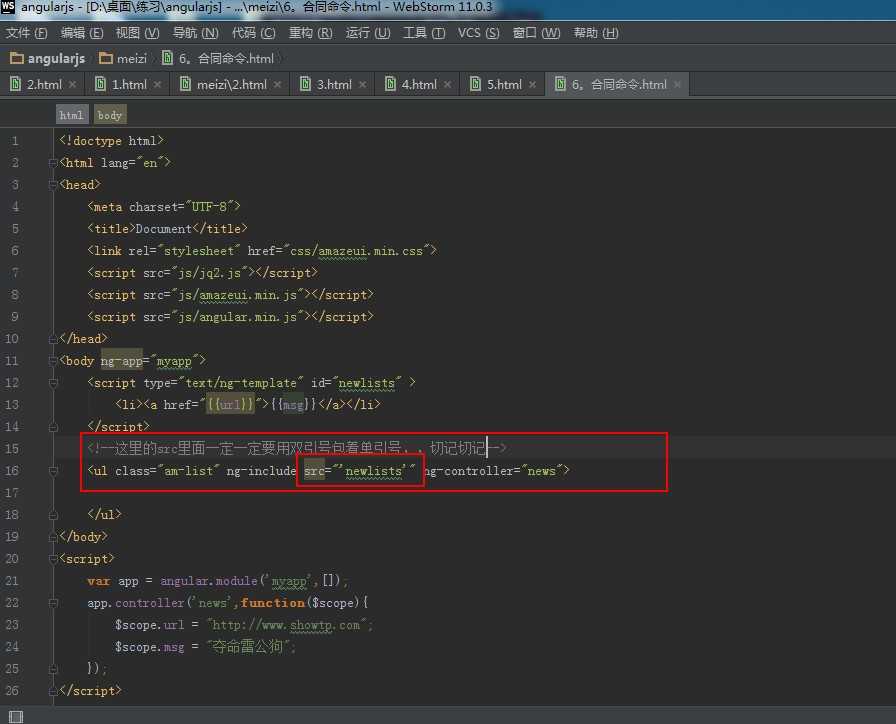
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/amazeui.min.css"> <script src="js/jq2.js"></script> <script src="js/amazeui.min.js"></script> <script src="js/angular.min.js"></script> </head> <body ng-app="myapp"> <script type="text/ng-template" id="newlists" > <li><a href="{{url}}">{{msg}}</a></li> </script> <!--这里的src里面一定一定要用双引号包着单引号,,切记切记--> <ul class="am-list" ng-include src="‘newlists‘" ng-controller="news"> </ul> </body> <script> var app = angular.module(‘myapp‘,[]); app.controller(‘news‘,function($scope){ $scope.url = "http://www.showtp.com"; $scope.msg = "夺命雷公狗"; }); </script> </html>
展示效果如下所示:

标签:
原文地址:http://www.cnblogs.com/leigood/p/5781160.html