标签:
HTML DOM(文档对象模型)
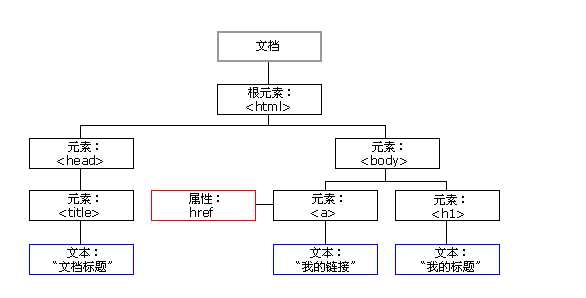
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。

<p id="intro">Hello World!</p> <script> x=document.getElementById("intro"); document.write(‘<p>id="intro" 的段落中的文本是:‘ + x.innerHTML + ‘</p>‘); </script> Hello World! id="intro" 的段落中的文本是:Hello World!
<div id="main">
<p>The DOM is very useful.</p>
</div>
<script>
var x = document.getElementById("main");
var y = x.getElementsByTagName("p");
document.write(‘id 为 "main" 的 div 中的第一段文本是:‘ + y[0].innerHTML);
</script>
The DOM is very useful.
id 为 "main" 的 div 中的第一段文本是:The DOM is very useful.
<script> document.write(Date()); </script> Tue Aug 16 2016 13:45:37 GMT+0800 (CST) 注意: 绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
<p id="p1">Hello World!</p> <script> document.getElementById("p1").innerHTML="New text!"; </script> New text!
<img id="image" src="/i/eg_tulip.jpg" /> <script> document.getElementById("image").src="/i/shanghai_lupu_bridge.jpg"; </script>
<p id="p2">Hello World!</p> <script> document.getElementById("p2").style.color="blue"; </script> <h1 id="myH">Hello World!</h1> <button type="button" onclick="document.getElementById(‘myH‘).style.color=‘red‘">点击这里!</button>

<p id="p1">这是一段文本。</p> <input type="button" value="隐藏文本" onclick="document.getElementById(‘p1‘).style.visibility=‘hidden‘" /> <input type="button" value="显示文本" onclick="document.getElementById(‘p1‘).style.visibility=‘visible‘" />

JS HTML DOM 事件
<h1 onclick="this.innerHTML=‘谢谢!‘">请点击该文本</h1> <head> <script> function changetext(id) { id.innerHTML="谢谢!"; } </script> </head> <body> <h1 onclick="changetext(this)">请点击该文本</h1> </body>

<button onclick="displayDate()">点击这里</button> <script> function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p>

<button id="myBtn">点击这里</button> <script> document.getElementById("myBtn").onclick=function(){displayDate()}; function displayDate() { document.getElementById("demo").innerHTML=Date(); } </script> <p id="demo"></p>

<body onload="checkCookies()"> <script> function checkCookies() { if (navigator.cookieEnabled==true) { alert("已启用 cookie") } else { alert("未启用 cookie") } } </script>
<head> <script> function myFunction() { var x=document.getElementById("fname"); x.value=x.value.toUpperCase(); } </script> </head> <body> 请输入英文字符:<input type="text" id="fname" onchange="myFunction()"> <p>当您离开输入字段时,会触发将输入文本转换为大写的函数。</p> </body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面 </div> <script> function mOver(obj) { obj.innerHTML="谢谢" } function mOut(obj) { obj.innerHTML="把鼠标移到上面" } </script>

<div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color:green;color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里 </div> <script> function mDown(obj) { obj.style.backgroundColor="#1ec5e5"; obj.innerHTML="请释放鼠标按钮" } function mUp(obj) { obj.style.backgroundColor="green"; obj.innerHTML="请按下鼠标按钮" } </script>

<head> <script type="text/javascript"> function whichButton(event) { var btnNum = event.button; if (btnNum == 2) { alert("您点击了鼠标右键!") } else if(btnNum == 0) { alert("您点击了鼠标左键!") } else if(btnNum == 1) { alert("您点击了鼠标中键!"); } else { alert("您点击了" + btnNum+ "号键,我不能确定它的名称。"); } } </script> </head> <body onmousedown = "whichButton(event)"> <p>请在文档中点击鼠标。一个消息框会提示出您点击了哪个鼠标按键。</p> </body>
<head> <script type="text/javascript"> function show_coords(event) { x=event.clientX y=event.clientY alert("X 坐标: " + x + ", Y 坐标: " + y) } </script> </head> <body onmousedown="show_coords(event)"> </body>
<script type="text/javascript"> function coordinates(event) { x=event.screenX y=event.screenY alert("X=" + x + " Y=" + y) } </script> </head> <body onmousedown="coordinates(event)"> </body>
<head> <script type="text/javascript"> function whichButton(event) { alert(event.keyCode) } </script> </head> <body onkeyup="whichButton(event)"> <p>在键盘上按一个键。消息框会提示出该按键的 unicode。 </p> </body>
JS HTML DOM 元素(节点)
<div id="div1">
<p id="p1">这是一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。”); // 向p元素中添加文本,必须首先创建文本节点
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
DOM 的CURD
创建新的HTML元素
<p id="word">我是p标签</p>
<script>
// 1.直接往body中动态的添加标签(可以是任意类型)
document.write(‘helloWorld‘);
document.write(‘<img src="image/img_01.jpg">‘);
// 2. 创建一个新的标签,然后插入到body中任意的一个标签中 appendChild
var div = document.createElement(‘div‘);
div.style.background = ‘red‘;
div.style.width = ‘500px‘;
div.style.height = ‘300px‘;
// 添加到父标签
document.body.appendChild(div);
// 往div中插入一张图片
var img = document.createElement(‘img‘);
img.src = ‘image/img_02.jpg‘;
div.appendChild(img);
//3. 拿到p标签
var img1 = document.createElement(‘img‘);
img1.src = ‘image/img_03.jpg‘;
var p = document.getElementById(‘word‘);
p.appendChild(img1);
</script>

删除HTML元素
DOM 教程:http://www.w3school.com.cn/htmldom/index.asp
标签:
原文地址:http://www.cnblogs.com/10-19-92/p/5781190.html