标签:
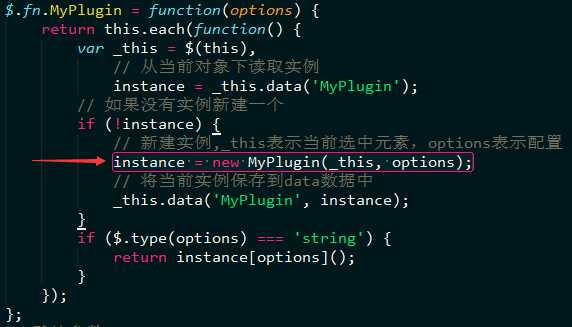
在上一节中我们已经使用$.fn.myPlugin给jQuery拓展了一个方法,同时也保证了jQuery的链式调用没有被破坏。细心的小伙伴们可能注意到了,在$.fn.myPlugin的方法中我们使用构造函数生成了一个对象,如下:

其实,我们真正实现自己插件的代码是写在MyPlugin构造函数里面的,这样可以好处是,当我们使用$(selector).myPlugin(options)的时候,会进行如下的操作:
(1)选择当前元素,读取当前元素下的MyPlugin属性;
(2)判断该属性书否存在,如果存在进行步骤(4),如果不存在进行步骤(3);
(3)当元素下面没有MyPlugin属性,那么实例化一个MyPlugin对象,并将该对象存到所选元素下面;
(4)判断MyPlugin所带的参数,如果是string类型,那么就调用实例下的该方法。
标签:
原文地址:http://www.cnblogs.com/songxiaoyu/p/5782036.html