标签:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script> 7 /*输入两个数,再输入一个运算符,得到结果*/ 8 var num1 = window.prompt("请输入第一个数"); 9 num1=parseFloat(num1); 10 var num2 = window.prompt("请输入第二个数"); 11 num2=parseFloat(num2); 12 var oper = window.prompt("请输入运算符"); 13 var res = 0; 14 switch(oper) 15 { 16 case "+": 17 res = num1 + num2; 18 document.write(num1+oper+num2+"="+res); 19 break; 20 case "-": 21 res = num1 - num2; 22 document.write(num1+oper+num2+"="+res); 23 break; 24 case "*": 25 res = num1 * num2; 26 document.write(num1+oper+num2+"="+res); 27 break; 28 case "/": 29 res = num1 / num2; 30 document.write(num1+oper+num2+"="+res); 31 break; 32 defult:document.write("输入错误"); 33 } 34 </script> 35 </head> 36 <body> 37 </body> 38 </html>

1 //jisuan.js 2 function p(){ 3 /*输入两个数,再输入一个运算符,得到结果*/ 4 var num1 = window.prompt("请输入第一个数"); 5 num1=parseFloat(num1); 6 var num2 = window.prompt("请输入第二个数"); 7 num2=parseFloat(num2); 8 var oper = window.prompt("请输入运算符"); 9 var res = 0; 10 switch(oper) 11 { 12 case "+": 13 res = num1 + num2; 14 document.write(num1+oper+num2+"="+res); 15 break; 16 case "-": 17 res = num1 - num2; 18 document.write(num1+oper+num2+"="+res); 19 break; 20 case "*": 21 res = num1 * num2; 22 document.write(num1+oper+num2+"="+res); 23 break; 24 case "/": 25 res = num1 / num2; 26 document.write(num1+oper+num2+"="+res); 27 break; 28 defult:document.write("输入错误"); 29 } 30 31 32 }
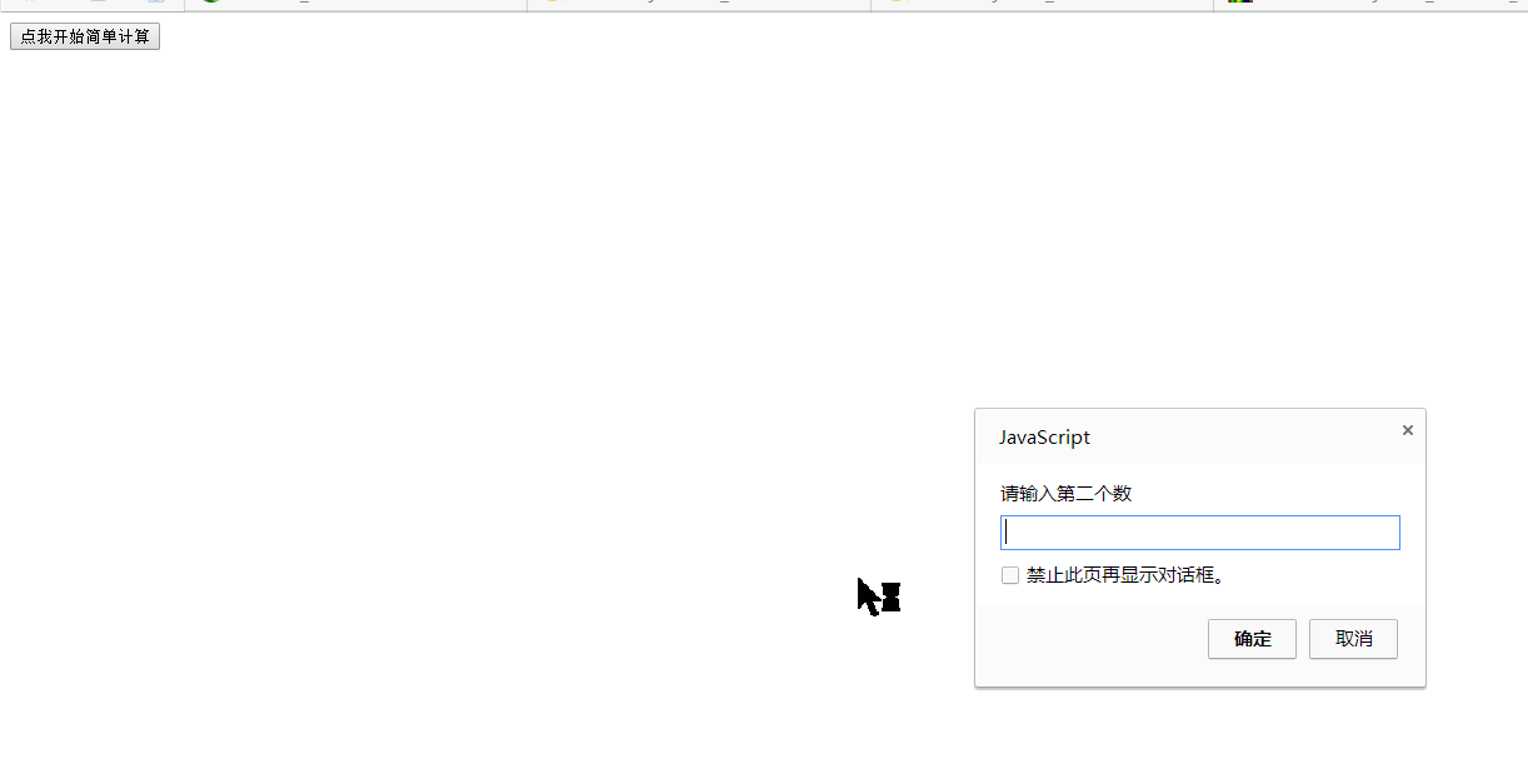
1 <!--putong.html--> 2 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8"> 7 <title>调用函数实现计算功能</title> 8 <script src="jisuan.js" type="text/javascript"></script> 9 </head> 10 <body> 11 <input type="button" value="点我开始计算" onclick="p()"> 12 </body> 13 </html>
运行效果如下图所示:

标签:
原文地址:http://www.cnblogs.com/swmiusi/p/5781976.html