标签:
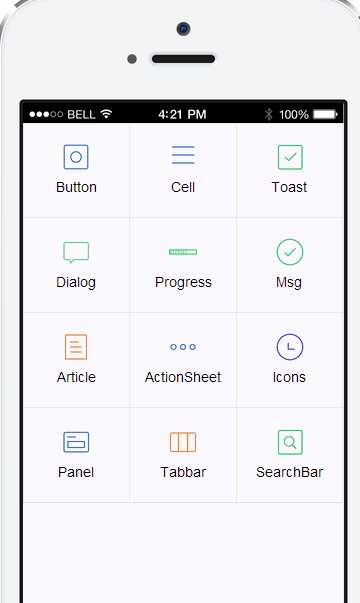
微信的网页样式正式发布了,搜了一下,正式引入了乐学一百微信端的项目中。

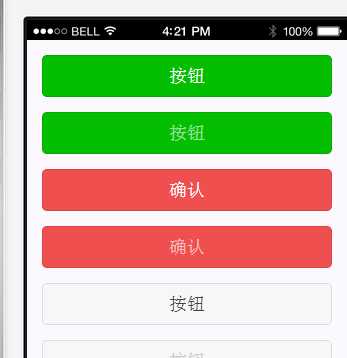
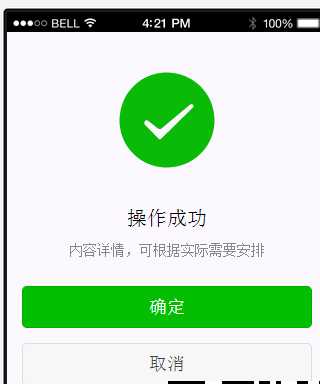
<div class="weui_grids"> <a href="javascript:;" class="weui_grid js_grid" data-id="button"> <div class="weui_grid_icon"> <img src="./images/icon_nav_button.png" alt=""> </div> <p class="weui_grid_label"> Button </p> </a> <a href="javascript:;" class="weui_grid js_grid" data-id="cell"> <div class="weui_grid_icon"> <img src="./images/icon_nav_cell.png" alt=""> </div> <p class="weui_grid_label"> Cell </p> </a> <a href="javascript:;" class="weui_grid js_grid" data-id="toast"> <div class="weui_grid_icon"> <img src="./images/icon_nav_toast.png" alt=""> </div> <p class="weui_grid_label"> Toast </p> </a> ... </div>

调用方法

<!-- 微信样式引入开始 -->
<link rel="stylesheet" href="public/js/weui/dist/lib/weui.css">
<link rel="stylesheet" href="public/js/weui/dist/css/jquery-weui.css">
<script src="public/js/weui/dist/lib/jquery-2.1.4.js"></script>
<script src="public/js/weui/dist/js/jquery-weui.js"></script>
<!-- 微信样式引入结束 -->
在附件中下载,放入自己的项目中就可以使用了。
具体的样式书写格式
地址:
http://lihongxun945.github.io/jquery-weui/components
压缩包下载:
http://tieba.baidu.com/p/4314274996
标签:
原文地址:http://www.cnblogs.com/yuanpengchao/p/5782093.html