标签:
引用angularjs
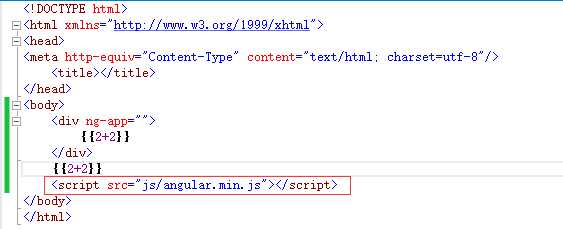
需要使用AngularJS,需要引用AngularJS的文件

ng-app
要将angular用到页面绑定的时候,我们需要指明它的作用域。
在上图中,ng-app="" 表示我们现在演示的angular的作用域在该<div>标签之内。当然我们也可以将ng-app=""写在<body>标签上。写在哪个标签,我们的angular语法就支持在哪。
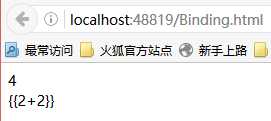
接下来,我们看看效果

可以看出,<div>中的{{2+2}}就被解析成4了,而<div>外的{{2+2}}则原样输出。
表达式
在angular语法中,{{}}中的内容即为表达式,可以作一般javascript语法处理。
Binding
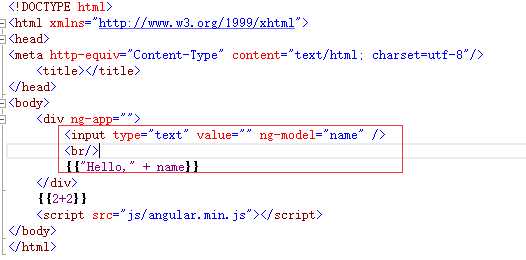
我们在页面上添加一个<input>,希望<input>输入什么,{{}}表达式就显示什么。

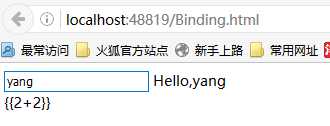
看看效果

可以看到文本框中输入什么,“Hello”后面就会显示文本框中的内容,这就是angular中的binding
其中ng-model的值,相当于定义了一个变量,该变量名为name。如果该变量不存在则创建它。该变量的值绑定在当前的<input>标签的value属性值上。
{{name}}则表示读取ng-model对应的变量name的值,即<input>的value。
示例

在html页面上添加2个css样式,分别是显示红色和绿色。

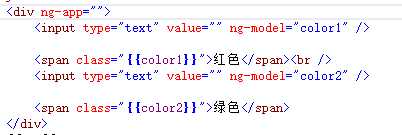
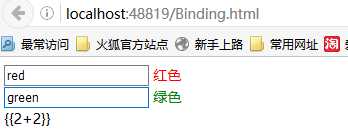
将<span>的class属性与文本框的值进行绑定,现在我们在文本框中输入red,green后看看效果

原创博客,未经允许,请勿转载。
标签:
原文地址:http://www.cnblogs.com/woshiywyw/p/5782455.html