标签:
1 ui-sref、$state.go 的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>
$state.go(‘someState‘)一般使用在 controller里面;
.controller(‘firstCtrl‘, function($scope, $state) {
$state.go(‘login‘);
});
这两个本质上是一样的东西,我们看ui-sref的源码:
...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr(‘target‘)) ) {
var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});
ui-sref最后调用的还是$state.go()方法
2 如何传递参数
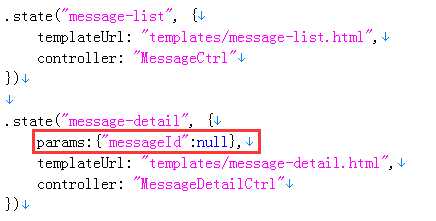
首先,要在目标页面定义接受的参数:

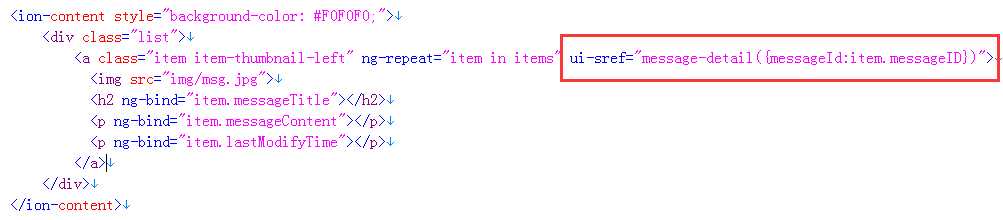
传参,
ui-sref:

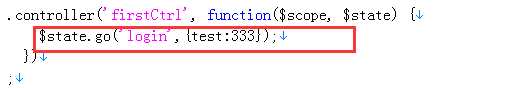
$state.go:

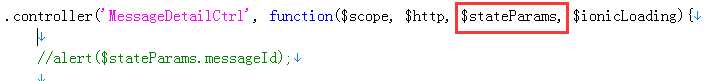
接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

在 Angularjs 中 ui-sref 和 $state.go 如何传递参数
标签:
原文地址:http://www.cnblogs.com/renyunbo/p/5782549.html