标签:
第一步: 页面
首先引用命名空间
xmlns:wfi="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
xmlns:Chr="clr-namespace:System.Windows.Forms.DataVisualization.Charting;assembly=System.Windows.Forms.DataVisualization"
<WindowsFormsHost x:Name="mainFGrid" Margin="30">
<Chr:Chart x:Name="chartAttMed" />
</WindowsFormsHost>


后台:


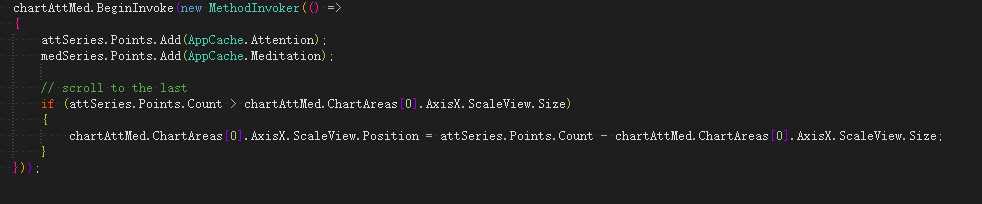
本程序是在一个 timer里写的 实时显示
/// <summary>
///
/// </summary>
/// <param name="attSeries">Series attSeries;</param>
/// <param name="medSeries">Series medSeries;</param>
/// <param name="chartAttMed">Chart chartAttMed = mainFGrid.Child as Chart;</param>
public static void InitAttMedChart(Chart chartAttMed)
{
System.Windows.Forms.DataVisualization.Charting.ChartArea chartArea1 = new System.Windows.Forms.DataVisualization.Charting.ChartArea();
System.Windows.Forms.DataVisualization.Charting.Legend legend1 = new System.Windows.Forms.DataVisualization.Charting.Legend();
System.Windows.Forms.DataVisualization.Charting.Title title1 = new System.Windows.Forms.DataVisualization.Charting.Title();
chartArea1.BackColor = System.Drawing.Color.FromArgb(209, 235, 201);
chartArea1.BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
chartArea1.BackSecondaryColor = System.Drawing.Color.FromArgb(200, 230, 185);
chartArea1.AxisX.MajorGrid.Enabled = false;
chartArea1.AxisX.MajorTickMark.TickMarkStyle = System.Windows.Forms.DataVisualization.Charting.TickMarkStyle.InsideArea;
chartArea1.AxisY.MajorGrid.LineColor = System.Drawing.Color.LightGray;
chartArea1.AxisY.MajorTickMark.TickMarkStyle = System.Windows.Forms.DataVisualization.Charting.TickMarkStyle.InsideArea;
chartArea1.BackColor = System.Drawing.Color.FromArgb(209, 235, 201);
chartArea1.BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
chartArea1.BackSecondaryColor = System.Drawing.Color.FromArgb(200, 230, 185);
chartArea1.AxisX.ScaleView.Size = 100D;
chartArea1.AxisX.ScaleView.Zoomable = false;
chartArea1.AxisX.ScrollBar.Enabled = false;
chartArea1.AxisY.MajorGrid.IntervalOffset = 20D;
chartArea1.AxisY.MajorGrid.LineDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Dot;
chartArea1.Name = "ChartArea1";
chartArea1.AxisY.Maximum = 100D;
chartArea1.AxisY.Minimum = 0D;
chartArea1.Position.Auto = false;
chartArea1.Position.Height = 90F;
chartArea1.Position.Width = 80F;
chartArea1.Position.X = 3F;
chartArea1.Position.Y = 10F;
chartAttMed.ChartAreas.Add(chartArea1);
legend1.Name = "Legend1";
legend1.BackColor = System.Drawing.Color.Transparent;
chartAttMed.Legends.Add(legend1);
chartAttMed.Name = "chartAttMed";
chartAttMed.Size = new System.Drawing.Size(759, 259);
chartAttMed.TabIndex = 0;
chartAttMed.Text = "chart1";
title1.Font = new System.Drawing.Font("微软雅黑", 12);
title1.Text = "专注度/放松度曲线";
chartAttMed.Titles.Add(title1);
chartAttMed.Series.Clear();
Series attSeries = new Series("seriesAttention");
attSeries.BorderWidth = 2;
attSeries.ChartType = SeriesChartType.Spline;
attSeries.LegendText = "专注度";
attSeries.Color = System.Drawing.Color.Red;
attSeries.ChartArea = "ChartArea1";// chartAttMed.ChartAreas[0].Name;
Series medSeries = new Series("seriesMeditation");
medSeries.BorderWidth = 2;
medSeries.Color = System.Drawing.Color.Green;
medSeries.ChartType = SeriesChartType.Spline;
medSeries.LegendText = "放松度";
medSeries.ChartArea = chartAttMed.ChartAreas[0].Name;//"ChartArea2"; //
chartAttMed.Series.Add(attSeries);
chartAttMed.Series.Add(medSeries);
chartAttMed.BackColor = System.Drawing.Color.FromArgb(209, 235, 201);
chartAttMed.BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
chartAttMed.BackSecondaryColor = System.Drawing.Color.FromArgb(200, 230, 185);
//eeg
}
标签:
原文地址:http://www.cnblogs.com/DataBase-123/p/5783436.html