标签:style blog http os io strong 数据 for
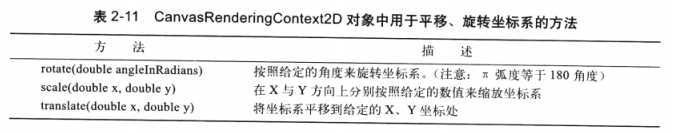
CanvasRenderingContext2D对象中用于平移、旋转坐标系的方法

镜像
scale(1,-1)绘制垂直镜像;scale(-1,1)绘制水平镜像
自定义的坐标变换

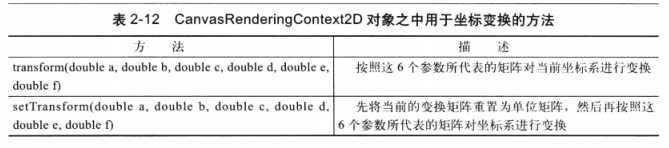
transform(),多次调用会叠加效果
setTransform(),每次调用都会清除上次的效果
两个方法都用于旋转、缩放、及平移坐标系(可以根据公式传入0或其他数据)
x‘=ax+cy+e
y‘=bx+dy+f
坐标系旋转公式(angle弧度)
x‘=x×cos(angle)-(y×sin(angle))
y‘=y×cos(angle)+(x×sin(angle))
平移
x‘=x+dx
y‘=y+dy
缩放
x‘=x×sx
y‘=y×sy
错切(平行四边形)
x‘=x+by
y‘=y
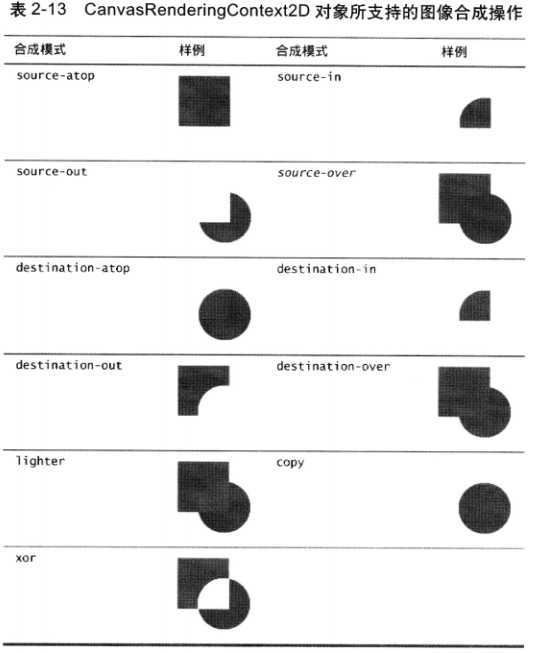
图像合成
Canvas元素有一个globalCompositeOperation属性改变默认的图像合成行为

context.globalCompositeOperation=‘souce-in‘;
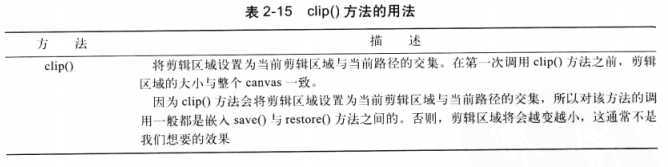
剪辑区域
设置一个区域,只有在这个区域内的操作有效,在clip()方法之前,剪辑区域是整个canvas元素

第3章 文本
Canvas绘图对象提供了3个与文本有关的方法
strokeText(text,x,y)可选的第4个参数,指定文本的最大宽度,超出则压缩
fillText(text,x,y)可选的第4个参数,指定文本的最大宽度,超出则压缩
measureText(text),返回的对象包含一个width的属性,表示你传递给该方法的文本所占据的宽度
Canvas绘图环境对象中有三个与文本相关的属性:font textAlign textBaseline
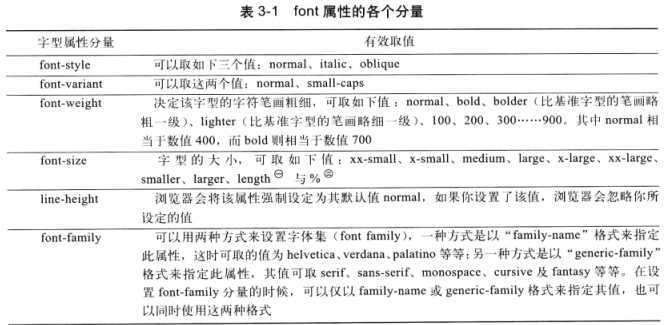
设置字型属性
Canvas默认的字型是10px sans-serif,其它值默认为normal

绘制环境对象的font属性也支持CSS3格式的字型语法,除了样式表语法所特有的属性(如inherit或initial等),碰到它们会静默失败,另外在Canvas中设置line-height属性会被忽略
HTML5 Canvas核心技术—图形、动画与游戏开发.pdf4,布布扣,bubuko.com
HTML5 Canvas核心技术—图形、动画与游戏开发.pdf4
标签:style blog http os io strong 数据 for
原文地址:http://www.cnblogs.com/sdgjytu/p/3894427.html