标签:
现在有很多的 loading 组件 什么js 等等 闲来没事就写一个 H5的 loading
有很多的Loading 是一张张图片 js 控制的
有了 canvas的 出现 你就可以体验不同之处了
自己效仿前人的做法去看两种的效率 和占用的资源 chrome=>更多工具=>资源管理器
Canvas : 初期比图片占用大一点,能接受, 后面会降下来, 而且一直稳定。
图片+js: 初期效果满意 越到后面 资源占用越多 。
<只是画圆 如果你想要图片,后文会给介绍>
我们都知道 HTML 5里面的 canvas 是一个矩形 你可以做的事情有很多 只要在这个矩形里面就行 。
原理: 在一个canvas 里面循环的去画弧 要想圆弧连贯就要控制每一次擦除和绘制的间隔 ;
你要是做图片的话 就想想什么帧 PAL控制线之类的 一秒运动多少像素比较好 连贯… …
需要用到的东西有:
setInterval()
canvas
ajax(这东西提示一个思路就行了)
上图:

这就是要绘制的布置,然后现在可以做点事情了。
由于是简单示例 就不做的太华丽了,还是上代码吧。
<div style=" padding-left: 600px;" id=‘loading_panl’> <lable id="lbl_Info"></lable> <canvas id="test" width=200 height=200></canvas> </div>
毕竟手机啊 什么的都是在页面的中间去显示loading 然后加载出来需要的素材
画布有了 我们就该开始绘画了
1 <script> 2 var deg = 0; //全局变量 用来存放 canvas 绘制的角度 3 var test = function(deg,test){ //角度、 canvasid 4 5 //获取画布 对象 6 var canvas2d = document.getElementById("test").getContext("2d"); 7 //canvas绘制圆形进度 8 var r = deg*Math.PI/180; 9 //绘制文字 filltext( text,x,y) 10 canvas2d.fillText("正在玩命加载中. . . . ",65,140); 11 //填充颜色 12 canvas2d.fillStyle = "#B2DFF5"; 13 //由于想让圆形动起来 就要一直擦除 重绘 14 // 区域自己控制一下 15 //手机需要在有限的屏幕中做很多事情 还是精确到像素吧(有残留的一点点没清掉 请将像素加上 0.5) 16 canvas2d.clearRect(0,0,200,122); 17 //开始绘制 18 canvas2d.beginPath(); 19 //canvas的外圆颜色 20 canvas2d.strokeStyle = "#84F2ED"; 21 //圆外框的宽度 别太宽 有点恶心 22 canvas2d.lineWidth = 2.5; 23 //canvas绘制弧形 24 canvas2d.arc(100,100,20,0-90*Math.PI/180,r-90*Math.PI/180,false); 25 canvas2d.fill(); 26 canvas2d.stroke(); 27 canvas2d.closePath(); 28 }; 29 //使用定时器让html5 canvas绘制圆形进度动起来 30 //此时你可以使用 ajax 来做请求了 31 Example: 32 $.ajax({ 33 url:"", 34 data:{}, 35 success(data) 36 { 37 // clearInterval(t); 38 //隐藏之前那个DIV咯 39 }, 40 error: 41 { 42 // 提示页面那个lable 提示加载失败的原因 <要分手的时候 理由即使牵强都没办法> 43 } 44 45 }) 46 47 var t = setInterval(function(){ 48 //循环给 圆弧加角度 49 //如果你需要快就加的多一点吧 50 deg+=2; 51 //调用绘制方法 52 test(deg); 53 //转一圈还是N圈就看你的喜好了。 54 if(deg>=365){ 55 56 deg=0; 57 } 58 },20); 59 </script>
现在 就来说说图片的 laoding 怎么做吧:

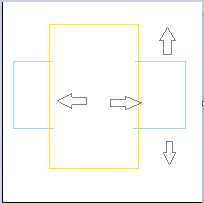
从图中 可以选择两种方式
如果你是选择 上下动 那就是选择 黄色区域框
这时候 你就要 设置一个最高点 和一个最低点 用来做图片的上下波动 的区域
如果你是选择 左右动 那就是选择 蓝色区域框
这时候 你就要 设置一个最左点 和一个最右点 用来做图片的左右滑动的零界点
图片的 运动 就是 每间隔 多少毫秒清除 重绘 (电影最基础是一秒24帧 那就用个25帧吧)
每次运动的像素= 总像素数 / Time ( 也就是你想 一秒动多少下) //关系理的不是很清楚,如果有错请指出 同上咯 你可以当你在点击 search 的时候去触发 你的loading 方法
原理说清楚了 按理说的确是应该上代码的 ,关于图片的此效果 这时候就用一张效果图来告诉你们吧。

每个人的审美都不一样 我自己觉得这效果 我看不下去 ,希望你能玩出更多的花样
标签:
原文地址:http://www.cnblogs.com/SWSHBON/p/5783367.html