标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>邮箱注册</title>
</head>
<body topmargin="100">
<table background="UP_{WI%MF@3(ITJHD7{_39L.png" align="center" width="800" height="650" border="0" cellpadding="0" cellspacing="0">
<tr>
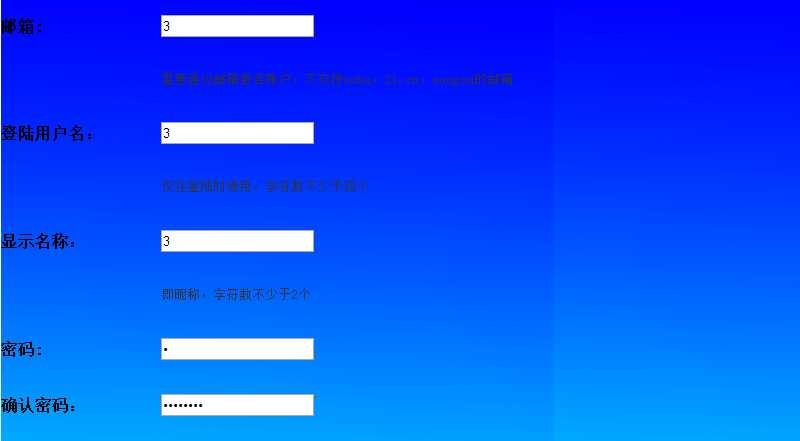
<td width="20%"><b>邮箱:</b></td>
<td><input type="text" /></td>
</tr>
<tr>
<td> </td>
<td><font size="-1" color="#333333">需要通过邮箱激活账户,不支持sohu,21.cn,sougou的邮箱</font></td>
</tr>
<tr>
<td><b>登陆用户名:</b></td>
<td><input type="text" /></td>
</tr>
<tr>
<td> </td>
<td><font size="-1" color="#333333">仅在登陆时使用,字符数不少于四个</font></td>
</tr>
<tr>
<td><b>显示名称:</b></td>
<td><input type="text" /></td>
</tr>
<tr>
<td> </td>
<td><font size="-1" color="#333333">即昵称,字符数不少于2个</font></td>
</tr>
<tr>
<td><b>密码:</b></td>
<td><input type="password" /></td>
</tr>
<tr>
<td><b>确认密码:</b></td>
<td><input type="password" /></td>
</tr>
<tr>
<td> </td>
<td><font size="-1" color="#333333">至少八位,必须包含字母、数字、特殊字符</font></td>
</tr>
<tr>
<td><b>性别:</b></td>
<td><select size="1">
<option>男</option>
<option>女</option>
</select></td>
</tr>
<tr>
<td><b>喜好:</b></td>
<td><select size="1">
<option>听音乐</option>
<option>打游戏</option>
<option>看书</option>
<option>旅游</option>
</select></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="注册" /></td>
</tr>
</table>
</body>
</html>


标签:
原文地址:http://www.cnblogs.com/20gg-com/p/5783625.html