标签:
<div id="table_Data">
</div>
$("#table_Data").datagrid({
toolbar: ‘#myToolbar‘,
url: urlAshx,
queryParams: { "action": "carlist" },
method: ‘post‘,
width: ‘auto‘,
height: ‘500px‘,
iconCls: ‘icon-edit‘,
singleSelect: true,
fitColumns: false,
pagination: true,
pageSize: 15,
pageList: [15, 25, 35, 45],
pageNumber: 1,
rownumbers: true,
loadMsg: "正在加载数据...",
columns: [[
{ filed: ‘ID‘, title: ‘编号‘, width: 120, hidden: true },
{ filed: ‘Name‘, title: ‘车辆名称‘, width: "120", align: ‘center‘ },
{ filed: ‘Type‘, title: ‘型号‘, width: 120, align: ‘center‘ },
{ filed: ‘LicenseTag‘, title: ‘牌号‘, width: 120, align: ‘center‘ },
{ filed: ‘Color‘, title: ‘座位数‘, width: 120, align: ‘center‘ },
{ filed: ‘Seats‘, title: ‘颜色‘, width: 120, align: ‘center‘ },
{ filed: ‘Remarks‘, title: ‘备注‘, width: 920, align: ‘center‘ },
{
filed: ‘Action‘, title: ‘操作‘, width: 550, align: ‘center‘, formatter: function (value, row, index) {
alert(row.Name);
var Action = "<a href=‘javascript:void(0);‘ onclick=‘Edit(" + row.ID + ")‘>修改</a>javascript:void(0);‘ onclick=‘Delete(" + row.ID + ")‘>删除</a>";
return Action;
}
}
]],
onLoadSuccess: function (data) { alert("success"); },
onLoadError: function (XMLHttpRequest, textStatus, errorThrown) { alert("error"); },
onBeforeEdit: function (index, row) { },
onAfterEdit: function (index, row) { },
onCancelEdit: function (index, row) { }
});
private string GetCarList(HttpContext context)
{
string result = "";
DataTable dt = bll_cmCar.GetAllList().Tables[0];
if (dt != null && dt.Rows.Count > 0)
{
int total = dt.Rows.Count;
string json = Common.DataTableConvertJson.DataTableToJson(dt);
result = "{\"total\":" + total + ",\"rows\":" + json + "}";
//result = json ;
}
return result;
}
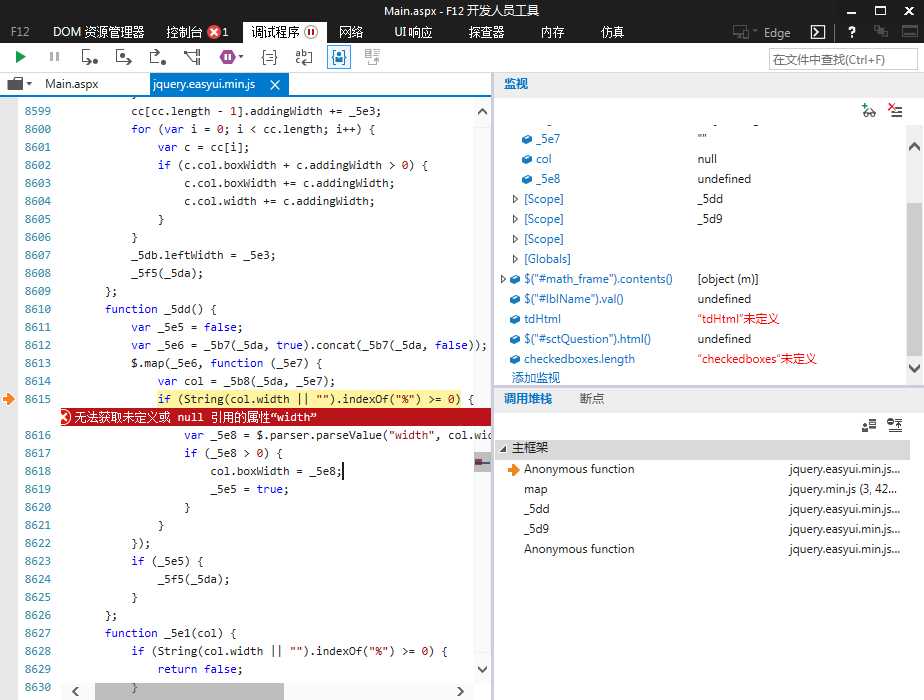
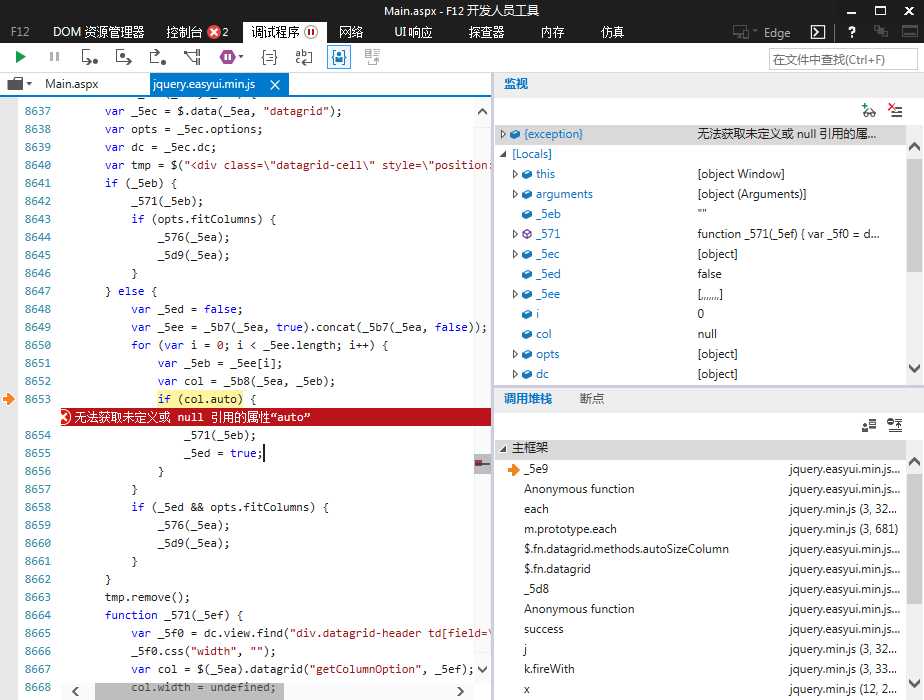
返回的数据格式正确,在IE中报如下错误:


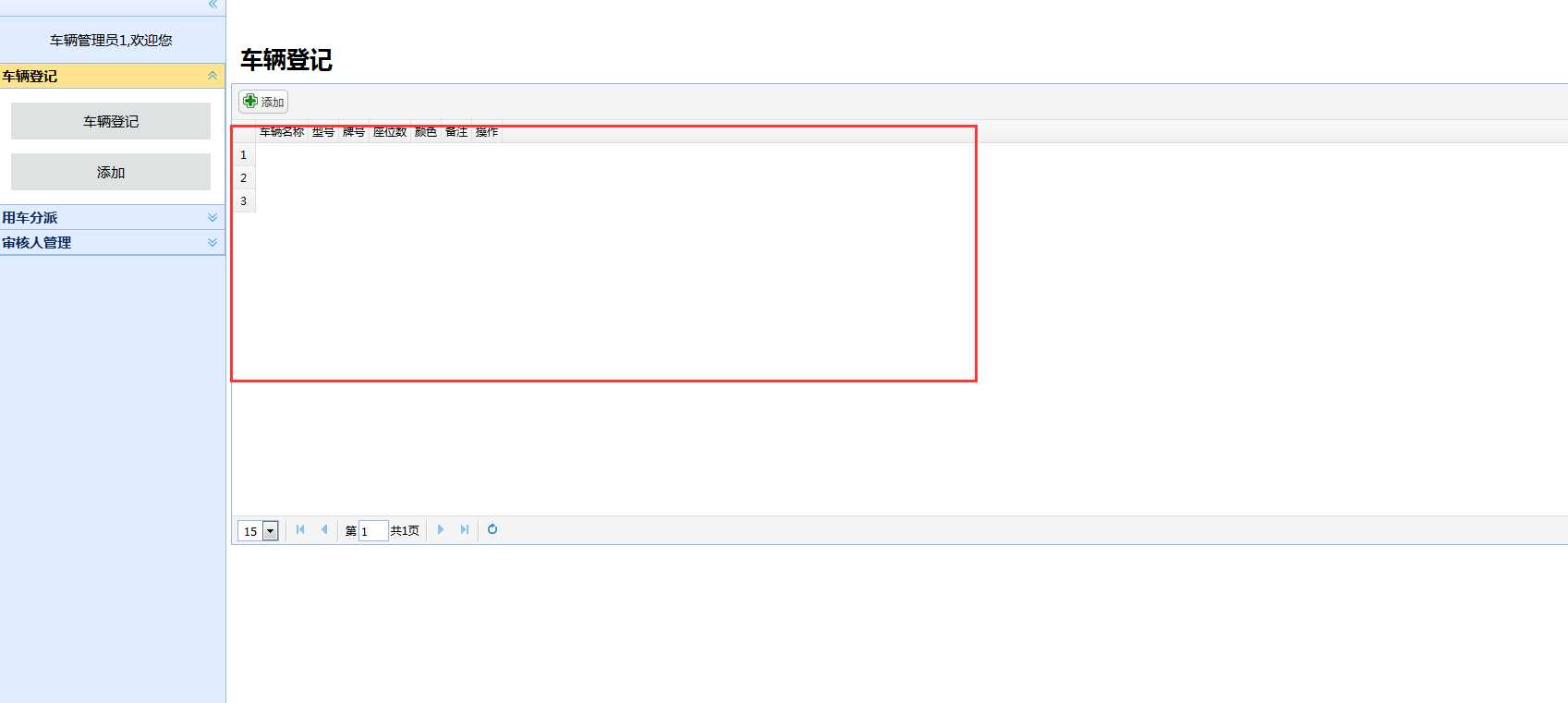
给这两个错误加上判断col!=null,倒是不报错了,但是结果还是显示不出来,求大神指教

jquery easyui使用(三)······datagrid加载数据(未解决)
标签:
原文地址:http://www.cnblogs.com/zhyue93/p/easyui3.html