标签:
<!DOCTYPE html> # 告诉浏览器使用什么样的html或xhtml规范解析html文档 <html lang="en"> # html部分 <head> # 头部信息,head头部信息内容不会被浏览器解析显示到网页 <meta charset="UTF-8"> <title>Title</title> </head> <body> # 主体部分,这里定义的内容将会被浏览器解析显示到网页 </body> </html>

不管块级标签中内容多少,总是占一行空间。
标签内容有多少,占用多少
1. 块元素,总是在新行上开始;内联元素,和其他元素都在一行上。
2. 块元素,能容纳其他块元素或内联元素;内联元素,只能容纳文本或者其他内联元素。
3. 块元素中高度,行高以及顶和底边距都可控制;内联元素中高,行高及顶和底边距不可改变。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--块级标签--> <div style="background-color: red;">123</div> <!--内联标签--> <span style="background-color: green">123</span> </body> </html>
# p标签,表示段落,默认的情况下仅仅多一些行距 <body> <p>xxxx</p> <p>oooo</p> </body>

# 而br标签为换行 <body> <p>xx<br/>xx</p> <p>oooo</p> </body>

# 当前页面跳转 <a href="http://www.baidu.com">百度</a> # 新tab页面跳转 <a href="http://www.bing.com">bing</a>
# 锚点跳转 <body> # 定义a标签,当点击时跳转到id为i1的标签 <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> # 为div标签增加id为i1,且为了展示效果,给这个div一个高500px <div id="i1" style="height: 500px">第一章内容</div> <div id="i2" style="height: 500px">第二章内容</div> <div id="i3" style="height: 500px">第三章内容</div> </body>
一个完整表单html demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--如果表单中有文件的提交,form标签中必须存在enctype="multipart/form-data"属性--> <form action="http://192.168.11.88:8000/index/" method="post" enctype="multipart/form-data"> <!--用户名密码--> <input type="text" name="eason" /> <input type="password" name="pwd" /> <!--性别单选--> <!--配置name为相同,则两个radio互斥--> <!--男和女在提交时并不会提交这两个内容,所以增加value,如果选择男提交value=1,女则提交value=0--> 男<input type="radio" name="gender" value="1" /> 女<input type="radio" name="gender" value="0" /> <!--复选框--> <p> 篮球<input name="favor" type="checkbox" value="1" /> 足球<input name="favor" type="checkbox" value="2" /> 台球<input name="favor" type="checkbox" value="3" /> </p> <!--文件上传,要配合form标签中的enctype--> <p>文件 <input type="file" name="hahaha" /> </p> <p> <select name="city"> <option value="1">上海</option> <option value="2">广州</option> <option value="3">北京</option> </select> </p> <p> 备注:<textarea name="extra"></textarea> </p> <!--提交表单(form)--> <input type="submit" value="sumbmit" /> </form> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>xxxxx</li> <li>xxxxx</li> <li>xxxxx</li> <li>xxxxx</li> </ul> <ol> <li>qqqqq</li> <li>qqqqq</li> <li>qqqqq</li> <li>qqqqq</li> </ol> <dl> <dt>DT</dt> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> <dt>DT</dt> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> </dl> </body> </html>

<table> <thead> <tr> <!--th加粗--> <th>第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> </tbody> </table>

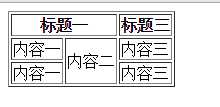
<!DOCTYPE html> <!--合并单元格--> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <!--设置左右合并单元格,使单元格占左右两格--> <th colspan="2">标题一</th> <th>标题三</th> </tr> <tr> <!--设置左右合并单元格,使单元格占上下两格--> <td>内容一</td> <td rowspan="2">内容二</td> <td>内容三</td> </tr> <tr> <td>内容一</td> <td>内容三</td> </tr> </table> </body> </html>

# 第一种,标签直接使用style属性指定 # 多个样式使用‘;‘隔开 <div style="background-color: aqua;color: blue;">f</div> # 第二种,在head中定义<script>标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style > .img2{ background-image: url("http://misc.360buyimg.com/jdf/1.0.0/unit/globalImages/1.0.0/jd2015img.png"); height: 18px; width: 18px; background-position: 0 -140px; } </style> </head> <body> <div class="img2"></div> </body> </html> # 第三种,外部引用文件 commons.css ************************************************** /*标签选择器*/ /*找到所有标签,应用*/ div{ color: green; } /*id选择器(不常用)*/ /*找到id为i1的标签,应用*/ #i1{ font-size: 56px; } /*class选择器(常用)*/ .c1{ background-color: red; } /*层级选择器*/ /*一层层找到标签,应用*/ .c2 div p .c3{ background-color: red; } /*组合选择器*/ /*应用到多个class*/ .c4,.c5,.c6{ background-color: aqua; } ======================================== test.html ************************************************** <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link > <link rel="stylesheet" href="common.css" /> </head> <body> <div class="c1">redredred</div> </body> </html>
/*标签选择器*/ /*找到所有div标签,应用*/ div{ color: green; } /*id选择器(不常用)*/ /*找到id为i1的标签,应用*/ #i1{ font-size: 56px; } /*class选择器(常用)*/ .c1{ background-color: red; } /*层级选择器*/ /*一层层找到标签,应用*/ .c2 div p .c3{ background-color: red; } /*组合选择器*/ /*应用到多个class*/ .c4,.c5,.c6{ background-color: aqua; }
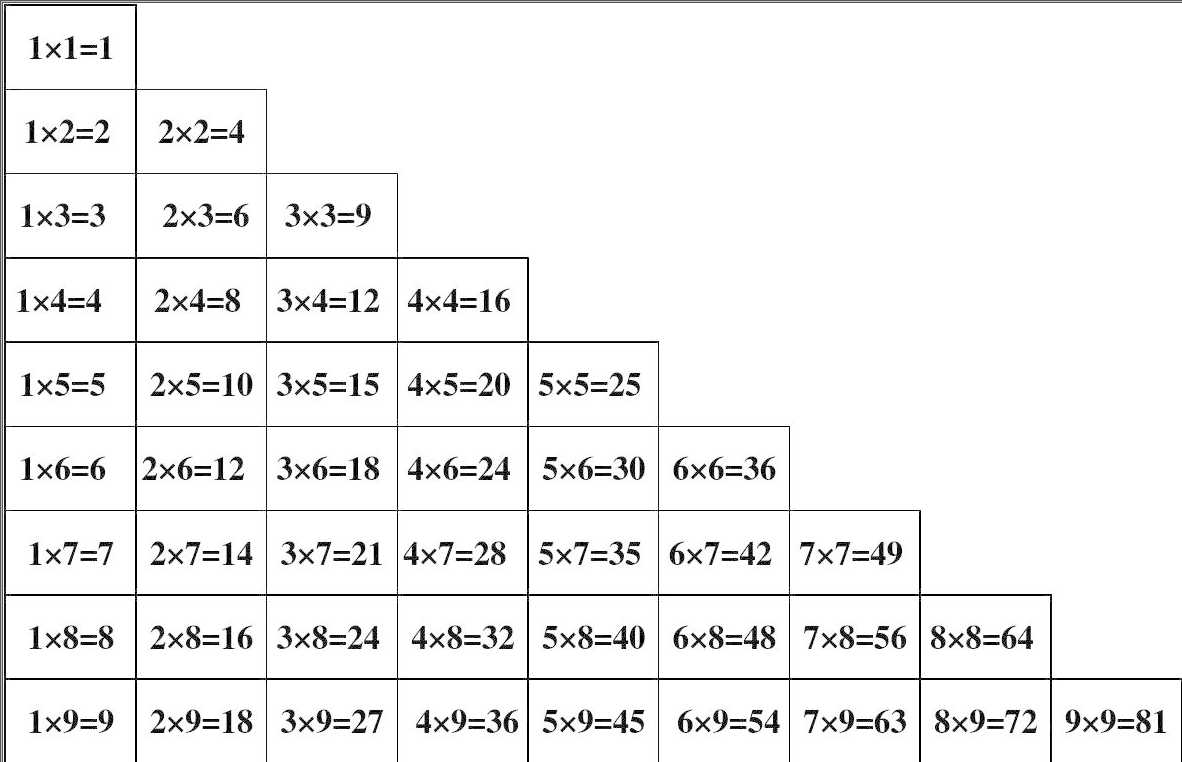
现在有一张乘法口诀表

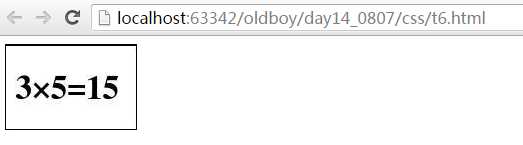
我要取出3X5=15的那一格:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .img { /*指定背景图片为view.jpg*/ background-image: url(view.jpg); /*取图片的高和宽*/ height: 86px; width: 132px; /*当高或宽超过图片时,不重复图片*/ background-repeat: no-repeat; /*调整初始图片的坐标*/ background-position: -263px -338px; } </style> </head> <body> <div class="img"></div> </body> </html>

vibility: hidden; 使应用到标签消失,但标签位置(高宽)存在
display: none; 使应用到标签消失,并且位置也消失
display: inline; 将块级标签变为内联标签(非严谨概念,例如div变为内联标签,则还可以调整高度和宽度,而纯内联标签不可以)
display: block; 将内联标签变为块级标签
display: inline-block; 使标签具有块级标签,和内联标签的共同的属性
例如,我们有嵌套的两层div标签,A嵌套B(A是B的父标签),而
外边距: 自身大小不变,改变自身标签到父标签的距离
内边距: 自身内容不变,该变内容到标签边缘的距离

<!DOCTYPE html> <!--浏览器打开,找到div div CSS,修改margin与padding--> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 400px; height: 400px; } .div2{ width: 200px; height: 200px; } div div{ margin: 0 0 0 0; padding: 0 0 0 0; } </style> </head> <body> <div class="div1" style="border:5px solid red;height: 200px;background-color: blue"> <div class="div2" style="border: 5px solid black;height: 50px; background-color: green"></div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 500px;height:500px;border: 1px solid red;"> <div style="width: 20%;background-color: aqua;float: left">f</div> <div style="width: 30%;background-color: rebeccapurple;float: right">e</div> <!--注意,当上两个子标签设置了float飘起来后,这时父标签定义的高度与宽度将会受影响--> <!--所以,需要加上以下标签,撑起父标签的高度--> <div style="clear: both;"></div> </div> </body> </html>
fixed: 相对于浏览器窗口固定,配合top\buttom\left\right样式,将内容固定到窗口某一个位置
absolute: 绝对位置,在父标签找position: relative;,以配置relative的标签大小为绝对值,固定在某一个位置,如果找不到relative,则以全局为绝对值
relative: 配合absolute使用
opacity: 0.6; 透明度0.6(同样可以使用background-color: rgba(0, 0,0 ,.6) 使用rgba的第四个参数定义透明度)
z-index: 10; 一般配合opacity使用,当我们做一个模态对话框时,弹出框不被遮罩层覆盖,使用z-index,是弹出框z-index大于遮罩层的z-index既弹出对话框顶层永远是对话框,然后是遮罩层,最后才是页面底层
line-height: 44px; 定义行高有44px,使内容根据指定的行高居中
list-style-type: none; 去除表格的样式
标签:
原文地址:http://www.cnblogs.com/coolking/p/5783495.html