标签:
前端的css框架用了bootstrap, 以及bootstrap的JS组件, 以及很好用的angular(angular大法好), 项目一共包含了7个静态界面, 静态界面的数据展示都使用了angularJS , 后端是基于java的spring, 容器为tomcat, 项目代码分享到百度云盘 , 这个项目的优势是, 所有的显示都是在前端完成, 数据交互也是通过ajax完成, 没有频繁的页面跳转;先上两张商城的主图:
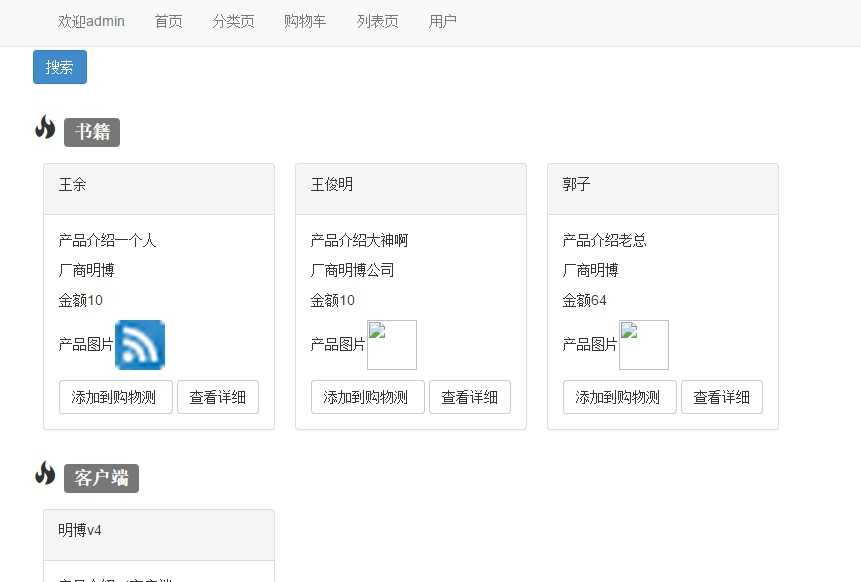
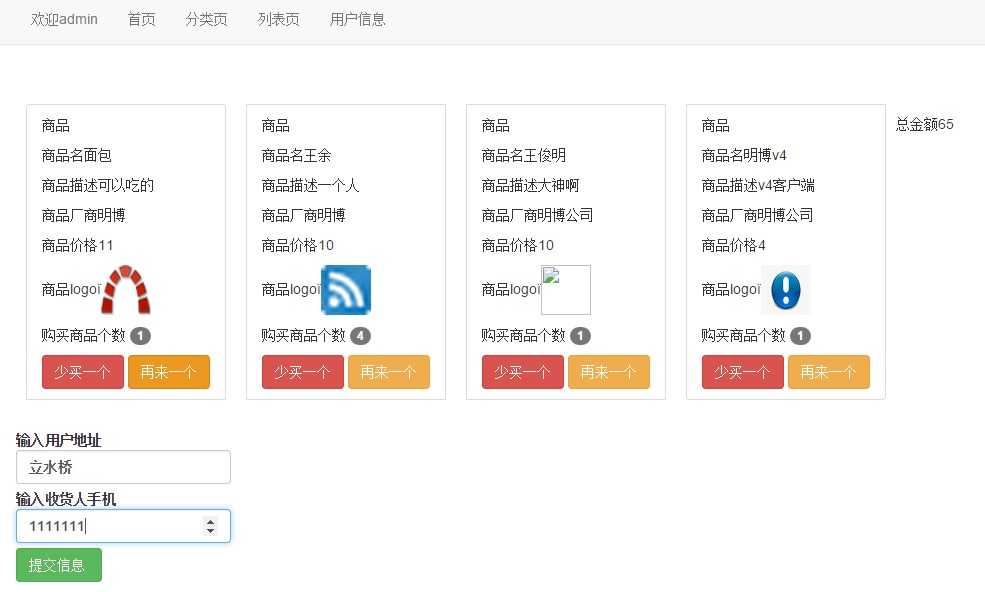
图一:
 、
、
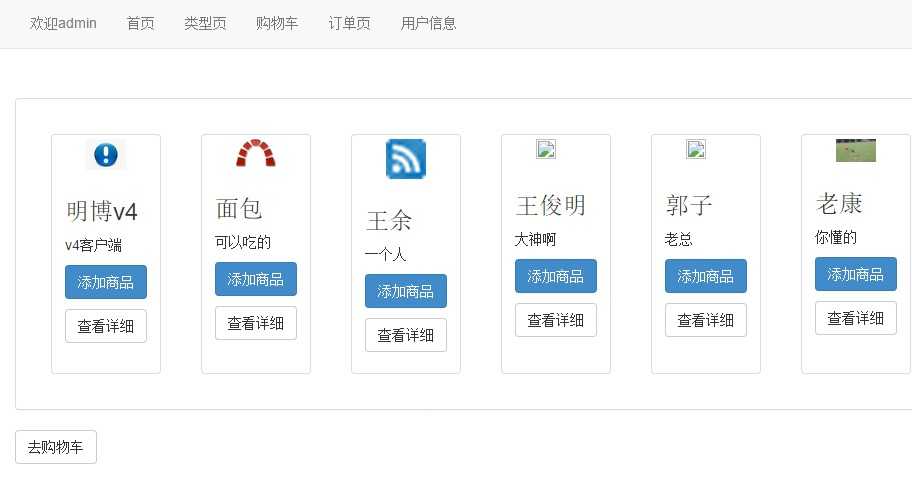
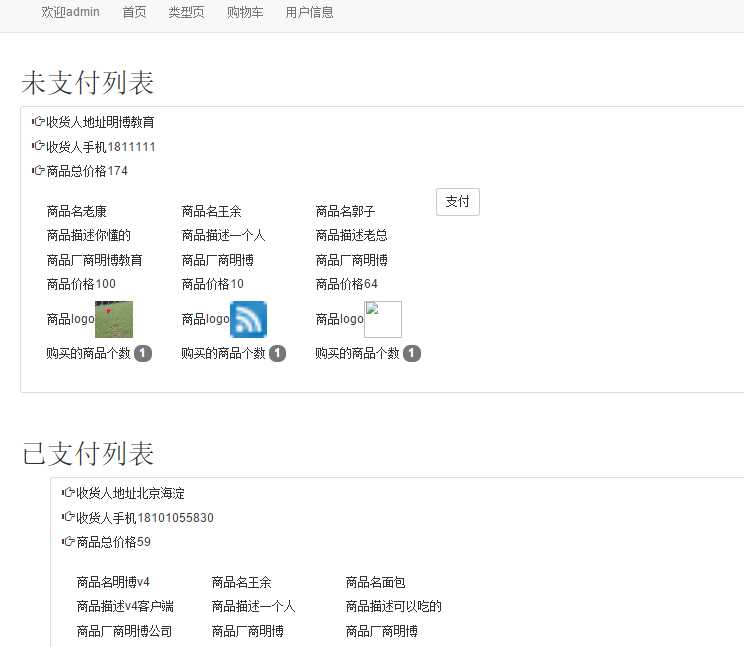
图2:

该页面可以完成商品的评价, 添加商品, 商品的搜索等功能 , 界面JSP代码:
运行下面代码
 View Code
View Code主页2:
运行下面代码
 View Code
View Code
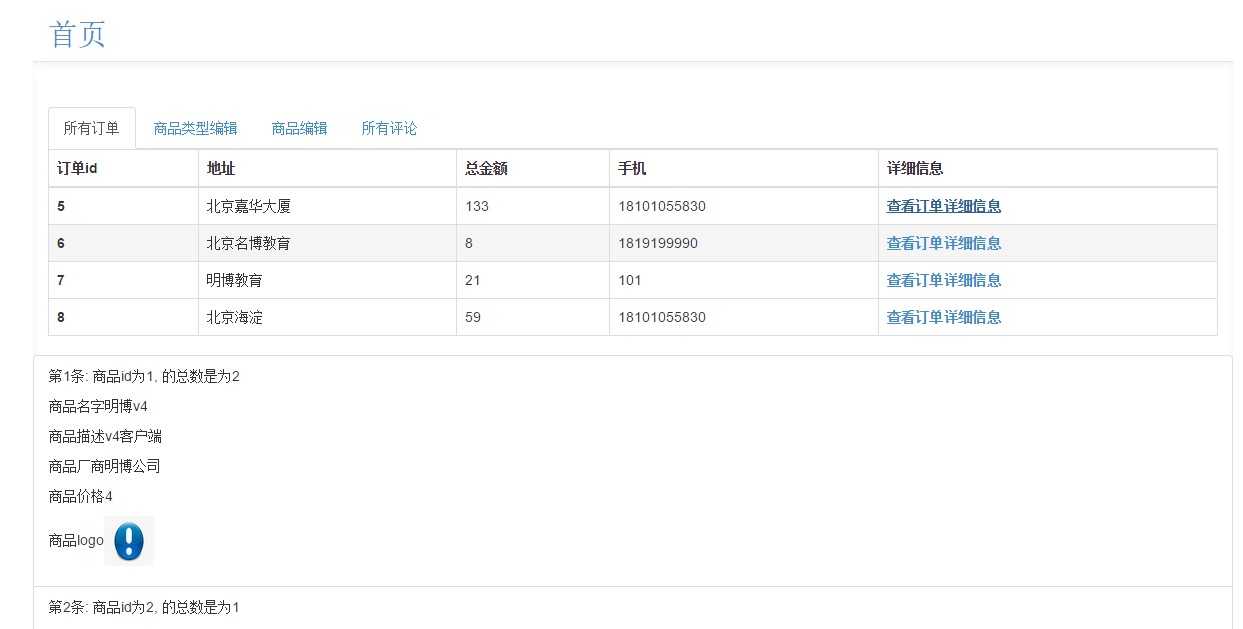
后台管理界面, 这个界面只允许用户role值为1用户查看, 用户角色是数据库的用户表关联的, 也就是说是管理员的时候, 才能进入后台页编辑商品,编辑评论等高级功能:

界面代码:
运行下面代码
 View Code
View Code
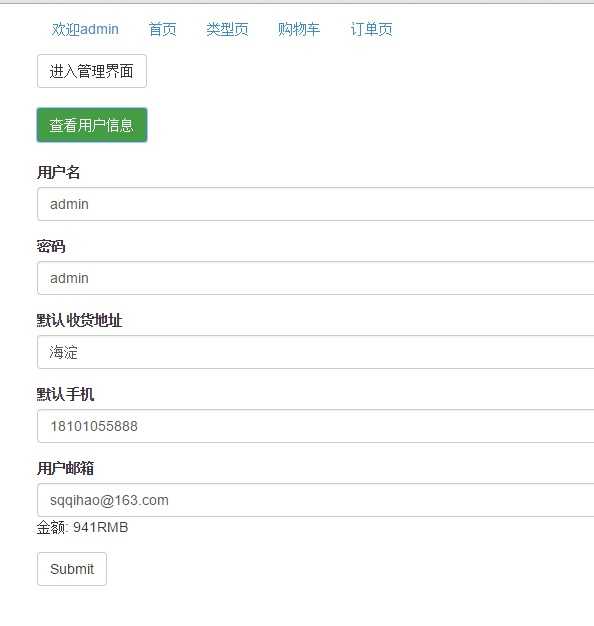
用户信息管理界面, 默认查看当前用户信息, 如果点击编辑按钮, 会切显示一个编辑的DIV, 可以直接更改用户的新信息然后提交, 如果是管理员的话, 会有一个后台管理的入口按钮:
查看:

编辑:

运行下面代码
 View Code
View Code
当用户点击界面的添加商品, 那么对应用户的购物车数据会发生改变;
购物车显示的是所有的选购商品, 在购物车里面也能随意的增加或者减少商品的个数, 金额会根据商品的个数,实时更新, 非常方便, 点击提交信息的话,那么这些购物车的商品就转换为用户的订单, 订单包含了收货人的地址和收货人手机号码 (前端的手机验证没有弄):

运行下面代码
 View Code
View Code
用户的订单页,该节目包含了用户“已支付”和“待支付”的订单:

运行下面代码
 View Code
View Code 项目是基于tomcat的服务器, 以及spring框架 (spring大法好), 数据库是mysql; spring:http://spring.io/projects
既然是购物网站,那么必须有个 ==》》 商品表:
运行下面代码

CREATE TABLE `commodity` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(100) DEFAULT ‘‘, `depict` longtext, `price` int(11) DEFAULT ‘0‘, `amount` int(11) DEFAULT ‘0‘, `manufacturer` varchar(50) DEFAULT ‘‘, `img` varchar(100) DEFAULT ‘‘, `type` varchar(20) DEFAULT ‘‘, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8;
因为商品有类型之分,所以也要有 ==》》 类型表:
运行下面代码
 View Code
View Code
当有多个商品的时候,就存在了例外一个表==》》 购物车表:
运行下面代码
 View Code
View Code
把购物车的表添加上用户的收货地址和收货手机就变成了==》》订单表:
运行下面代码
 View Code
View Code
登录的用户可以为商品添加评论, 所以就有了另外一个关联表, 用户评论表:
运行下面代码
 View Code
View Code
最后就是贯彻整个系统的用户表:
运行下面代码
 View Code
View Code
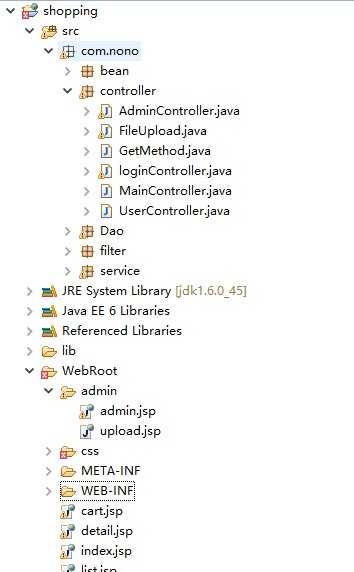
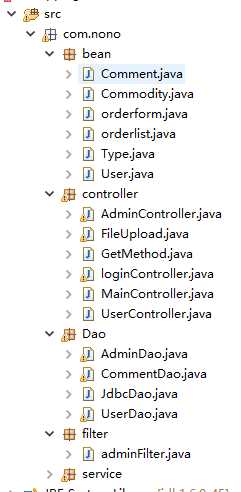
web应用的基本结构如图:

后台实现就是spring的路由和数据持久, 项目没有对恶意字符进行过滤,所以存在注入问题, 有待加强, 基本的功能都够用了;

有个比较坑事情的要说下, 比如写了一小时的博客,保存博客的时候发现没网络了,心塞.... ,
HTML5有个 window.navigator.onLine判断浏览器是否在线的API, 但是博客园的后台管理界面不能添加自定义JS, 所以也没什么用, 不知道有没有好方法
整个项目代码在这儿: https://pan.baidu.com/s/1hs38qLu;
作者: NONO
出处:http://www.cnblogs.com/diligenceday/
QQ:287101329
基于springMVC+angular+bootstrap+mysql的简易购物网站搭建
标签:
原文地址:http://www.cnblogs.com/think90/p/5786216.html