标签:
昨天项目中,由于要请求token验证,后台给出的方案是采用请求头返回token数据,给出的API文档是这样的

由于之前一直都是采用请求体发送请求,服务器在应答体李返回数据。和这个不一样;
采用jq的$.ajax()函数发送请求,代码如下
$.ajax({ type: ‘POST‘, url: ‘/token‘, headers:{"appId":appId,"appKey":appKey,"Content-Type":"text/plain;charset=UTF-8"}, data:"{}", success: function(data, status, xhr){ console.log(xhr); }, error: function(xhr, type){ window.location.reload(); }
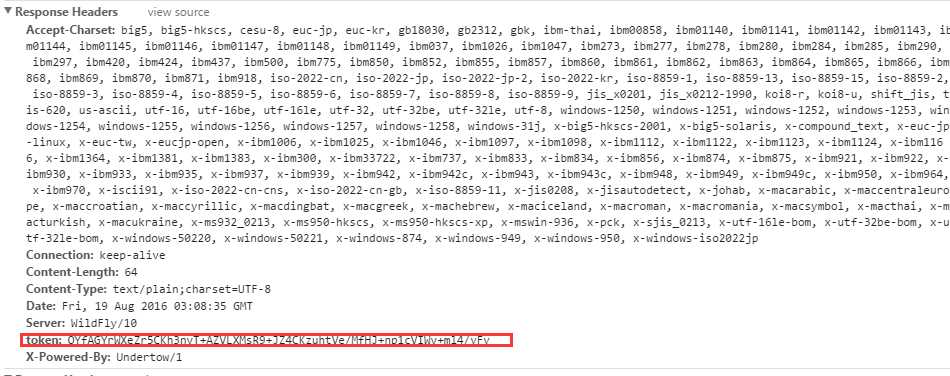
这样写正确,能够正确发送请求,也能正常收到response headers:

使用jq的
getAllResponseHeaders()能得到所有response headers,取到的值是str类型;
使用getResponseHeader(‘token‘)能得到token的值;
标签:
原文地址:http://www.cnblogs.com/wwlhome/p/5787133.html