标签:
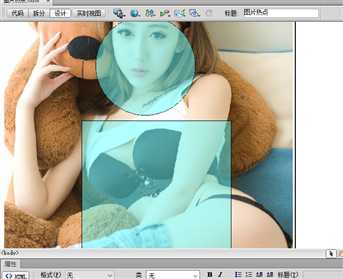
1.图片热点
 阿达撒
阿达撒
设计显示

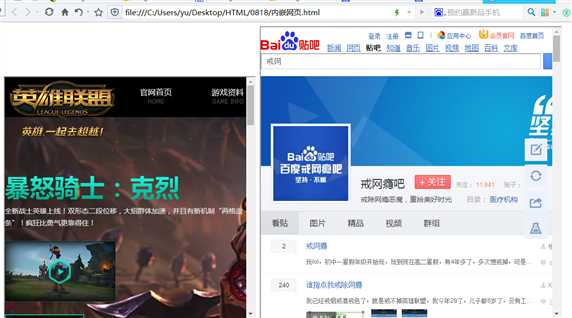
2.内嵌网页
代码:
<body>
<iframe src="http://lol.qq.com/" width="500" height="500"></iframe>
<iframe src="http://tieba.baidu.com/f?kw=%BD%E4%CD%F8" width="600" height="600"></iframe>
</body>
效果:

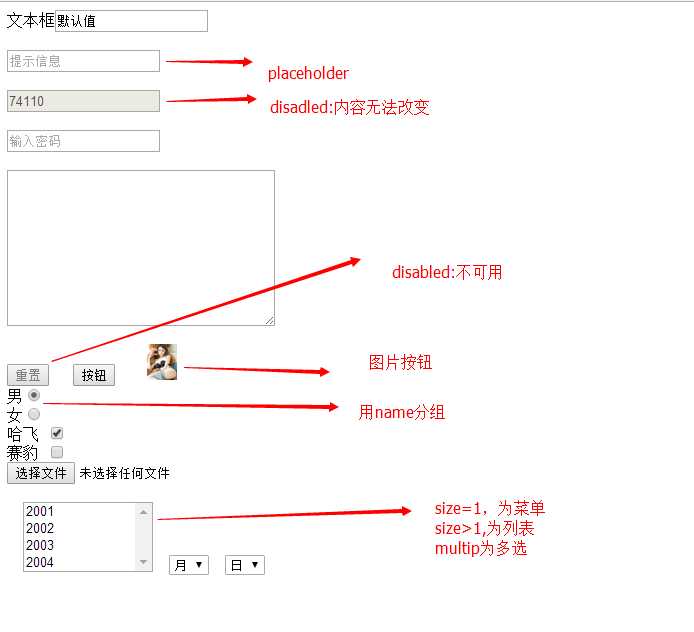
3.表单
<body>
<form>
文本框<input type="text" name="" value="默认值" /><br /><br />
<input type="text" name="" placeholder="提示信息" /><br /><br />
<input type="text" name="" value="74110" required="required" disabled="disabled" /><br /><br />
<input type="password" name="" value="" placeholder="输入密码" /><br /><br />
<textarea name="" cols="35" rows="10"></textarea><br />
<br />
<input type="reset" name="" id="" disabled="disabled" />
<input type="button" value="按钮"/>
<input type="image" src="../../picture/beautifulgril.jpg" width="30" /><br />
男<input type="radio" name="1" checked="checked" value="" /><br />
女<input type="radio" name="1" /><br />
哈飞 <input type="checkbox" name="" checked="checked" value="" /><br />
赛豹 <input type="checkbox" /><br />
<input type="file" /><br /><br />
</select>
<select size="4" style="width:10%;">
<option>2001</option><option>2002</option><option>2003</option><option>2004</option>
</select>
<select size="1">
<option>月</option>
</select>
<select size="1">
<option>日</option>
</select>
</form>
</body>
显示:

4.快速制作网页
利用Photoshop中的切片工具来规划出要设置链接的位置,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。
标签:
原文地址:http://www.cnblogs.com/nicebaby/p/5788847.html