标签:
JavaScript是一门编程语言,是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script>
<!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>
在网页中存放位置
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script type="text/javascript">
// 全局变量
name = ‘seven‘;
function func(){
// 局部变量
var age = 18;
// 全局变量
gender = "男"
}
</script>
JavaScript中代码注释:
变量命名规则
javascript数据类型和python的数据类型相似
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
<script>
var a = 123
var b= 12.2304
console.log(a)
console.log(b)
</script >
在chrome中开发者视图打开,console显示如下:
 ?
?
<script>
var a = ‘123‘
var b = ‘abc‘
console.log(parseInt(a))
console.log(parseInt(b))
console.log(parseFloat(a))
console.log(parseFloat(b))
</script >
结果:
 ?
?
特殊值
更多计算函数
常量
Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量figs/U03C0.gif。 Math.SQRT1_2 2的平方根除以1。 Math.SQRT2 2的平方根。 静态函数 Math.abs( ) 计算绝对值。 Math.acos( ) 计算反余弦值。 Math.asin( ) 计算反正弦值。 Math.atan( ) 计算反正切值。 Math.atan2( ) 计算从X轴到一个点的角度。 Math.ceil( ) 对一个数上舍入。 Math.cos( ) 计算余弦值。 Math.exp( ) 计算e的指数。 Math.floor( ) 对一个数下舍人。 Math.log( ) 计算自然对数。 Math.max( ) 返回两个数中较大的一个。 Math.min( ) 返回两个数中较小的一个。 Math.pow( ) 计算xy。 Math.random( ) 计算一个随机数。 Math.round( ) 舍入为最接近的整数。 Math.sin( ) 计算正弦值。 Math.sqrt( ) 计算平方根。 Math.tan( ) 计算正切值。 Math
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$‘:位于匹配子串右侧的文本
$$:直接量$符号
演示:
<script>
var test = ‘abcd 1efg1 24444 4345‘
test_len = test.length
test1 = test.trim()
test2 = test.charAt(2)
test3 = test.concat("00000")
test4 = test.indexOf(‘1‘,3)
test5 = test.lastIndexOf(‘1‘,8)
test6 = test.substring(2,5)
test7 = test.slice(2,5)
test8 = test.toUpperCase()
test9 = test.split(‘1‘,3)
test10 = test.search(‘1‘)
test11 = test.match(‘1‘)
test12 = test.replace(‘4‘,0)
document.write(test_len + "<br>")
document.write(test1 + "<br>")
document.write(test2 + "<br>")
document.write(test3 + "<br>")
document.write(test4 + "<br>")
document.write(test5 + "<br>")
document.write(test6 + "<br>")
document.write(test7 + "<br>")
document.write(test8 + "<br>")
document.write(test9 + "<br>")
document.write(test10 + "<br>")
document.write(test11 + "<br>")
document.write(test12 + "<br>")
</script >
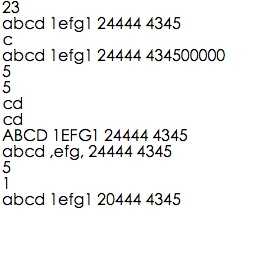
效果:
 ?
?
参考:http://www.w3school.com.cn/jsref/jsref_obj_string.asp
布尔类型仅包含真假,与Python不同的是其首字母小写。
var x=true var y=false
JavaScript中的数组类似于Python中的列表
#方式1 var cars=new Array(); cars[0]="Audi"; cars[1]="BMW"; cars[2]="Volvo"; #方式2 var cars=new Array("Audi","BMW","Volvo"); #方式3 var cars=["Audi","BMW","Volvo"];
常用方法
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
算术运算符
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 - 两个对象相加 | a + b 输出结果 30 |
| - | 减 - 得到负数或是一个数减去另一个数 | a - b 输出结果 -10 |
| * | 乘 - 两个数相乘或是返回一个被重复若干次的字符串 | a * b 输出结果 200 |
| / | 除 - x除以y | b / a 输出结果 2 |
| % | 取模 - 返回除法的余数 | b % a 输出结果 0 |
| ** | 幂 - 返回x的y次幂 | a**b 为10的20次方, 输出结果 100000000000000000000 |
| // | 取整除 - 返回商的整数部分 | 9//2 输出结果 4 , 9.0//2.0 输出结果 4.0 |
比较运算符
| 运算符 | 描述 | 实例 |
|---|---|---|
| == | 等于 | a == b 返回 false。 |
| === | 全等于(值和类型) | a == b 返回 false。 |
| != | 不等于 | a != b 返回 true. |
| > | 大于 - 返回x是否大于y | (a > b) 返回 false。 |
| < | 小于 - 返回x是否小于y。所有比较运算符返回1表示真,返回0表示假。这分别与特殊的变量True和False等价。注意,这些变量名的大写。 (a < b) 返回 true。 | |
| >= | 大于等于 - 返回x是否大于等于y。 | (a >= b) 返回 False。 |
| <= | 小于等于 - 返回x是否小于等于y。 | (a <= b) 返回 true。 |
赋值运算符
| 运算符 | 描述 | 实例 |
|---|---|---|
| = | 简单的赋值运算符 | c = a + b 将 a + b 的运算结果赋值为 c |
| += | 加法赋值运算符 | c += a 等效于 c = c + a |
| -= | 减法赋值运算符 | c -= a 等效于 c = c - a |
| *= | 乘法赋值运算符 | c *= a 等效于 c = c * a |
| /= | 除法赋值运算符 | c /= a 等效于 c = c / a |
| %= | 取模赋值运算符 | c %= a 等效于 c = c % a |
| **= | 幂赋值运算符 | c **= a 等效于 c = c ** a |
| //= | 取整除赋值运算符 | c //= a 等效于 c = c // a |
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x==5 || y==5) 为 false |
| ! | not | !(x==y) 为 true |
javascript没有字典的概念,此时称之为JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var obj={key1:"value1", key2:"value2"};
上面例子中的对象 (obj) 有两个属性 key1 key2
获取属性值:
obj.key1 obj.key2 或者 obj[‘key1‘] obj[‘key2‘]
null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。
undefined是一个特殊值,表示变量未定义。
var obj = {key1:"value1", key2:"value2"}; var str = ‘{"k1":"v1","k2":"v2"}‘; var s1 = JSON.stringify(obj); var s2 = JSON.parse(str); document.write("原字典: " + obj + "<br>"); document.write("原字符串: " + str + "<br>"); document.write("序列化: " + s1 + "<br>"); document.write("反序列化: " + s2 + "<br>");
效果:
原字典: [object Object]
原字符串: {"k1":"v1","k2":"v2"}
序列化: {"key1":"value1","key2":"value2"}
反序列化: [object Object]
var url = "https://www.sogou.com/web?query=宝强"; var ret = encodeURI(url); var ret2 = decodeURI(ret); var ret3 = encodeURIComponent(url); var ret4 = decodeURIComponent(ret3); document.write("url: " + url + "<br>"); document.write("encodeURI结果: " + ret + "<br>"); document.write("decodeURI结果: " + ret2 + "<br>"); document.write("encodeURIComponent结果: " + ret3 + "<br>"); document.write("decodeURIComponent结果: " + ret4 + "<br>"); var str = "宝强"; var s1 = escape(str); var s2 = unescape(s1); document.write("str: " + str + "<br>") document.write("escape结果: " + s1 + "<br>") document.write("unescape结果: " + s2 + "<br>")
结果:
url: https://www.sogou.com/web?query=宝强
encodeURI结果: https://www.sogou.com/web?query=%E5%AE%9D%E5%BC%BA
decodeURI结果: https://www.sogou.com/web?query=宝强
encodeURIComponent结果: https%3A%2F%2Fwww.sogou.com%2Fweb%3Fquery%3D%E5%AE%9D%E5%BC%BA
decodeURIComponent结果: https://www.sogou.com/web?query=宝强
str: 宝强
escape结果: %u5B9D%u5F3A
unescape结果: 宝强
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
eval()
EvalError 执行字符串中的JavaScript代码
var res = eval(1+2+22/4*3) eval("var test = ‘fuzj‘") document.write(res + "<br>") document.write(test + "<br>") 效果 19.5 fuzj
var myDate=new Date() 注释:Date 对象会自动把当前日期和时间保存为其初始值。
Date 对象方法
使用方法
d = new Date(); x = d.getDay(); day = d.getDate(); day1 = d.getUTCHours(); new_day = d.setMinutes(d.getMinutes()+ 60) document.write(d + "<br>"); document.write(x + "<br>"); document.write(day + "<br>"); document.write(day1 + "<br>"); document.write(new_day + "<br>");
if(条件){ }else if(条件){ }else{ } 如: var a = 1; var b = 2; if (a == b) { document.write("a=b"); } else { document.write("a != b") }
switch(name){ case ‘1‘: age = 123; break; case ‘2‘: age = 456; break; default : age = 777; } 如: var name = ‘1‘ switch(name){ case ‘1‘: age = 123; break; case ‘2‘: age = 456; break; default : age = 777; } document.write(age)
var names = ["alex", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); } var names = ["alex", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); } while循环 while(条件){ // break; // continue; }
3.异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 } throw new Error("异常内容") 主动抛出异常
函数和面向对象
JavaScript中函数基本上可以分为一下三类:
function func(arg){ return true; } 使用: function f1(a,b) { var ret = a + b return ret } res = f1(10,2) document.write(res) //结果: 12
var func = function(arg){ return "tony"; } 使用: var test = function() { return 100 } document.write(test())
(function(arg){ console.log(arg); })(‘123‘) 使用: (function (arg) { document.write(arg) })("自制行") //这里创建了一个匿名函数(在第一个括号内),第二个括号用于调用该匿名函数,并传入参数。
function f1() { if (1 == 1) { var test = 123 } document.write(test) //无报错 } f1() 补充:标题之所以添加双引号是因为JavaScript6中新引入了 let 关键字,用于指定变量属于块级作用域
function f1() { if (1 == 1) { var test = 123 } document.write(test) //无报错 } f1() document.write(test) //报错
由于JavaScript中的每个函数作为一个作用域,如果出现函数嵌套函数,则就会出现作用域链。
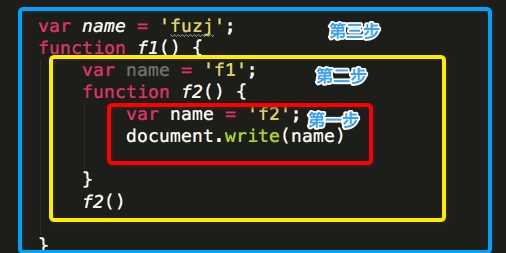
var name = ‘fuzj‘; function f1() { var name = ‘f1‘; function f2() { var name = ‘f2‘; document.write(name) } f2() } f1() 结果为:f2
如上述代码则出现三个作用域组成的作用域链,如果出现作用域链后,那么寻找变量时候就会出现顺序,对于上述实例:
当执行 document.write(name)时,其寻找顺序为根据作用域链从内到外的优先级寻找,如果内层没有就逐步向上找,直到没找到抛出异常
 ?
?
示例1:
var name = ‘fuzj‘; function f1() { var name = ‘f1‘; function f2() { document.write(name) } return f2 } res = f1() res() 结果:f1
由于作用域在浏览器解释js的时候已经创建,所以在执行res()时,name的作用域链为 :全局作用域 -> f1函数作用域 -> f2函数作用域,所以执行res()时,会从已创建好的作用域链中开始查找。查询顺序为:f2函数作用域 ->f1函数作用域 ->全局作用域
示例2:
var name = ‘fuzj‘; function f1() { var name = ‘f1‘; function f2() { document.write(name) } var name = ‘newf1‘ return f2 } res = f1() res() 结果:newf1
述代码和示例一的目的相同,也是强调在函数被调用之前作用域链已经存在,不同的时,在执行res = f1() 时,f1作用域中的name变量的值已经由 “f1” 被重置为 “newf1”,所以之后再执行res()时,就只能找到“newf1”。
示例3:
var name = ‘fuzj‘; function f2() { document.write(name); }; function f1() { var name = ‘f1‘; return f2 }; res = f1() res() 结果:fuzj
述代码,在函数被执行之前已经创建了两条作用域链:
全局作用域 -> f1函数作用域
全局作用域 -> f2函数作用域
当执行res()时,res代指的f2函数,而f2函数的作用域链已经存在:全局作用域 -> f2函数作用域,所以,执行时会根据已经存在的作用域链去寻找。
在JavaScript中如果不创建变量,直接去使用,则报错:
JavaScript中如果创建值而不赋值,则该值为 undefined,如:
console.log(xxoo);console.log(xxoo); // 报错:Uncaught ReferenceError: xxoo is not defined
// 输出:undefined在函数内如果这么写:
console.log(xo); var xo = ‘seven‘; } Foo(); // 输出:undefined
上述代码,不报错而是输出 undefined,其原因是:JavaScript的函数在被执行之前,会将其中的变量全部声明,而不赋值。所以,相当于上述实例中,函数在“预编译”时,已经执行了var xo;所以上述代码中输出的是undefined。
闭包的含义:闭包说白了就是函数的嵌套,内层的函数可以使用外层函数的所有变量,即使外层函数已经执行完毕。由于作用域链只能从内向外找,默认外部无法获取函数内部变量
function f2(){ var arg= [11,22]; function f3(){ return arg; } return f3; } ret = f2(); ret();
对于上述代码需要注意:
Foo充当的构造函数
this代指对象
创建对象时需要使用 new
上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题:
function Foo (name,age) { this.Name = name; this.Age = age; } Foo.prototype = { GetInfo: function(){ return this.Name + this.Age }, Func : function(arg){ return this.Name + arg; } }
标签:
原文地址:http://www.cnblogs.com/pycode/p/JavaScript.html