标签:
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
ECMAScript,描述了该语言的语法和基本对象
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script>
<!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>
对于以上问题其实有两个可选项:
(1)存在在html文件中的head部分
(2)存在在body代码块底部
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
JavaScript中局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script type="text/javascript">
// 全局变量
name = ‘wencheng‘;
function func(){
// 局部变量
var age = 16;
// 全局变量
gender = "男"
}
</script>
JavaScript中代码注释:
JavaScript 中的数据类型分为原始类型和对象类型:
其中 数字、布尔值、null、undefined、字符串是不可变
// null、undefined null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。 undefined是一个特殊值,表示变量未定义。
1).数字类型
var a = 1; var b = 1.1;
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
特殊值:
更多数值计算:

常量 Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量figs/U03C0.gif。 Math.SQRT1_2 2的平方根除以1。 Math.SQRT2 2的平方根。 静态函数 Math.abs( ) 计算绝对值。 Math.acos( ) 计算反余弦值。 Math.asin( ) 计算反正弦值。 Math.atan( ) 计算反正切值。 Math.atan2( ) 计算从X轴到一个点的角度。 Math.ceil( ) 对一个数上舍入。 Math.cos( ) 计算余弦值。 Math.exp( ) 计算e的指数。 Math.floor( ) 对一个数下舍人。 Math.log( ) 计算自然对数。 Math.max( ) 返回两个数中较大的一个。 Math.min( ) 返回两个数中较小的一个。 Math.pow( ) 计算xy。 Math.random( ) 计算一个随机数。 Math.round( ) 舍入为最接近的整数。 Math.sin( ) 计算正弦值。 Math.sqrt( ) 计算平方根。 Math.tan( ) 计算正切值。
2)字符串类型
var name = ‘zhaowencheng‘; var name = String("zhaowencheng"); var name_age = String(16);
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
obj.length 长度 obj.trim() 移除空白 obj.trimLeft() obj.trimRight) obj.charAt(n) 返回字符串中的第n个字符 obj.concat(value, ...) 拼接 obj.indexOf(substring,start) 子序列位置 obj.lastIndexOf(substring,start) 子序列位置 obj.substring(from, to) 根据索引获取子序列 obj.slice(start, end) 切片 obj.toLowerCase() 大写 obj.toUpperCase() 小写 obj.split(delimiter, limit) 分割 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $‘:位于匹配子串右侧的文本 $$:直接量$符号
3)布尔类型(Boolean)
布尔(逻辑)只能有两个值:true 或 false。 var x=true var y=false
布尔类型仅包含真假,与Python不同的是其首字母小写。
4)数组
JavaScript中的数组类似于Python中的列表
常见功能:
obj.length 数组的大小 obj.push(ele) 尾部追加元素 obj.pop() 尾部获取一个元素 obj.unshift(ele) 头部插入元素 obj.shift() 头部移除元素 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片 obj.reverse( ) 反转 obj.join(sep) 将数组元素连接起来以构建一个字符串 obj.concat(val,..) 连接数组 obj.sort( ) 对数组元素进行排序
1)、序列化
2)、转义
3)、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
4)、正则表达式
JavaScript中支持正则表达式,其主要提供了两个功能:
注:定义正则表达式时,“g”、“i”、“m”分别表示全局匹配,忽略大小写、多行匹配。
5)、时间处理
JavaScript中提供了时间相关的操作,时间操作中分为两种时间:
http://www.shouce.ren/api/javascript/main.html
运算符 = 用于赋值。
运算符 + 用于加值。
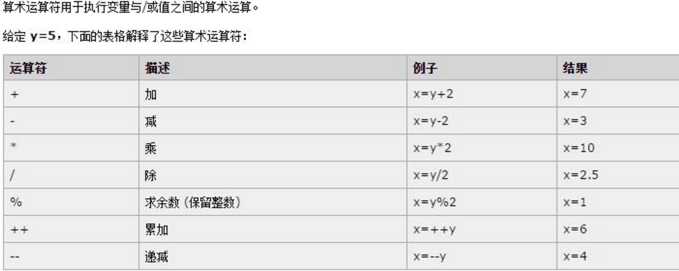
1.算术运算符

2.赋值运算符

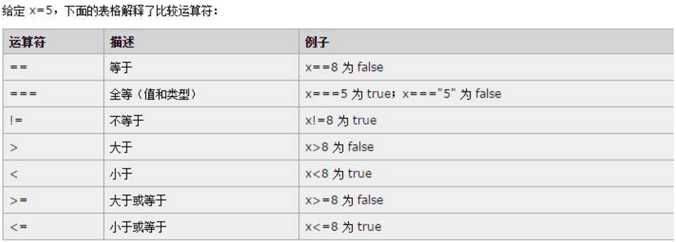
3.比较运算符

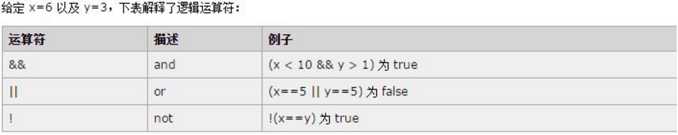
4.逻辑运算符

1、条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch
if 语句:
if(条件){ }else if(条件){ }else{ }
switch语句
switch(name){ case ‘1‘: age = 123; break; case ‘2‘: age = 456; break; default : age = 777; } switch语句
2、循环语句
JavaScript中支持三种循环语句,分别是:
1).
var names = ["alex", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); }
2).
var names = ["alex", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); }
3).
while(条件){ // break; // continue; }
3、异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
主动抛出异常 throw Error(‘xxxx‘)
1、基本函数
JavaScript中函数基本上可以分为一下三类:
// 普通函数 function func(arg){ return true; } // 匿名函数 var func = function(arg){ return "tony"; } // 自执行函数 (function(arg){ console.log(arg); })(‘123‘)
2、作用域
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常。
切记:所有的作用域在创建函数且未执行时候就已经存在。
function f2(){ var arg= 111; function f3(){ console.log(arg); } return f3; } ret = f2(); ret();
关于作用域有一下几点:
1.JavaScript中无块级作用域
2.JavaScript采用函数作用域
3.JavaScript的作用域链
4.JavaScript的作用域链执行前已创建
5.声明提前 :JavaScript的函数在被执行之前,会将其中的变量全部声明,而不赋值。
3、闭包
「闭包」,是指拥有多个变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
闭包是个函数,而它「记住了周围发生了什么」。表现为由「一个函数」体中定义了「另个函数」
由于作用域链只能从内向外找,默认外部无法获取函数内部变量。闭包,在外部获取函数内部的变量。
function f2(){ var arg= [11,22]; function f3(){ return arg; } return f3; } ret = f2(); ret();
4、面向对象
function Foo (name,age) { this.Name = name; this.Age = age; this.Func = function(arg){ return this.Name + arg; } } var obj = new Foo(‘zhaowencheng‘, 16); var ret = obj.Func("learnning"); console.log(ret);
上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。如下解决该问题:
function Foo (name,age) { this.Name = name; this.Age = age; } Foo.prototype = { GetInfo: function(){ return this.Name + this.Age }, Func : function(arg){ return this.Name + arg; } }
文成小盆友python-num15 - JavaScript基础
标签:
原文地址:http://www.cnblogs.com/wenchengxiaopenyou/p/5785544.html