标签:
<!-- 导入javascript脚本方法 -->
<script type="text/javascript" src="t1.js "></script>
<!-- 直接在html内部编写javascript, 一般会在在body 标签的下部分。 -->
<script type="text/javascript">
function func() {
alert("Hello Shuaige")
}
</script>
2、javascript代码块位置
放在<body>标签内的代码底部 , 正常来说当有一个请求过来时候会把js&css一起发送过去,咱们按照最low的方式理解的话可以这么理解:
如果js文件或者js耗时比较久的话,下面的html代码就无法执行了。
<body>
<script type="text/javascript">
function m1() {
alert("this is a ce-shi");
var name = ‘tianshuai‘; // var 变量名 ,变量名前面加 var为局部变量
age = ‘18‘; // 注这里需要注意,建议使用的时候一般不要使用全局变量!
// 否则如果代码量比较大的//时候容易出现调用混乱的问题}
}
m1()
</script>
</body>
3.3.1、通过网页来展示
<script type="text/javascript">
function f1() {
alert("hello shuai ge")
}
f1()
</script>
显示效果如下:

3.3.3、通过console来展示。
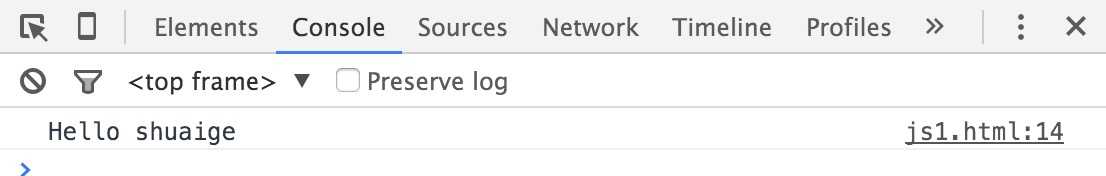
<script type="text/javascript">
function f1() {
console.log("Hello shuaige ")
}
f1()
</script>
显示效果如下:
打开google chrome F12点击 "Console",刷新页面!

>> JavaScript中代码注释:
?单行 //
?多行 /* */
注意:此注释仅在Script块中生效。
标签:
原文地址:http://www.cnblogs.com/zhangju/p/5789812.html