标签:
强大的angularjs也给我们预留了一套他的缓存机智,这样在某个程度上来说还是可以做到减轻一点服务器压力的。。。。


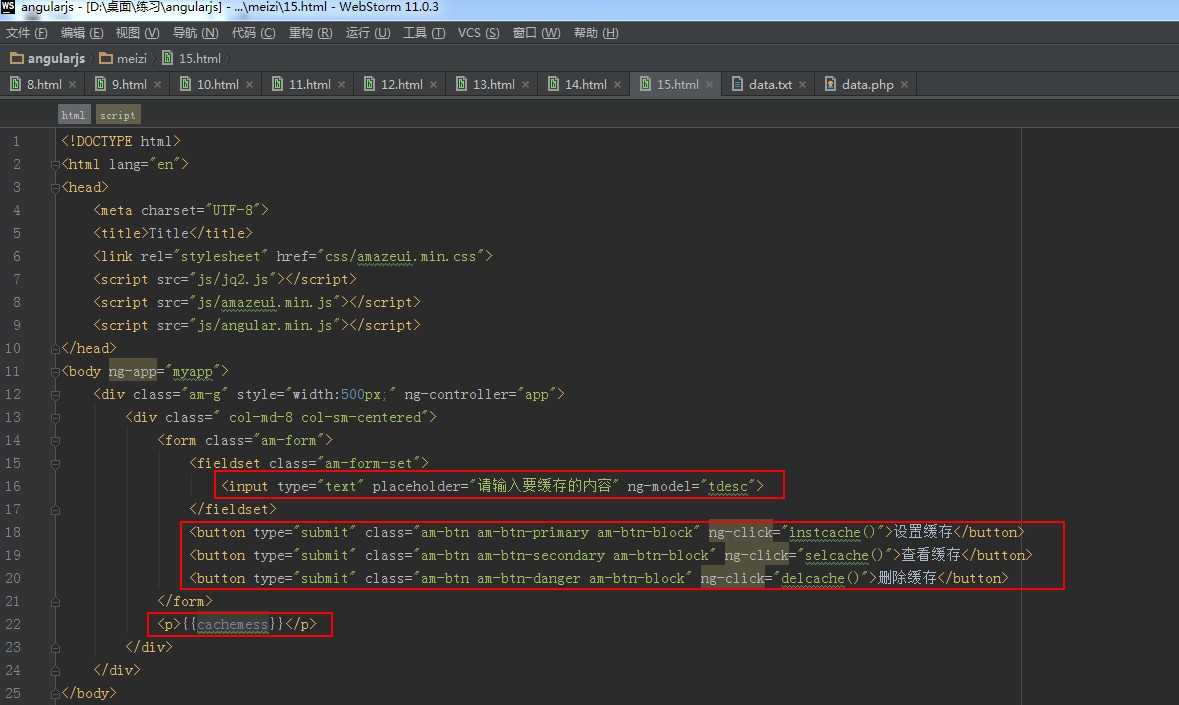
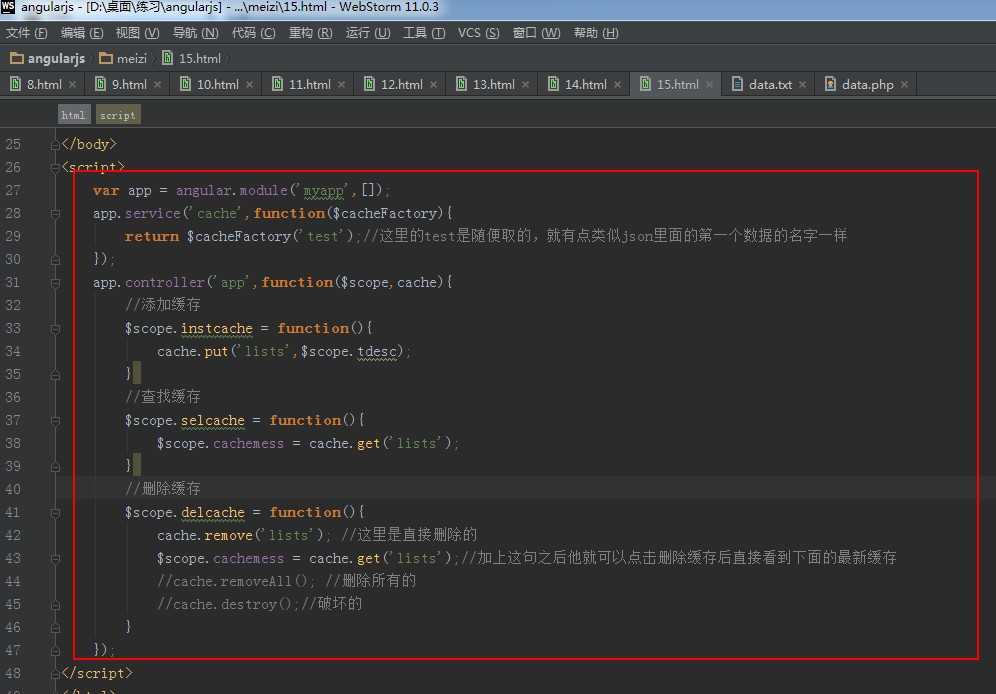
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/amazeui.min.css"> <script src="js/jq2.js"></script> <script src="js/amazeui.min.js"></script> <script src="js/angular.min.js"></script> </head> <body ng-app="myapp"> <div class="am-g" style="width:500px;" ng-controller="app"> <div class=" col-md-8 col-sm-centered"> <form class="am-form"> <fieldset class="am-form-set"> <input type="text" placeholder="请输入要缓存的内容" ng-model="tdesc"> </fieldset> <button type="submit" class="am-btn am-btn-primary am-btn-block" ng-click="instcache()">设置缓存</button> <button type="submit" class="am-btn am-btn-secondary am-btn-block" ng-click="selcache()">查看缓存</button> <button type="submit" class="am-btn am-btn-danger am-btn-block" ng-click="delcache()">删除缓存</button> </form> <p>{{cachemess}}</p> </div> </div> </body> <script> var app = angular.module(‘myapp‘,[]); app.service(‘cache‘,function($cacheFactory){ return $cacheFactory(‘test‘);//这里的test是随便取的,就有点类似json里面的第一个数据的名字一样 }); app.controller(‘app‘,function($scope,cache){ //添加缓存 $scope.instcache = function(){ cache.put(‘lists‘,$scope.tdesc); } //查找缓存 $scope.selcache = function(){ $scope.cachemess = cache.get(‘lists‘); } //删除缓存 $scope.delcache = function(){ cache.remove(‘lists‘); //这里是直接删除的 $scope.cachemess = cache.get(‘lists‘);//加上这句之后他就可以点击删除缓存后直接看到下面的最新缓存 //cache.removeAll(); //删除所有的 //cache.destroy();//破坏的 } }); </script> </html>
效果如下所示:


夺命雷公狗—angularjs—16—angularjs里面的缓存
标签:
原文地址:http://www.cnblogs.com/leigood/p/5789736.html