标签:
The DOM specifies:
DOM is implemented by all major browser makers, covers two primary areas:
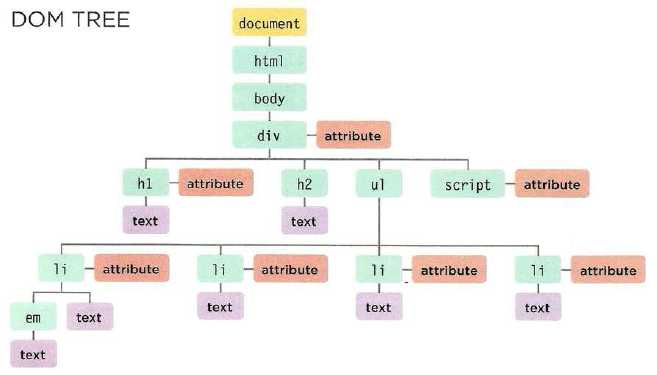
Example
<html>
<body>
<div id="page">
<hl id="header">List</hl>
<h2>Buy groceries</h2>
<ul>
<li id="one" class="hot"><em>fresh</em> figs</li>
<li id="two" class="hot">pine nuts</li>
<li id="three" class="hot">honey</li>
<li id="four">balsamic vinegar</li>
</ul>
<script src="js/list.js "></script>
</div>
</body>
</html>

Working with the DOM tree



标签:
原文地址:http://www.cnblogs.com/elewei/p/5790052.html