标签:
早期在那些“不堪回首”(浏览器大战)的日子里,Netscape和微软有两种截然不同的处理方法:
这两种事件顺序是截然相反的。Explorer浏览器只支持冒泡事件,Mozilla,Opera7和Konqueror两者都支持。而更古老的opera和iCab两者都不支持。
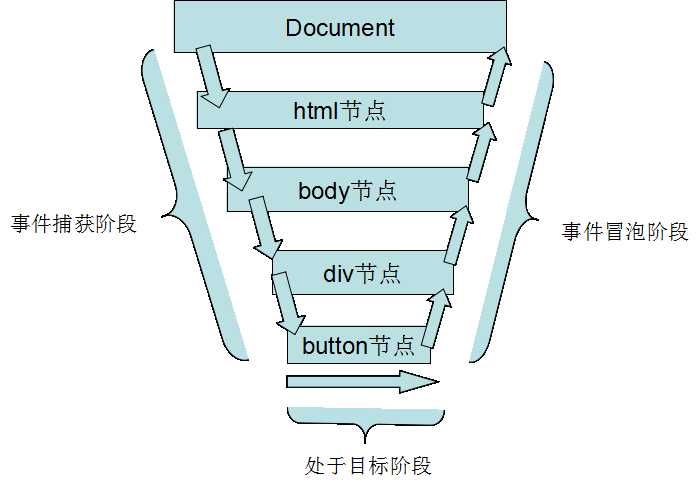
所谓的标准事件流指的的:EMCAScript标准规定事件流包含三个阶段,分别为事件捕获阶段,处于目标阶段,事件冒泡阶段。
下面是一段html代码,根据代码来说明标准事件流。
<!DOCTYPE HTML>
<html>
<body>
<div>
<button>click</button>
</div>
</body>
</html>
在上面的代码中,如果点击按钮button,则标准事件触发分别经历以下三个阶段:

事件触发一次经历三个阶段,所以我们在一个元素上注册事件也就可以在对应阶段注册事件,移除事件也同样。
target.addEventListener(type, listener, useCapture); //标准注册事件函数
//target:target: 文档节点、document、window 或 XMLHttpRequest。
//函数的参数,分别为 注册事件类型---type不包含on,事件的回调函数,事件注册在捕获期间还是冒泡期间
//例如:给button注册onclick事件,要是在捕获阶段注册,则 button.addEventListener("click",function(){},true);
target.removeEventListener(type, listener, useCapture); //在某一个元素上撤销已注册的事件。 这里强调的是 这里的函数必须与已注册的函数是同一个函数!
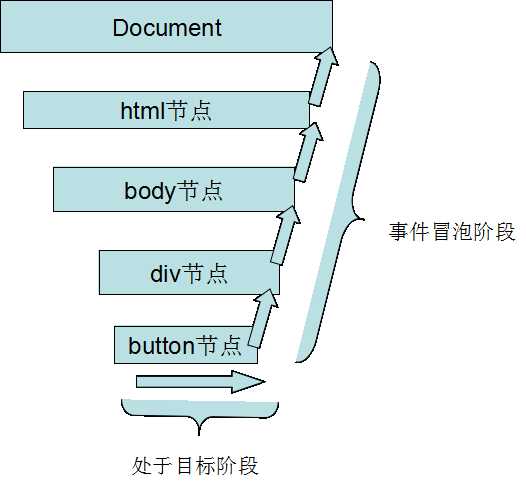
虽然大部分的浏览器都遵循着标准,但是在IE浏览器中,事件流却是非标准的。IE中事件流只有两个阶段: 处于目标阶段,冒泡阶段。
上面的HTML结构,如果是在IE中,事件流执行时如图所示:

对应着在IE中的事件注册和撤销事件函数:
target.attachEvent(type, listener); //target: 文档节点、document、window 或 XMLHttpRequest。
//函数参数: type----包含on.type一般为“onclick”,"onkeydown"
// listener:事件触发时的回调函数。
target.detachEvent(type,listener); //参数与注册参数相对应。
因为,IE中事件流没有捕获阶段,所以相应的在注册事件和撤销事件时比标准注册事件少一个参数。
为了更好的理解,可以看此demo。
http://sandbox.runjs.cn/show/pesvelp1
OK,接下来了解下HTML DOM 的 addEventListener() 方法
在runoob中的介绍如下:
可见如果我们只带前两个参数时,默认的都是冒泡函数。
标签:
原文地址:http://www.cnblogs.com/zhanghai/p/5790284.html