标签:
<p style="color:#f0f;font-weight:bold;font-size:12px;"></p>
<head><meta charset="utf-8"><title></title><!--其他head元素--><style>p{color:red;}</style></head>
<link type="text/css" rel="stylesheet" href="myCss.css">
<style>@import "myStyle.css"</style>

aqua浅绿色,black黑色,blue蓝色,fuchsia紫红色,gray灰色,green绿色,lime黄绿色,maroon橘红色,navy深蓝色,olive茶青色,purpose紫色,red红色,sliver银色,teal青色,white白色,yellow黄色





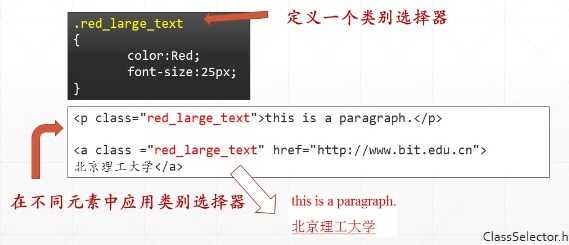
<p class="p1">这是第一段落,红色字体</p><p id="p2">这是第二段落,蓝色字体</p><style>p.p1{/* 标记.类别选择器*//* 选择器字符间不要有空格*/color: #FF0000;}p#p2{/* 标记#id选择器*/color: rgb(0,0,255);}</style>
<div>本段文本位于div元素内</div><p class="p1">制定了p1样式类的段落</p><p id="p2">制定了id的段落</p><style>div,p.p1,p#p2{color: cornflowerblue;text-decoration: underline;}</style>
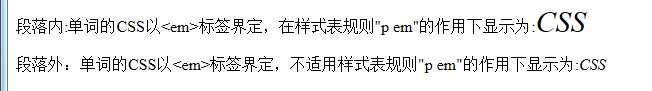
<style>p em{font-size: 30px;}</style><p>段落内:单词的CSS以<em>标签界定,在样式表规则"p em"的作用下显示为:<em>CSS</em></p><span>段落外:单词的CSS以<em>标签界定,不适用样式表规则"p em"的作用下显示为:<em>CSS</em></span>

<style>div>h2{color: crimson;}#div1>h2{text-decoration: line-through;}</style><div id="div1"><p>content 1 of p</p><h2>content 1 of h2</h2><p>content 2 of p</p><div><h2>content 2 of h2 in the other div</h2></div></div>



*{color:green;}/*所有元素(的文本和边框)都采用绿色作为前景色 */- p * {color:red} /*<P>包含的所有元素(的文本和边框)都采用红色作为前景色 */



















标签:
原文地址:http://www.cnblogs.com/Jener/p/5790382.html