标签:
1.首先:在安装phoneGap开发环境之前,需要安装以下框架
<!DOCTYPE HTML> <html> <head> <title>PhoneGap</title> <script type="text/javascript" charset="utf-8" src="phonegap-x.x.x.js"></script> </head> <body> <h1>Hello World</h1> </body> </html>
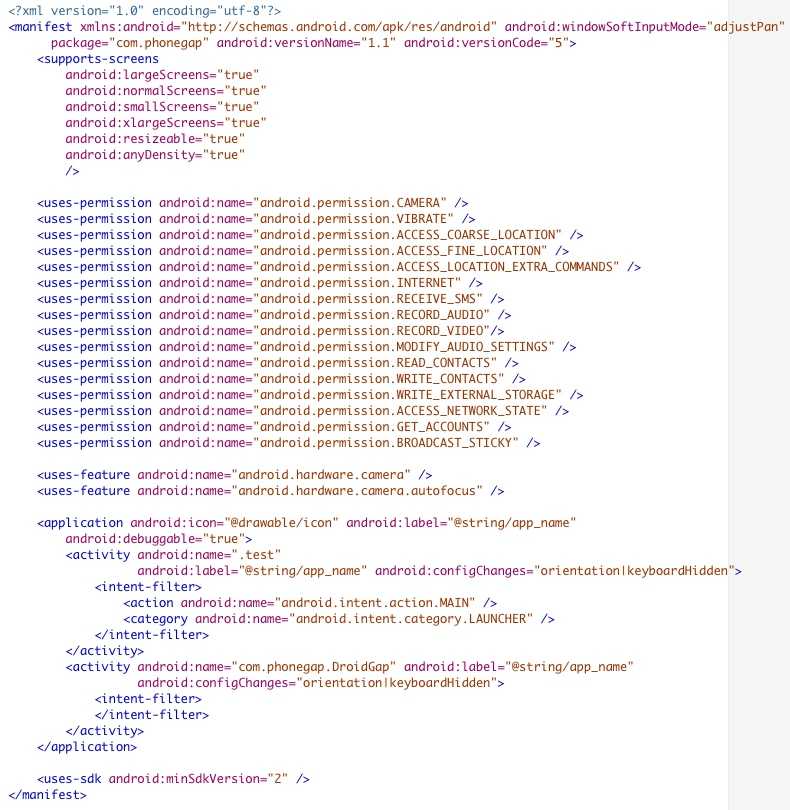
5.将以下权限配置的xml内容copy到AndroidManifest.xml文件中:
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
6.将以下内容添加到AndroidManifest.xml文件的activity标签中:
android:configChanges="orientation|keyboardHidden



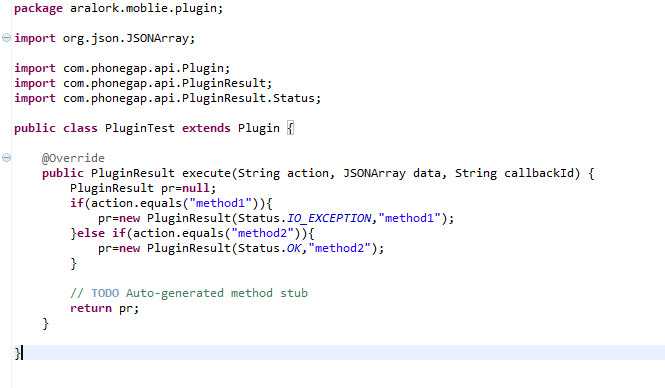
import com.phonegap.api.Plugin;
import com.phonegap.api.PluginResult;
import com.phonegap.api.PluginResult.Status;
4.重写父类的execute方法:
public PluginResult execute(String action, JSONArray data, String callbackId) {
PluginResult pr=null;
if(action.equals("method1")){
pr=new PluginResult(Status.IO_EXCEPTION,"method1");
}else if(action.equals("method2")){
pr=new PluginResult(Status.OK,"method2");
}
return pr;
}
其中,第一个参数action可以作为分类调用时的类型,我们就可以用该参数来实现多方法功能。
返回的PluginResult实例可以通过状态Status类型的控制来描述当前结果的执行状态。
最后,代码看起来可能像这样:

5.将该类导出为jar(在类文件上右键->Export->JAR File)
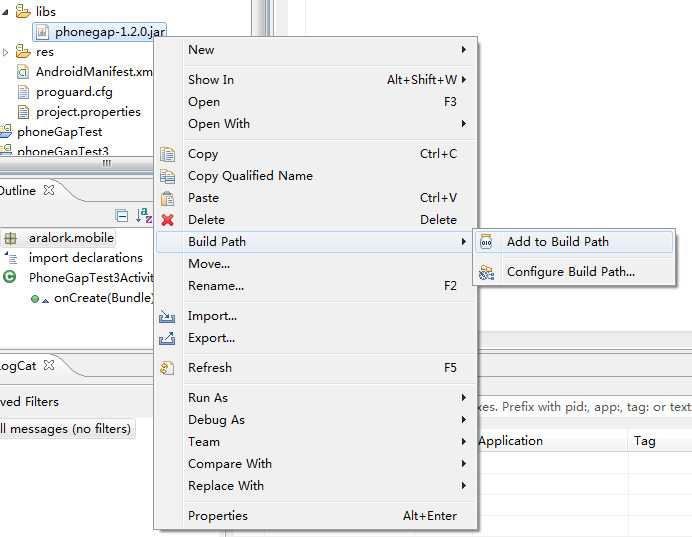
6.回到之前创建的PhoneGap项目中,按上面添加jar包的方法再将该jar添加到工程中。
7.在/res/xml/plugins.xml文件中添加以下内容:
<plugin name="PluginTest" value="aralork.moblie.plugin.PluginTest"/> name 是你调用时要使用的类名,value是类在jar包中的全路径
8.最后再打开assets/www/index.html文件,写入类似于这样的内容:
<script type="text/javascript" charset="utf-8" src="phonegap-x.x.x.js"></script> <script type="text/javascript"> PhoneGap.exec(successCallback, //成功后的回调方法 failureCallback, //失败后的回调方法 ‘PluginTest‘,//刚才配置的类名 ‘method1‘, //方法名称,就是之前提到的action参数 ["/sdcard"]); //sdcard路径 function successCallback(data){ alert("data:"+data); } function failureCallback(data){ alert("error:"+data); } </script>
PhoneGap开发环境搭建(记录一下,仅仅针对Android)
标签:
原文地址:http://www.cnblogs.com/Craving/p/5790754.html