标签:
网上有很多关于使用Gallery来打造3D画廊的博客,但是在关于Gallery的官方说法中表明:
This class was deprecated in API level 16.
This widget is no longer supported. Other horizontally scrolling widgets include HorizontalScrollView and ViewPager from the support library.(来自:https://developer.android.com/reference/android/widget/Gallery.html)
于是我就在想,既然如此,那就用ViewPager来写一个吧,于是就有了这篇博客!
进入正题:
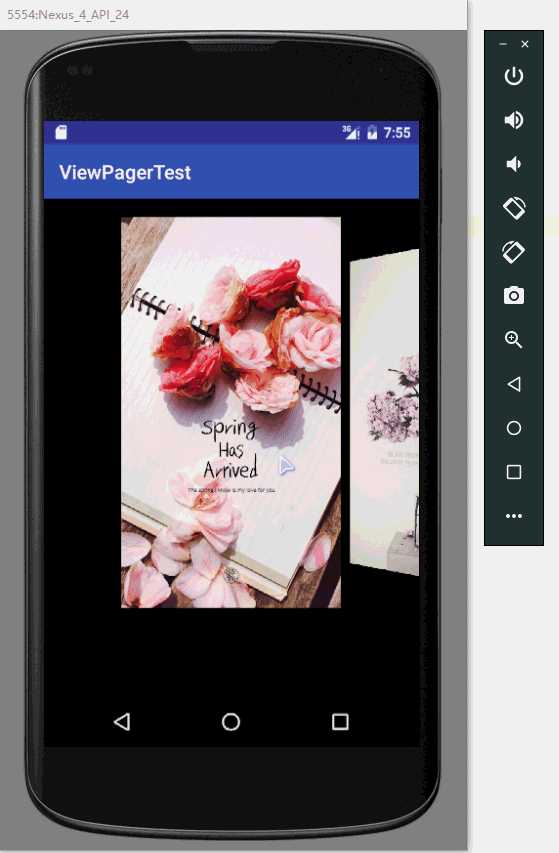
要实现如下图的功能,需要以下几点:

ViewPager是来自android.support.v4的API
来自官方的介绍:
Layout manager that allows the user to flip left and right through pages of data. You supply an implementation of a PagerAdapter to generate the pages that the view shows.
渣翻:ViewPager是一种允许用户左右翻动页面浏览数据的布局管理器,通过应用一个实现了PagerAdapter的实现类来生成展示页面。(翻译渣,有错请提醒,谢谢)
通过上面的解释可以知道,对于ViewPager的使用,和ListView类似,也是需要Adapter来管理每个ITEM的。
让我们来了解一下PagerAdapter的使用
要实现PagerAdapter,必须至少实现以下四个方法:
(1)public int getCount()
(2)public Object instantiateItem(ViewGroup container, int position)
(3)public void destroyItem(ViewGroup container, int position, Object object)
(4)public boolean isViewFromObject(View view, Object object)
方法解释:
第一个方法就不用说了,实现过BaseAdapter的童鞋应该知道的,就是用来放回当前List中的Page数量的。
(2)public Object instantiateItem(ViewGroup container, int position)
先从第二个方法说起,这个方法是负责向ViewGroup也就是ViewPager中添加新的页面,并返回一个继承自Object的key,这个key将会在第三个方法destroyItem和第四个方法isViewFromObject中作为参数调用。
代码可以写成这样:
@Override public Object instantiateItem(ViewGroup container, int position) { ImageView imageView=imageViewList.get(position); container.addView(imageView,position); return imageView; }
(3)public void destroyItem(ViewGroup container, int position, Object object)
该方法负责从ViewGroup中移除对应position中的page
代码:
@Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(imageViewList.get(position)); }
(4)public boolean isViewFromObject(View view, Object object)
确定instantiateItem返回的特定key 对象是否与page View有关联。由于instantiateItem中可以以自身page为key返回,所以在这里就可以这样写:
@Override public boolean isViewFromObject(View view, Object object) { return view==object; }
ViewPager作为布局管理器,非常强大,也可以用来展示Fragment,当然adapter需要使用FragmentPagerAdapter或者FragmentStatePagerAdapter。
PageTransformer是ViewPager的一个公共成员接口,用于设置当一个页面滑入和滑出的过度特效,当然,由于是通过属性动画来设置的,所以设置的pagetransformer在Android3.0以下会被忽略。
关于实现该接口,只需要实现一个方法即可:
public void transformPage(View page, float position);
对于参数position,需要好好说明一下:
position的取值有如下说明:
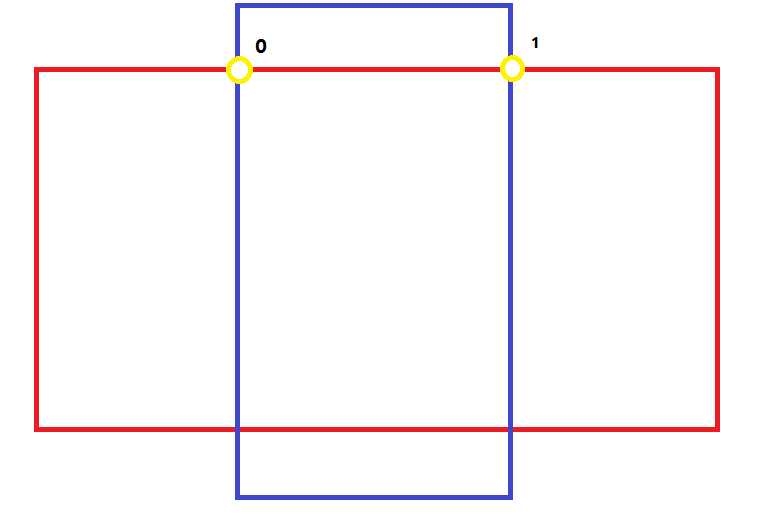
position是指的是页面相对于中间页面的位置参数,根据位置不同,0的时候在中间最前面,1的时候页面完全在右边,-1的时候页面完全在左边。如下图所示:

关于该接口的更多知识可以看鸿洋大大的这篇博客:http://blog.csdn.net/lmj623565791/article/details/40411921/
那么要实现上面的效果要怎么做呢?
代码如下:
MyTransformation.java
public class MyTransformation implements ViewPager.PageTransformer { private static final float MIN_SCALE=0.85f; private static final float MIN_ALPHA=0.5f; private static final float MAX_ROTATE=30; private Camera camera=new Camera(); @Override public void transformPage(View page, float position) {float scaleFactor=Math.max(MIN_SCALE,1-Math.abs(position)); float rotate=20*Math.abs(position); if (position<-1){ }else if (position<0){ page.setScaleX(scaleFactor); page.setScaleY(scaleFactor); page.setRotationY(rotate); }else if (position>=0&&position<1){ page.setScaleX(scaleFactor); page.setScaleY(scaleFactor); page.setRotationY(-rotate); } else if (position>=1) { page.setScaleX(scaleFactor); page.setScaleY(scaleFactor); page.setRotationY(-rotate); } } }
然后,
viewPager.setPageTransformer(true,new MyTransformation());
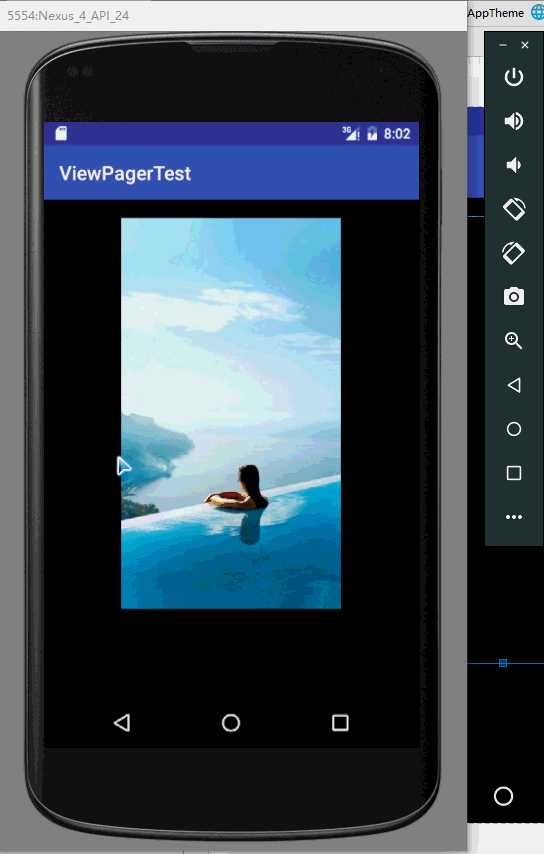
效果如下:

诶,和前面给出的效果图不一样啊,为什么呢?一开始我也不明白,后来在网上查阅资料,找到了如下方法:
(1)为解决不在ViewPager中间页面被剪掉的问题:
需要在ViewPager和其父容器中设置clipChildren为false
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:clipChildren="false" android:layerType="software" android:background="@android:color/black" tools:context="com.example.evanzeng.viewpagertest.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="@+id/activity_main" app:layout_constraintLeft_toLeftOf="@+id/activity_main" app:layout_constraintRight_toRightOf="@+id/activity_main" app:layout_constraintTop_toTopOf="@+id/activity_main" /> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="wrap_content" android:layout_height="400dp" android:layout_gravity="center" android:clipChildren="false" > </android.support.v4.view.ViewPager> </LinearLayout>
(2)为解决触摸滑动ViewPager左右两边的页面无反应的问题:
需要为ViewPager的父容器设置OnTouchListener,将触摸事件传递给ViewPager
findViewById(R.id.activity_main).setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View view, MotionEvent motionEvent) { return viewPager.dispatchTouchEvent(motionEvent); } });
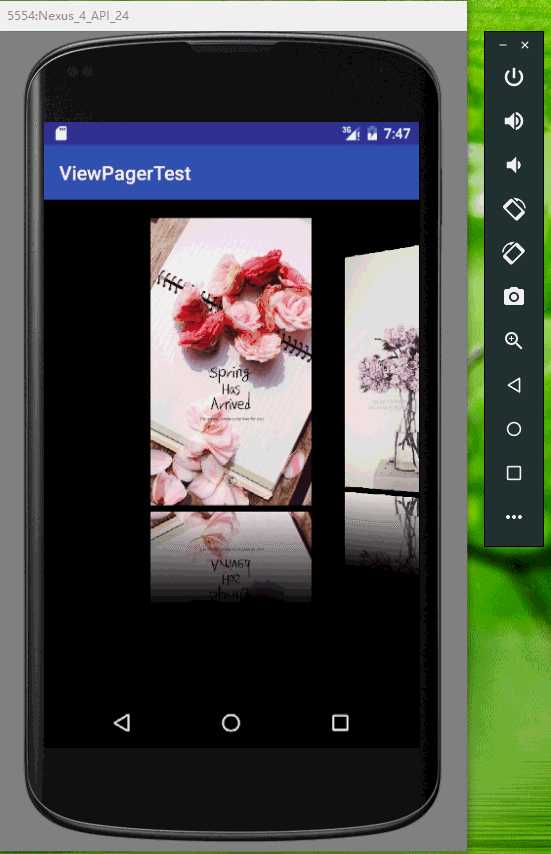
效果如下:

代码如下:
public class ImageUtil { public static Bitmap getReverseBitmapById(int resId, Context context){ Bitmap sourceBitmap= BitmapFactory.decodeResource(context.getResources(),resId); Matrix matrix=new Matrix(); matrix.setScale(1,-1); Bitmap inverseBitmap=Bitmap.createBitmap(sourceBitmap,0,sourceBitmap.getHeight()/2,sourceBitmap.getWidth(),sourceBitmap.getHeight()/3,matrix,false); Bitmap groupbBitmap=Bitmap.createBitmap(sourceBitmap.getWidth(),sourceBitmap.getHeight()+sourceBitmap.getHeight()/3+60,sourceBitmap.getConfig()); Canvas gCanvas=new Canvas(groupbBitmap); gCanvas.drawBitmap(sourceBitmap,0,0,null); gCanvas.drawBitmap(inverseBitmap,0,sourceBitmap.getHeight()+50,null); Paint paint=new Paint(); Shader.TileMode tileMode= Shader.TileMode.CLAMP; LinearGradient shader=new LinearGradient(0,sourceBitmap.getHeight()+50,0, groupbBitmap.getHeight(), Color.BLACK,Color.TRANSPARENT,tileMode); paint.setShader(shader); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); gCanvas.drawRect(0,sourceBitmap.getHeight()+50,sourceBitmap.getWidth(),groupbBitmap.getHeight(),paint); return groupbBitmap; } }
参考自http://blog.csdn.net/lovoo/article/details/51591580
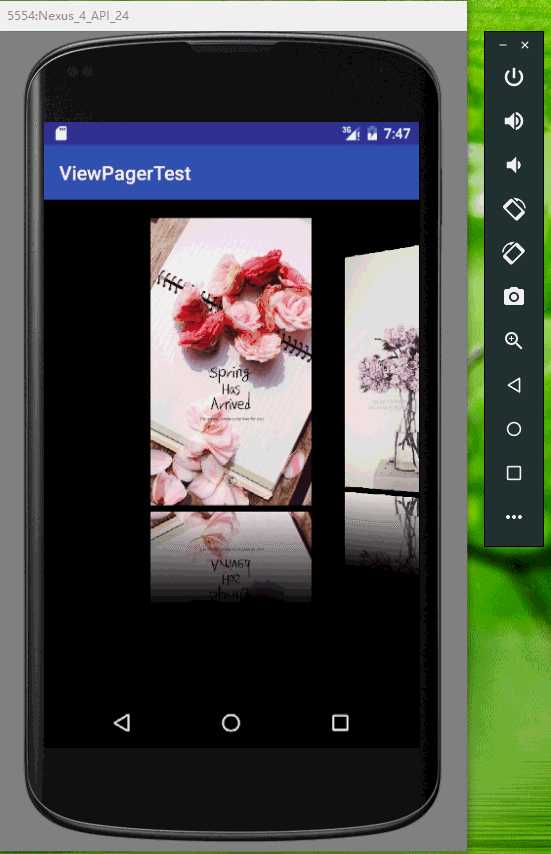
最终效果:

以上代码已上传自GITHUB,地址如下:https://github.com/liberty2015/3DViewPagerGallery
如果您觉得不错的话就点个赞收藏一下,谢谢!
标签:
原文地址:http://www.cnblogs.com/libertycode/p/5790040.html