标签:
jQuery是什么呢?它是JS的库,简单来说他就是把一些常用的方法封装到一个单独的js文件中,要用时直接调用。其实我们只要学会用jQuery的方法就可以了,我们是直接调用封装好的东西。使用jQuery我分成三大步骤,第一:引包,第二:写入口函数,第三:实现功能。
jQuery现在有三大版本,他们之间是有区别的,分别是以1,2,3开头的,以1开头的是兼容IE6,7,8浏览器的,其他两大类是不兼容的。还有他每个大版本里分成压缩版和未压缩版,压缩版中没有注释,没有换行,没有空格,所以体积小,他一般在生产环境中使用,而未压缩版一般在开发环境中使用。
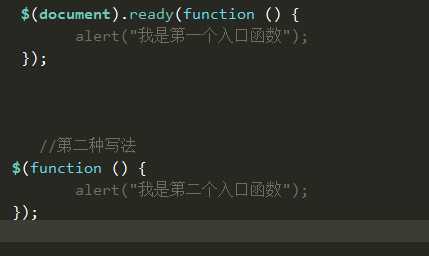
使用jQuery时写入口函数有两种写法:

其实这两种写法代表的意思是一样的,所以一般我们都用第二种,简单。
JS也有入口函数,是window.onload,他和jQuery可以一起用,但要注意顺序,window.onload的意思是页面加载后执行,有时有图片的话,加载会很慢的,哪怕你把window.onload放在jQuery的前面,还是先执行jQuery。
使用jQuery时我们一直会用到一个符号叫$,它有两大本质意思:
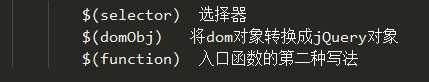
第一是function:它后面可以跟三种参数:

第二种是:$===jQuery
jQuery对象和DOM对象的区别和转换,一般我们不会两者混合起来用,但我们也要知道他们的区别,和相互的转换。
DOM对象:js方法获取的元素就是dom对象
jQuery对象:jQuery方法获取的元素就是jQuery对象
jQuery对象就是DOM对象的包装集 (伪数组)
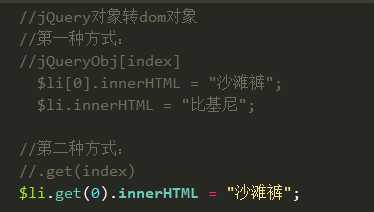
jQuery对象转成DOM对象有两种方法:

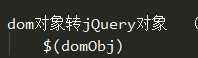
而DOM对象转成jQuery对象只有一种方法,那就是使用$符号:

jQuery基本可以分成四类选择器:
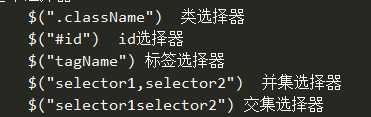
1:基本选择器

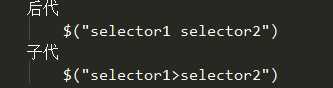
2:层级选择器

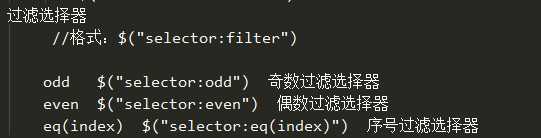
3:过滤选择器

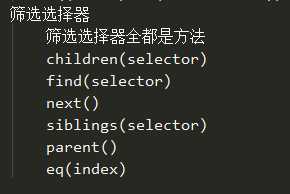
4:筛选选择器

基本选择器和层级选择器$后面括号里的写法跟css中基本一样的。
筛选选择器那几个意思可以和JS中的获取节点那部分结合起来,他们意思差不多。
标签:
原文地址:http://www.cnblogs.com/cykblogs/p/5791459.html