标签:
第一个小例子,体验一下:
<!DOCTYPE html> <html> <head> <title>Index</title> </head> <body ng-app> <div> {{‘你好,AngularJS ‘}} </div> </body> </html> <!--通过script标签引入angularjs的支持库--> <script src="~/scripts/angular.min.js"></script>
以上html代码中出现的有关angulajs的知识:
ng-app告诉AngularJS处理它所在的标签的范围内的与AngularJS相关的标记与表达式。{{‘你好,AngularJS ‘}},注意,使用双大括号标记{{}}的是一个表达式,这个表达式是一个简单的字符串‘你好,AngularJS ’。
<script src="~/scripts/angular.min.js"></script>,angularjs支持库,只有引入它,才能进行有关angularjs的操作。
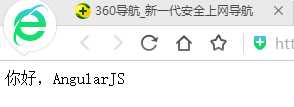
在浏览器访问这个html页面,正常的话效果如图所示:

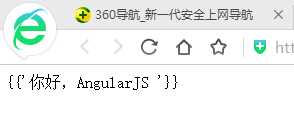
不正常的显示如下图所示:

为什么会出现这两种情况?
答:渲染错误的情况有如下几种:
1、要渲染的页面没有引入angulajs的支持库。
2、要渲染的页面引入了angulajs的支持库,但是在渲染页面没有使用 ng-app 指令告诉 AngularJS所拥有的元素(通俗来讲就是划定作用域,在ng-app指定的html元素下,有关的AngularJS无论是表达式还是标记都能被angulajs解析)ps:解释的可能不对,自己的理解。
3、检查angulajs标记及表达式是否正确。
4、查看引入的angulajs的支持库版本是否正确。
标签:
原文地址:http://www.cnblogs.com/itboyxj/p/5791501.html