标签:





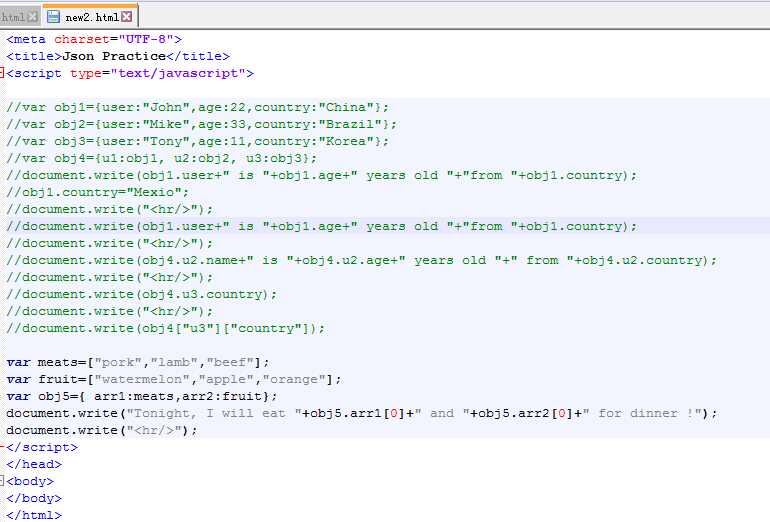
使用Notepad++编程:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Json Practice</title>
<script type="text/javascript">
var obj1={user:"John",age:22,country:"China"};
var obj2={user:"Mike",age:33,country:"Brazil"};
var obj3={user:"Tony",age:11,country:"Korea"};
var obj4={u1:obj1, u2:obj2, u3:obj3};
document.write(obj1.user+" is "+obj1.age+" years old "+"from "+obj1.country);
obj1.country="Mexio";
document.write("<hr/>");
document.write(obj1.user+" is "+obj1.age+" years old "+"from "+obj1.country);
document.write("<hr/>");
document.write(obj4.u2.name+" is "+obj4.u2.age+" years old "+" from "+obj4.u2.country);
document.write("<hr/>");
document.write(obj4.u3.country);
document.write("<hr/>");
document.write(obj4["u3"]["country"]);
</script>
</head>
<body>
</body>
</html>
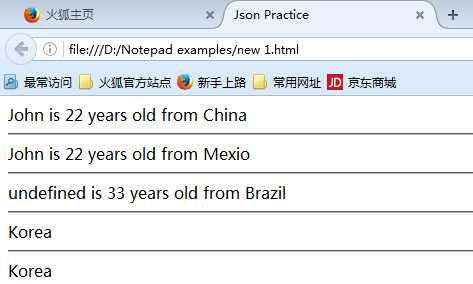
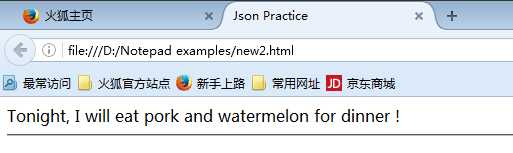
结果:



注意:注释不能用<!-- -->,不然无法显示,用//来注释,亲测。
标签:
原文地址:http://www.cnblogs.com/stm32stm32/p/5792489.html