标签:

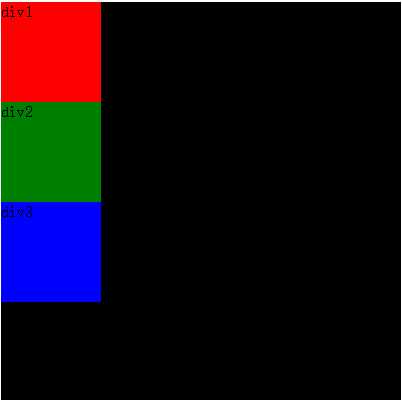
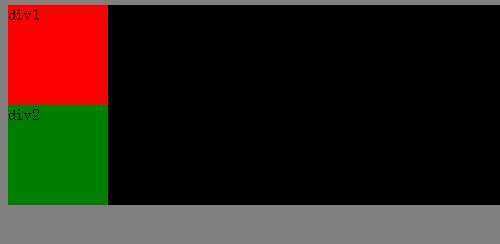
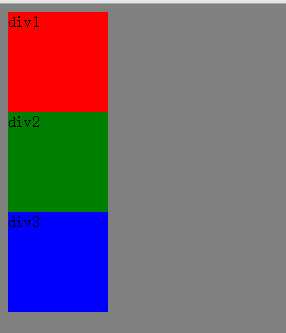
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 #divMain{ 9 height: 400px ; 10 width: 400px ; 11 background: black ; 12 } 13 div{ 14 width: 100px ; 15 height: 100px ; 16 } 17 #div1 { 18 background: red ; 19 } 20 #div2 { 21 background: green ; 22 } 23 #div3 { 24 background: blue ; 25 } 26 </style > 27 <body> 28 <div id="divMain"> 29 <div id="div1"> div1</div > 30 <div id="div2"> div2</div > 31 <div id="div3"> div3</div > 32 </div > 33 </body>








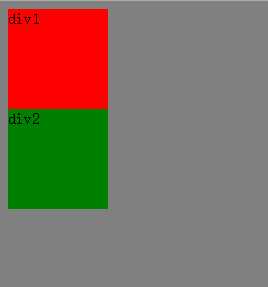
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 body { 9 background: gray ; 10 } 11 12 #divMain { 13 background: black ; 14 } 15 #div1 { 16 width: 100px ; 17 height: 100px ; 18 background: red ; 19 } 20 #div2 { 21 width: 100px ; 22 height: 100px ; 23 background: green ; 24 } 25 </style > 26 </head> 27 <body> 28 <div id="divMain"> 29 <div id="div1"> div1</div > 30 <div id="div2"> div2</div > 31 </div > 32 </body> 33 </html>

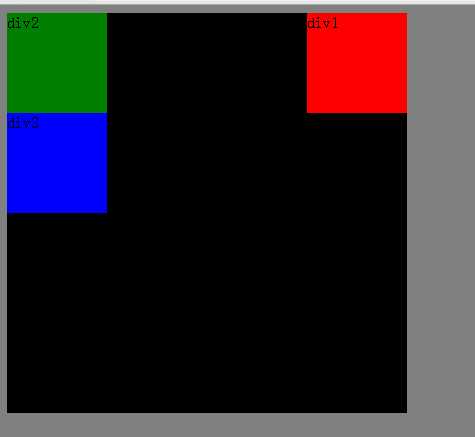
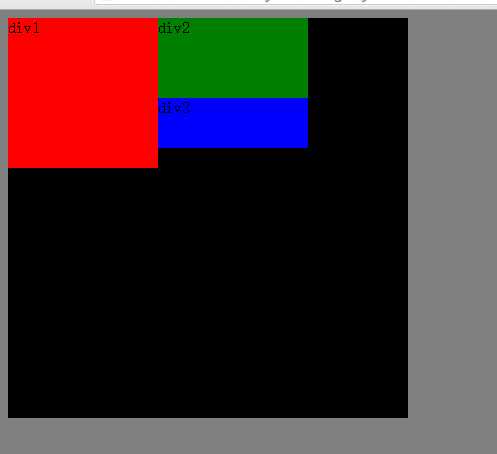
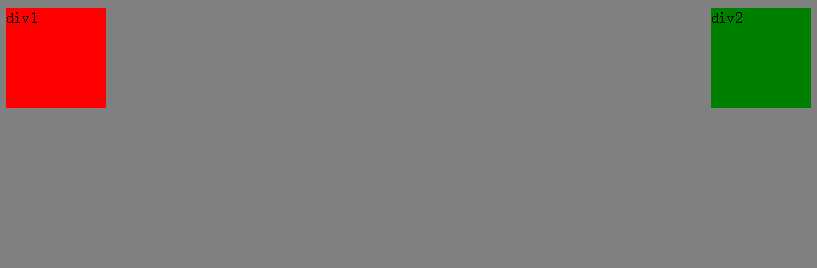
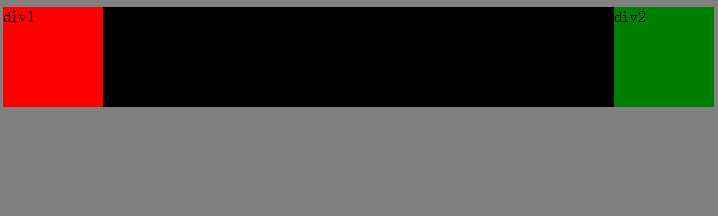
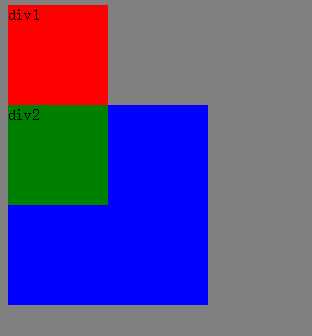
现将div1 设置float: left;,div2设置 float: right;,效果如下图。


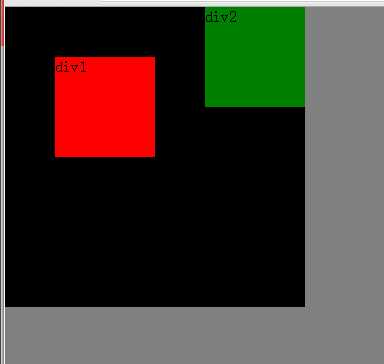
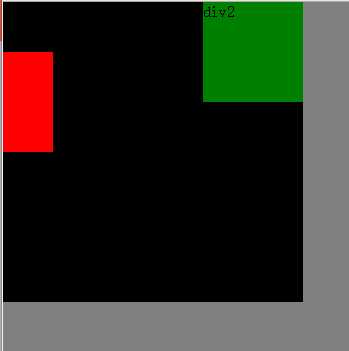
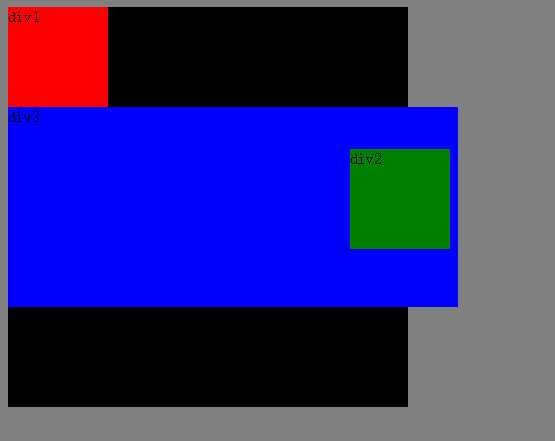
1 <html> 2 3 <head> 4 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 7 <title ></title> 8 9 <meta charset="utf-8" /> 10 11 <style type="text/css"> 12 13 body,div { 14 15 margin:0 ; 16 17 padding:0 ; 18 19 } 20 21 #divMain { 22 23 background: black ; 24 25 width:300px ; 26 27 height:300px ; 28 29 position:relative ; 30 31 overflow: hidden ; 32 33 } 34 35 36 37 #div1 { 38 39 width: 100px ; 40 41 height: 100px ; 42 43 background: red ; 44 45 position:absolute ; 46 47 top:50px ; 48 49 left:50px ; 50 51 } 52 53 54 55 #div2 { 56 57 width: 100px ; 58 59 height: 100px ; 60 61 background: green ; 62 63 float: right ; 64 65 } 66 67 </style > 68 69 </head> 70 71 <body> 72 73 <div id="divMain"> 74 75 <div id="div1"> div1</div > 76 77 <div id="div2"> div2</div > 78 79 </div > 80 81 </body> 82 83 </html>
则效果如下图。



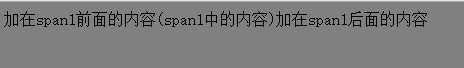
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 #span1:after{content :‘加在span1后面的内容‘} 9 #span1:before{content :‘加在span1前面的内容‘} 10 </style > 11 </head> 12 <body> 13 <span id="span1"> (span1中的内容)</span > 14 </body> 15 <html> 16 <head> 17 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 18 <title ></title> 19 <meta charset="utf-8" /> 20 <style type="text/css"> 21 #span1:after{content :‘加在span1后面的内容‘} 22 #span1:before{content :‘加在span1前面的内容‘} 23 </style > 24 </head> 25 <body> 26 <span id="span1"> (span1中的内容)</span > 27 </body> 28 </html>
效果如下图。

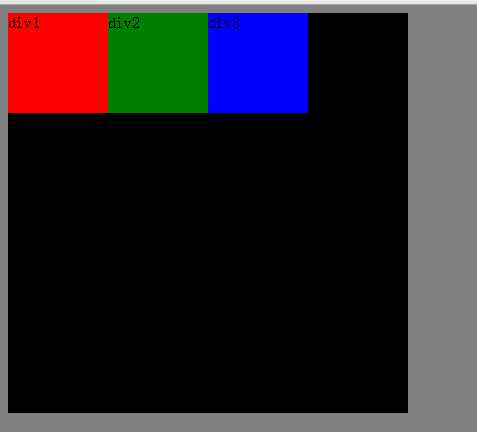
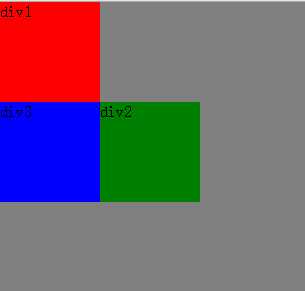
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <styletype="text/css"> 8 body{ 9 background:gray ; 10 } 11 div{ 12 width:100px ; 13 height:100px ; 14 } 15 #div1{ 16 background:red ; 17 } 18 #div2{ 19 background:green ; 20 } 21 #div3{ 22 background:blue ; 23 } 24 </style > 25 26 <body> 27 <div id="div1"> div1</div > 28 <div id="div2"> div2</div > 29 <div id="div3"> div3</div > 30 </body> 31 </html>






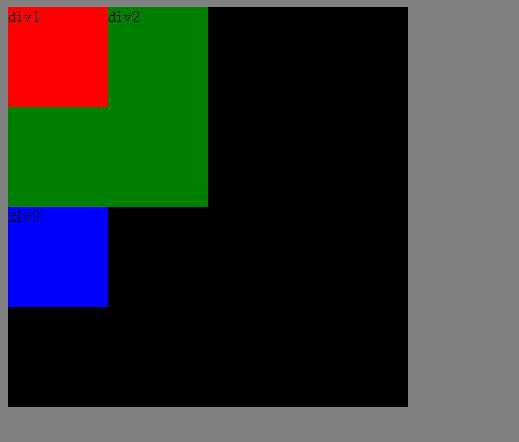
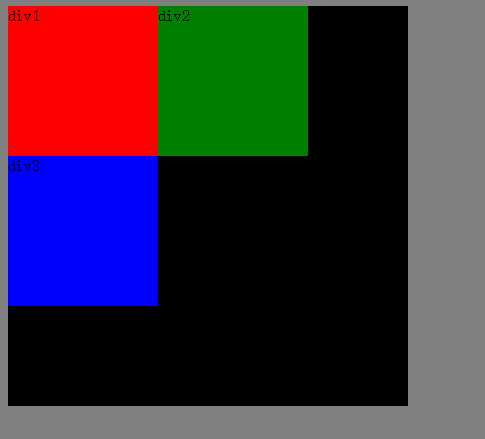
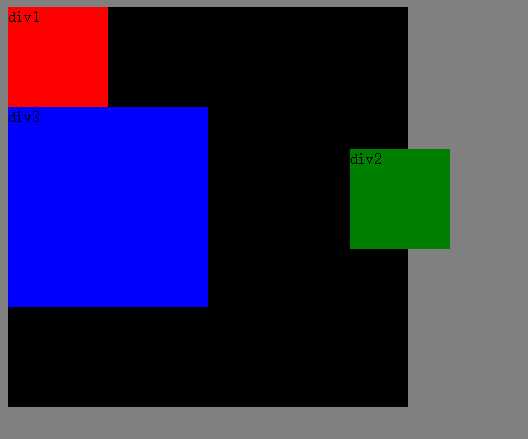
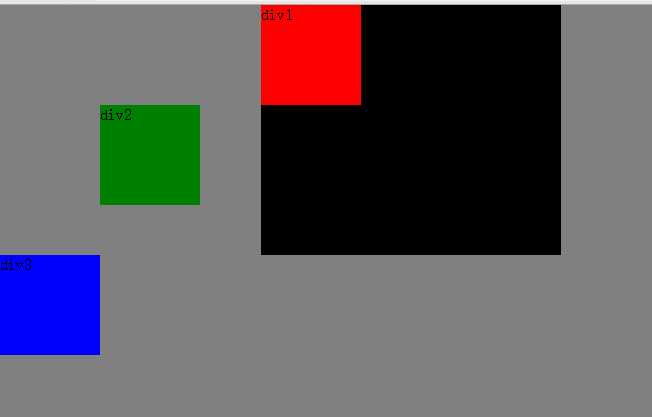
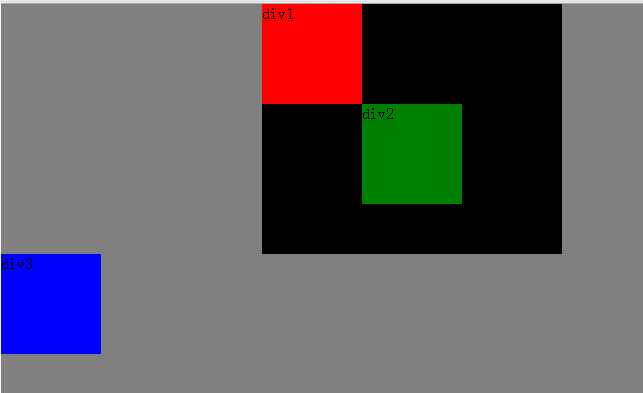
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 body,div { 9 margin:0 ; 10 padding:0 ; 11 } 12 #div1 { 13 width: 100px ; 14 height: 100px ; 15 background: red ; 16 } 17 #div2 { 18 width: 100px ; 19 height: 100px ; 20 background: green ; 21 position:absolute ; 22 top:100px ; 23 left:100px ; 24 } 25 #div3 { 26 width: 100px ; 27 height: 100px ; 28 background: blue ; 29 } 30 </style > 31 <body style=" background:gray ;"> 32 <div id="div1"> div1</div > 33 <div id="div2"> div2</div > 34 <div id="div3"> div3</div > 35 </body> 36 </html>




1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title ></title> 6 <meta charset="utf-8" /> 7 <style type="text/css"> 8 body,div { 9 padding: 0 ; 10 margin: 0 ; 11 } 12 #divAll{ 13 height:684px ; 14 width:902px ; 15 border:1px solid black; 16 margin:0 auto; 17 clear:both ; 18 } 19 #divTop{ 20 background:pink ; 21 width: 902px ; 22 height: 100px ; 23 border-bottom:2px solid black; 24 } 25 26 #divMain { 27 background: black ; 28 width: 904px ; 29 height: 500px ; 30 } 31 32 #divLeft { 33 background: red ; 34 width: 100px ; 35 height: 500px ; 36 float: left ; 37 border-right:2px solid black; 38 } 39 40 #divContent { 41 background: green ; 42 width: 700px ; 43 height: 500px ; 44 float: left ; 45 border-right:2px solid black; 46 } 47 #divRight { 48 background:brown ; 49 width: 100px ; 50 height: 500px ; 51 float: left ; 52 } 53 54 #divBottom { 55 background: blue ; 56 width: 904px ; 57 height: 80px ; 58 clear: both ; 59 border-top:2px solid black; 60 } 61 </style > 62 </head> 63 <body> 64 <div id="divAll"> 65 <div id="divTop"> 头部导航区</div > 66 <div id="divMain"> 67 <div id="divLeft"> 左侧</div > 68 <div id="divContent"> 内容区</div > 69 <div id="divRight"> 右侧</div > 70 </div> 71 <div id="divBottom"> 底部</div > 72 </div > 73 74 </body> 75 </html>
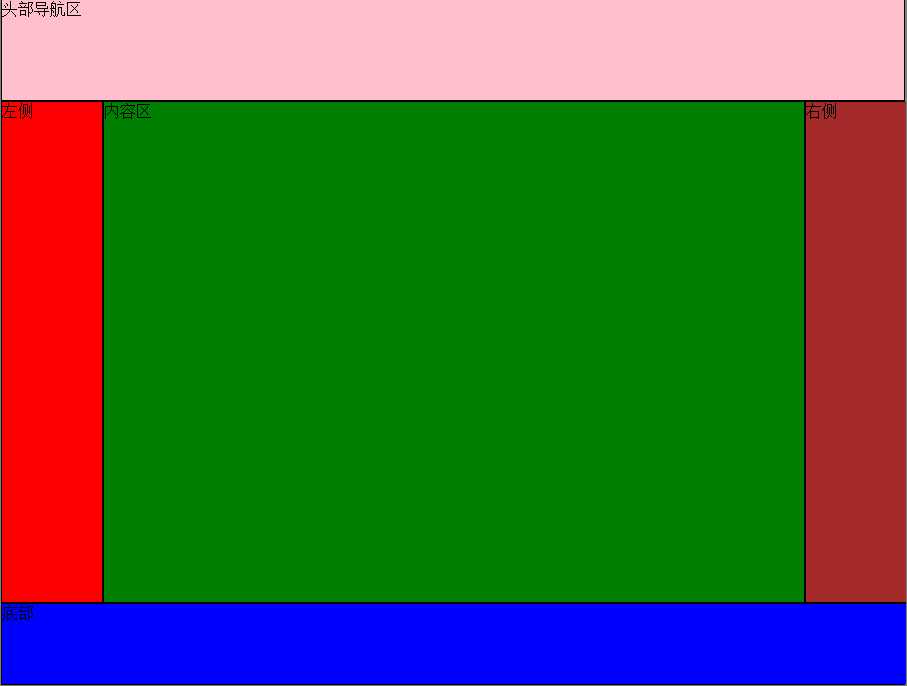
divAll作为整个页面的容器,控制整个页面在浏览器的位置,给其设置margin:0 auto; 让其在水平居中,效果如下图。

标签:
原文地址:http://www.cnblogs.com/kungge/p/5792665.html