标签:
css参考手册:css.doyoe.com
在css3中,不同的浏览器可能需要不同的前缀,它表示该css属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的
-webkit 代表chrome、safari私有属性
-moz 代表firefox浏览器私有属性
-ms 代表IE浏览器私有属性
-o 代表opera浏览器私有属性
css语法结构
css语法由三部分构成:选择符、属性、值
Selector{Property:Value;}
↓ ↓ ↓
选择符 属性 值
css的三种引入方式
1、内嵌样式
2、内部样式表
3、外部样式表
三种引入方式的优先级别(就近原则)
内嵌样式 > 内部样式表 > 外部样式表
但!important能改变它们的优先级别
<p class="content" style="color:red;">把我变成蓝色的字体</p>
<style>
.content{ color: blue !important;}
</style>
css代码注释
以 /* 开始,*/ 结束
通配选择符
*号表示所有对象,所谓通配选择符,就是指可以使用模糊指定的方式来对对象进行选择,指定样式
*{ margin:0; padding:0;}
元素选择符
所谓元素选择符,指以网页中已有的标签名作为名称的选择符
body{ background:#fff;}
h1{ color:#000;}
p{ color:#ccc;}
群组选择符
除了可以对单个标签进行样式指定外,还可以对一组标签进行相同的样式定义
使用逗号对选择符进行分隔,对页面中需要使用相同样式的地方,只需写一次样式
h1,h2,h3,p{
font-size:12px;
font-family:arial;
}
关系选择符
包含选择符(E F)选择所有被E元素包含的F元素
子选择符(E>F)选择所有作为E元素的子元素F
相邻选择符(E+F)选择紧贴在E元素之后F元素
兄弟选择符(E~F)选择E元素所有兄弟元素F
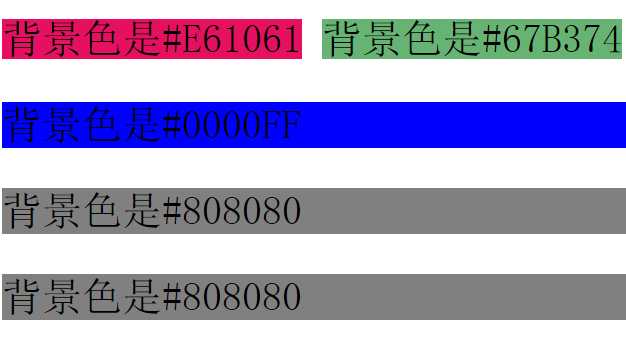
<div>
<a>背景色是#E61061</a>
<span><a>背景色是#67B374</a></span>
</div>
<p>背景色是#0000FF</p>
<p>背景色是#808080</p>
<p>背景色是#808080</p>
<style type="text/css">
div>a{ background:#E61061; }
span a{ background:#67B374; }
p~p{ background:#808080; }
div+p{ background:#0000FF; }
</style>

id及class选择符
id选择器以"#"来定义,id选择器可以为标有特定id的html元素指定特定的样式,每个id名称中只能使用一次,不得重复
类选择器以"."来定义,与id不同,class允许重复使用,比如页面中的多个元素,都可以使用同一个样式定义
<p id="p1">这是一个段落</p>
#p1{
font-size:12px;
font-weight:bold;
}
<p class="p2">这是一个段落</p>
.p2 {
font-size:12px;
font-weight:bold;
}
伪类选择符
E:link 设置超链接a在未被访问前的样式
E:visited 设置超链接a在其链接地址已被访问过时的样式
E:hover 设置元素在其鼠标悬停时的样式
E:active 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式
注意,hover必须位于link和visited之后,active必须位于hover之后
可靠的顺序是:(link)(visited)(hover)(active)
<a href="#">点我</a>
<style>
a{text-decoration: none; font-size: 50px;}
a:link{color: black;}
a:visited{color: #ccc;}
a:hover{color: red;}
a:active{color: blue;}
</style>
E:focus 设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式
<input type="text">
<style>
input:focus{ outline: 1px solid red; border:none; }
</style>
E:first-child 匹配父元素的第一个子元素E
E:last-child 匹配父元素的最后一个子元素E
E:only-child 匹配父元素仅有的一个子元素E
E:nth-child(n) 匹配父元素的第n个子元素E
E:nth-last-child(n) 匹配父元素的倒数第n个子元素E
E:first-of-type 匹配同类型中的第一个同级兄弟元素E
E:last-of-type 匹配同类型中的最后一个同级兄弟元素E
E:only-of-type 匹配同类型中的唯一的一个同级兄弟元素E
E:nth-of-type(n) 匹配同类型中的第n个同级兄弟元素E
E:nth-last-of-type(n) 匹配同类型中的倒数第n个同级兄弟元素E
first-child与first-of-type的区别:
a:first-child是.test下的第一个结构标签,而且是a标签,不是则不起效果
a:first-of-type不需要是第一个子元素只需要.test下的a标签的第一个即可
<ul id="list">
<li>这是第1项列表</li>
<li>这是第2项列表</li>
<li>这是第3项列表</li>
<li>这是第4项列表</li>
<li>这是第5项列表</li>
</ul>
<style>
#list li{ border-bottom: 1px solid #ccc; }
#list li:first-child{ font-weight: bold; }
#list li:last-child{ border-bottom: none; }
#list li:nth-child(2){ color: red; }
#list li:nth-last-child(2){ color: blue; }
</style>
E:checked 匹配用户界面上处于选中状态的元素E(用于input type为radio与checkbox时)
E:default 指定当前页面打开时默认处于选取状态的单选框或复选框控件的样式
E:indeterminate 指定当页面打开时一组单选框中没有任何一个单选框被设定为选取状态时整组单选框的样式
<input type="radio" name="num">1
<input type="radio" name="num">2
<input type="radio" name="num">3
<style>
input:checked{ width: 30px; height: 30px; }
</style>
E:lang(fr) 匹配使用特殊语言的元素E。很少用
E:not(s) 匹配不含有s选择符的元素E
E:root 匹配E元素在文档的根元素。常指html元素
E:empty 匹配没有任何子元素(包括text节点)的元素E
E:enabled 匹配用户界面上处于可用状态的元素E
E:disabled 匹配用户界面上处于禁用状态的元素E
E:target 匹配相关URL指向的元素E
<a href="#nav1" id="nav1">导航一</a>
<a href="#nav2" id="nav2">导航二</a>
<a href="#nav3" id="nav3">导航三</a>
<style>
a{ text-decoration: none; }
a:target{ color: red; }
</style>
属性选择符
E[att] 选择具有att属性的E元素
E[att="val"] 选择具有att属性且属性值等于val的E元素
E[att~="val"] 选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素
E[att^="val"] 选择具有att属性且属性值为以val开头的字符串的E元素
E[att$="val"] 选择具有att属性且属性值为以val结尾的字符串的E元素
E[att*="val"] 选择具有att属性且属性值为包含val的字符串的E元素
E[att|="val"] 选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素
<p class="a">测试数据1</p>
<p class="qq">测试数据2</p>
<p class="xyz abc">测试数据3</p>
<p class="aa123">测试数据4</p>
<p class="test-abc">测试数据5</p>
<p class="hello-z-world">测试数据6</p>
<p class="y-1">测试数据7</p>
<p class="y-2">测试数据7</p>
<style>
p[class]{color:green;}
p[class="qq"]{color:red;}
p[class~="abc"]{color:blue;}
p[class^="aa"]{color:yellow;}
p[class$="abc"]{color:black;}
p[class*="z"]{color:orange;}
p[class|="y"]{color:#ccc;}
</style>
伪对象选择符
E:first-letter/E::first-letter 设置对象内的第一个字符的样式
E:first-line/E::first-line 设置对象内的第一行的样式
E:before/E::before 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
E:after/E::after 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
E::placeholder 设置对象文字占位符的样式
E::selection 设置对象被选择时的颜色
E:invalid 当元素内容不能通过html5通过使用元素的诸如required、pattern等属性所指定的检查或元素内容不符合元素规定的格式时的样式
E:valid 当元素内容通过html5通过使用元素的诸如required、pattern等属性所指定的检查或元素内容符合元素规定的格式时的样式
<input type="text" required>
<style>
input[type="text"]:invalid{
background: pink;
}
input[type="text"]:valid{
background: white;
}
</style>
标签:
原文地址:http://www.cnblogs.com/q905120456/p/5793293.html