标签:
1.样式表的分类
1.1内联样式表
和html联合显示,控制精确,但是可重用性差,冗余多。
<p style="font-size:14px;">内联样式表</p>

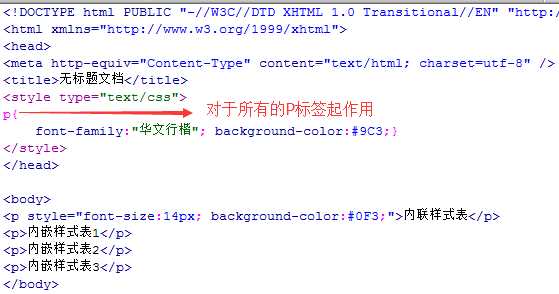
1.2内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里边。


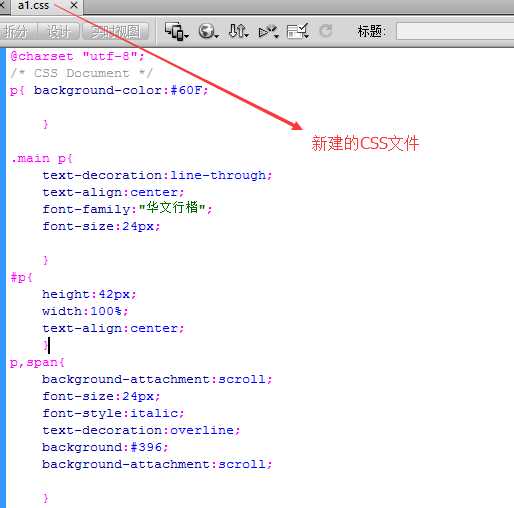
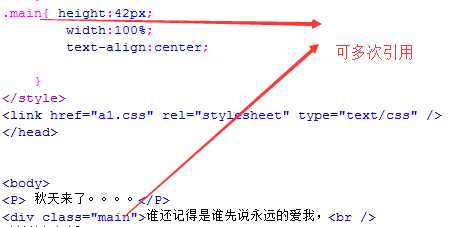
1.3 外部样式表
新建一个CSS文件,用来放样式表。如果在HTML文件中调用样式表,需要在HTML文件中点击右键---CSS样式----附加样式表。一般用Link连接方式。


<style type="text/css">
*//格式对所有标签起作用
{
margin:0px;
padding:0px;
}
</style>
2.1选择器
1.标签选择器。用标签名做选择器。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
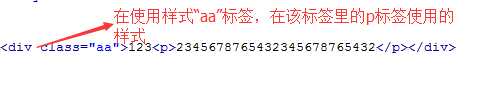
2.class 选择器。都是“.”开头。


3.ID选择器。以“#”开头。



<div id="样式名">
id表示唯一的,只能用一次。
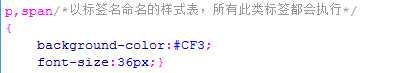
4.复合选择器。
1)、用“,”隔开,表示并列。



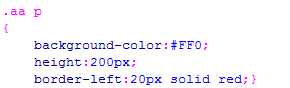
2)、用空格隔开,表示后代



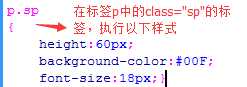
3)、筛选“.”。



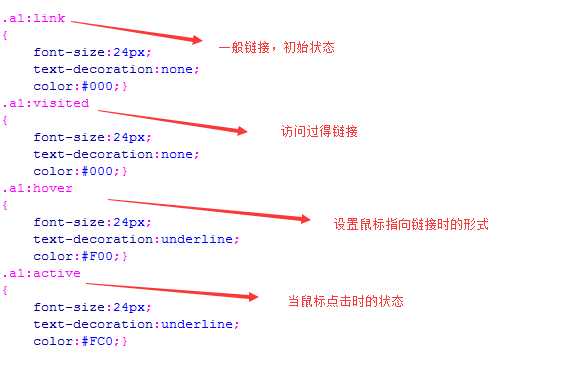
3.超链接的状态

标签:
原文地址:http://www.cnblogs.com/miracle-0807/p/5793612.html