标签:

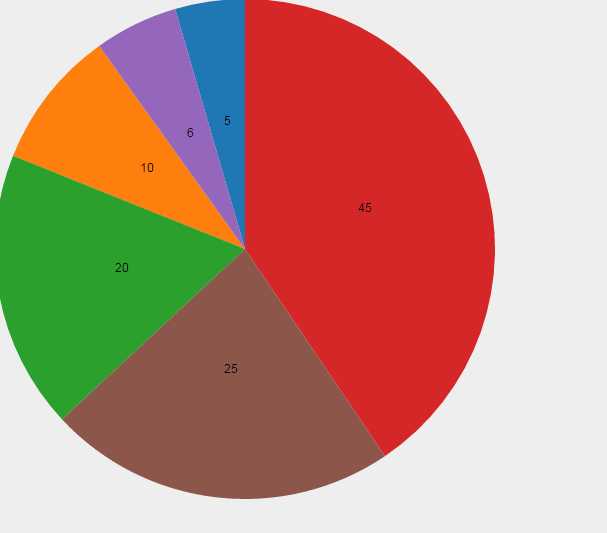
<!DOCTYPE html> <html class="um landscape min-width-240px min-width-320px min-width-480px min-width-768px min-width-1024px"> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <link rel="stylesheet" href="css/fonts/font-awesome.min.css"> <link rel="stylesheet" href="css/ui-box.css"> <link rel="stylesheet" href="css/ui-base.css"> <link rel="stylesheet" href="css/ui-color.css"> <link rel="stylesheet" href="css/appcan.icon.css"> <link rel="stylesheet" href="css/appcan.control.css"> </head> <body class="um-vp bc-bg" ontouchstart> <div id="container"></div> </body> <script src="js/appcan.js"></script> <script src="js/appcan.control.js"></script> <script src="js/d3.js"></script> </body> <script> appcan.ready(function() { appcan.initBounce(); }); var color = d3.scale.category10(); //生成随机颜色 var dataset = [5, 10, 20, 45, 6, 25]; var pie = d3.layout.pie(); //饼图布局 https://github.com/mbostock/d3/wiki/Pie-Layout var w = 1000; var h = 1000; var outerRadius = w / 2; //外半径 var innerRadius = 0; //内半径 var arc = d3.svg.arc().innerRadius(innerRadius).outerRadius(outerRadius); var svg = d3.select("body").append("svg").attr("width", w).attr("height", h); var arcs = svg.selectAll("g.arc").data(pie(dataset)).enter().append("g").attr("class", "arc").attr("transform", "translate(" + outerRadius + "," + outerRadius + ")"); arcs.append("path").attr("fill", function(d, i) { return color(i); }).attr("d", arc); arcs.append("text").attr("transform", function(d) { return "translate(" + arc.centroid(d) + ")"; //定位文字到图形的中心 }).attr("text-anchor", "middle")//文字居中 .text(function(d) { return d.value; }) </script> </html>

标签:
原文地址:http://www.cnblogs.com/1ming/p/5794820.html