标签:
概述
JSON(javascript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包。
在JSON中,有两种结构:对象和数组。
1.对象
一个对象以“{”开始,“}”结束。每个“key”后跟一“:”,“‘key/value’ 对”之间运用 “,”分隔。
packJson = {"name":"caibaojian.com", "password":"111"}
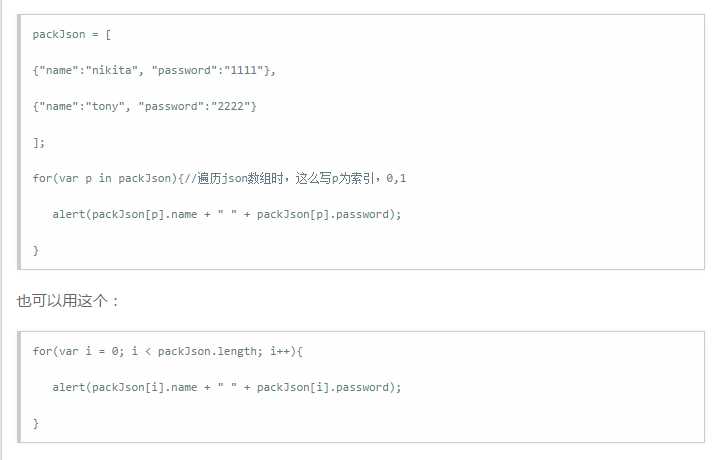
2.数组
packJson = [{"name":"caibaojian.com", "password":"111"}, {"name":"tony", "password":"111"}];
数组是值的有序集合。一个数组以“[”开始,“]”结束。值之间运用 “,”分隔。
在数据传输流程中,json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。例如:
JSON字符串:
var jsonStr = ‘{"name":"caibaojian", "password":"1111"}‘;
JSON对象:
var jsonObj = {"name":"caibaojian.com", "password":"1111"};
1、String转换为Json对象
var jsonObj = eval(‘(‘ + jsonStr + ‘)‘);
2.Json对象转换为String字符串
var jsonStr = jsonObj.toJSONString();
grep
<script type=‘text/javascript‘ src="/jquery.js">
</script> <script type="text/javascript">
$().ready( function(){
var array = [1,2,3,4,5,6,7,8,9];
var filterarray = $.grep(array,function(value){
return value > 5;//筛选出大于5的 });
for(var i=0;i<filterarray.length;i++){
alert(filterarray[i]);
}
for (key in filterarray){
alert(filterarray[key]);
}
}
);
</script>
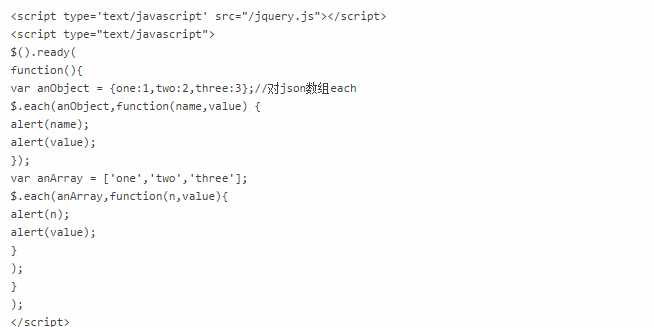
each

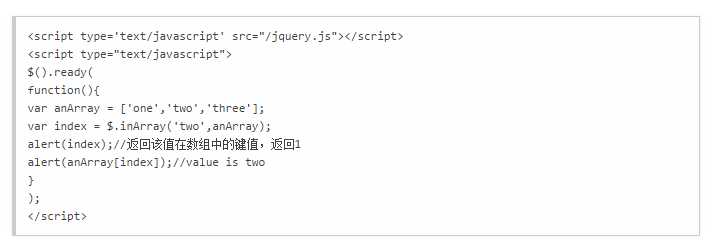
inArray

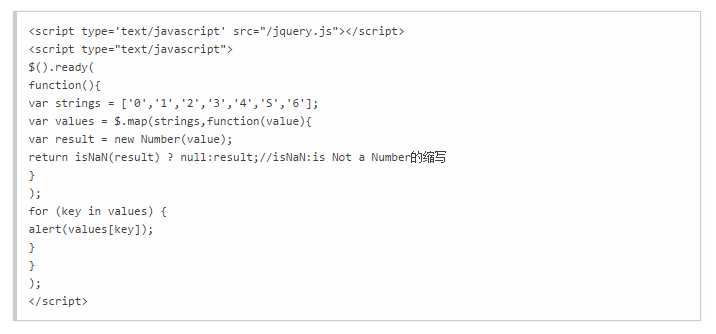
map

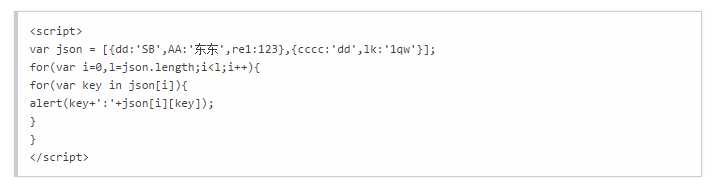
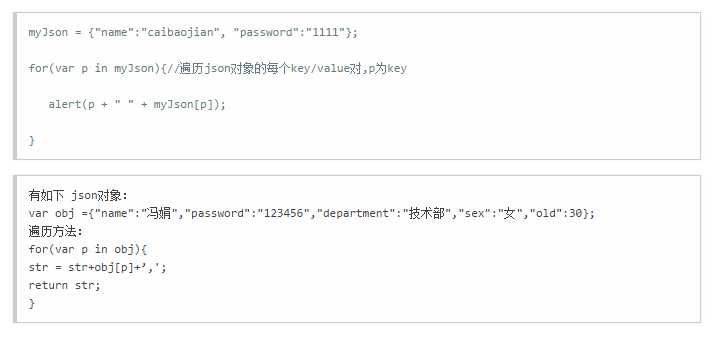
遍历json对象:
无规律:

有规律:

遍历json对象

标签:
原文地址:http://www.cnblogs.com/xuyuanjia/p/5796285.html