标签:
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
参考文档:http://jquery.cuishifeng.cn/
1.id选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="test">frist javascript</div> <script rel="script" src="jquery-1.12.4.js"></script> <script> $("#test").css(‘color‘,‘red‘); // id选择器 $("div h1").css(‘fontSize‘,"10px"); //element 选择器 </script> </body> </html
2.元素标签名选择器element
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div>我是一个div</div> <div>我是一个div</div> <div>我是一个div</div> <div>我是一个div</div> <h1>我是最大的标题1</h1> <h1>我是最大的标题2</h1> <h1>我是最大的标题3</h1> <h1>我是最大的标题4</h1> <script rel="script" src="jquery-1.12.4.js"></script> <script> $("div").css(‘fontSize‘,"15px"); //element 选择器 $("h1").css("fontSize","10px").css(‘color‘,‘red‘); </script> </body> </html>
3.类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div class="class">我是一个div</div> <h1>我是最大的标题1</h1> <script rel="script" src="jquery-1.12.4.js"></script> <script> $(‘.class‘).css("background-color",‘red‘); // class选择器 </script> </body> </html>
4.*选择器(匹配所有元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div class="class">我是一个div</div> <h1>我是最大的标题1</h1> <script rel="script" src="jquery-1.12.4.js"></script> <script> $(‘*‘).css("background-color",‘red‘); // 所有元素,包含body等 </script> </body> </html>
5.组合选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div class="class">我是一个div</div> <h1 id="test">我是最大的标题1</h1> <p>我是一个段落</p> <script rel="script" src="jquery-1.12.4.js"></script> <script> $(‘.class,#test,p‘).css("background-color",‘red‘); // 组合选择器,表示将所有元素合在一起 </script> </body> </html>
6.后代选择器(在给定的祖先元素下匹配所有的后代元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <div class="class">我是一个div</div> <h1>我是最大的标题1</h1> <p>我是一个段落</p> <h1 id="test">我是最大的标题2</h1> </div> <script rel="script" src="jquery-1.12.4.js"></script> <script> $(‘div h1‘).after(123); // 后代选择器(查找父(div)下面的所有子类(h1)) </script> </body> </html>
7.子选择器
<body> <div id="first"> <div class="class">我是一个div</div> <h1>我是最大的标题1</h1> <h1>我是最大的标题2</h1> <div>我是一个段落 <h1 id="test">我是最大的标题2</h1> </div> </div> <script rel="script" src="jquery-1.12.4.js"></script> <script> $(‘#first > h1‘).css(‘color‘,‘red‘); // 子选择器(查找父(#first)下面的一层子类(h1)) </script> </body>
8.指定选择器
<body> <div class="demo">class的div</div> <p class="demo">class的p</p> <div>普通div</div> <script rel="script" src="jquery-1.12.4.js"></script> <script> //指定选择器(指定div里的class标签,因class可以有多个相同的) $(‘div.demo‘).css(‘color‘,‘red‘); </script> </body>
9.prev+next 选择器
<body> <form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" /> <script rel="script" src="jquery-1.12.4.js"></script> <script> // 匹配所有紧接在 prev 元素后的 next 元素 $(‘label+input‘).css(‘background-color‘,‘red‘); </script> </body>
10.prev~siblings 选择器
<body> <p>p1</p> <p>p2</p> <p>p3</p> <div id="demo">div</div> <P>p4</P> <p>p5</p> <p>p6</p> <P>p7</P> <script rel="script" src="jquery-1.12.4.js"></script> <script> // 匹配 prev 元素之后的所有 siblings 元素 // $(‘#demo~p‘).css(‘background-color‘,‘red‘); //第二种方法 $(‘#demo‘).nextAll().css(‘background-color‘,‘red‘); //第一种方法 </script> </body>
11.prev方法
<body> <p>p1</p> <p>p2</p> <p>p3</p> <div id="demo">div</div> <P>p4</P> <p>p5</p> <p>p6</p> <P>p7</P> <script rel="script" src="jquery-1.12.4.js"></script> <script> // 查找上一个标签 $(‘#demo‘).prev().css(‘color‘,‘red‘); </script> </body>
12.prevall方法
<body> <p>p1</p> <p>p2</p> <p>p3</p> <div id="demo">div</div> <P>p4</P> <p>p5</p> <p>p6</p> <P>p7</P> <script rel="script" src="jquery-1.12.4.js"></script> <script> // 查找在这个上面的所有 $(‘#demo‘).prevAll().css(‘color‘,‘red‘); </script> </body>
13.slbings()
<body> <p>p1</p> <p>p2</p> <p>p3</p> <div id="demo">div</div> <P>p4</P> <p>p5</p> <p>p6</p> <P>p7</P> <script rel="script" src="jquery-1.12.4.js"></script> <script> // 查找同级别的所有元素 $(‘#demo‘).siblings().css(‘background-color‘,‘red‘); </script> </body>
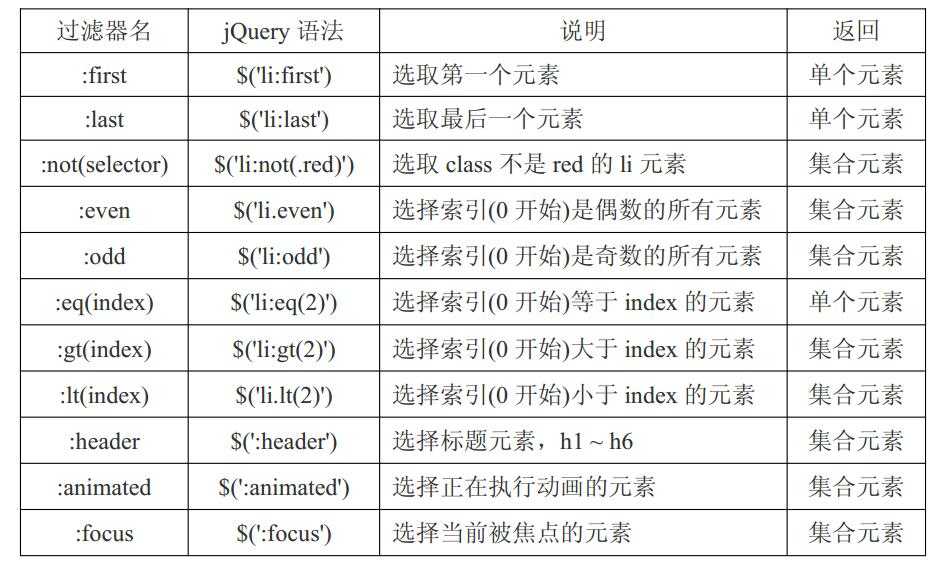
过滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类
:使用冒号(:)开头。

<body> <ul> <li>第一个</li> <li>第二个</li> <li>第三个</li> <li>第四个</li> <li>第五个</li> </ul> <h1>我是H1</h1> <script rel="script" src="jquery-1.12.4.js"></script> <script> $(‘li:first‘).css(‘background‘, ‘#ccc‘); //第一个元素 $(‘li:last‘).css(‘background‘, ‘#ccc‘); // 最后一个元素 $(‘li:not(.red)‘).css("background", "red"); // 取class不是red的所有li标签 $(‘li:even‘).css(‘background‘, ‘#ccc‘); //索引为偶数的元素 $(‘li:odd‘).css("background", "green"); //索引为奇数的元素 $("li:eq(2)").css("fontSize",‘20px‘); //指定索引值的元素 $("li:gt(2)").css("fontSize",‘10px‘); // 大于索引值的元素 $("li:lt(2)").css("fontSize",‘20px‘).css("color","red"); //小于索引值的元素 $(":header").css(‘background‘, ‘#ccc‘); //页面所有 h1 ~ h6 元素 </script> </body>
focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。
而不是鼠标点击或者 Tab 键盘敲击激活的。
$(‘input‘).get(0).focus(); //先初始化激活一个元素焦点
$(‘:focus‘).css(‘background‘, ‘red‘); //被焦点的元素
::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会
实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以,
如果需要明确是哪个父元素,需要指明:
$(‘#box li:last‘).css(‘background‘, ‘#ccc‘); //#box 元素的最后一个 li
//或
$(‘#box li).last().css(‘background‘, ‘#ccc‘); //同上
标签:
原文地址:http://www.cnblogs.com/yxy-linux/p/5796854.html