标签:
时间:2016-08-22 晚,西安
1.安装jdk
java version "1.6.0_45"
Java(TM) SE Runtime Environment (build 1.6.0_45-b06)
Java HotSpot(TM) Client VM (build 20.45-b01, mixed mode, sharing)
2.下载sdk
单独安装Android SDK,不FQ的环境下,为了速度可选择使用 androiddevtools,下载文件android-sdk_r24.4.1-windows.zip
设置环境变量:
ANDROID_HOME:\projects\react\android-sdk-windows
PATH:%SystemRoot%\system32;%SystemRoot%;%SystemRoot%\System32\Wbem;%SYSTEMROOT%\System32\WindowsPowerShell\v1.0\;%JAVA_HOME%\bin;D:\Program Files\TortoiseSVN\bin;%MAVEN_HOME%\bin;%ANDROID_HOME%\tools;%ANDROID%\platform-tools;D:\Program Files\nodejs
3.安装node.js
官网安装node.js,最好是4.1以上版本,本人安装版本为:node-v4.5.0-x64.msi
4.安装react-native命令行工具React-native-cli
先安装git,然后鼠标右键Git Bash here
git clone https://github.com/facebook/react-native.git,由于网络原因此操作可能第一次会失败,请坚持不懈持续重复进行,直到成功为止
打开cmd命令行,执行如下命令:
cd D:\projects\react\react-native\react-native-cli
npm install -g react-native-cli
5.创建项目
cd D:\projects\react\react-native\react-native-cli
react-native init android,此操作同样会持续很长时间,根据网络而定,本人是单位执行了一个下午没反应,删除文件后到宿舍重新执行,一切才OK
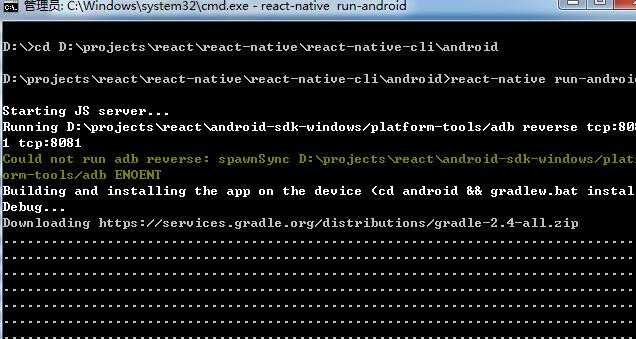
6.run android app

标签:
原文地址:http://www.cnblogs.com/rigid/p/5797097.html