标签:
上面介绍了柱状图,只有js代码后台的传递等我们介绍完饼形图的使用过程在做介绍
有了柱状图的介绍,在使用饼形图,其实很容易了,上代码

//打开网页加载 $(function () { // 路径配置 require.config({ paths: { echarts: ‘http://echarts.baidu.com/build/dist‘ } }); areaQuery(); })
因为不是专业的前端,前端代码写的不是很好,请别见怪,查询异步代码

//查询操作 function areaQuery() { var name = "婚姻";//户口性质名称 var arrays = new Array();//保存获取的数据信息 var nameArrays = new Array();//获取属性名称 var sum = 0;//数据总和 var resId = $("#ddlResidence").val(); if (resId == "") { resId = 0; } else { resId = parseInt(resId); } var county = $("#ddlCountyArea option:selected").attr("value");//县 var town = $("#ddlTownArea option:selected").attr("value");//镇 var village = $("#ddlSubArea option:selected").attr("value");//村 var areaId = 0; var level = 0; if (village != "") { level = 3; areaId = village; } else { if (town != "") { areaId = town; level = 2; } else { if (county != "") { areaId = county; level = 1; } } } //异步获取统计图数据 $.ajax({ type: "post", url: "@Url.Action("GetMarriageList")", datatype: "json", data: { areaId: areaId, level: level }, beforesend: function (xmlhttprequest) { $("#pint").text("数据正在加载中,请稍后........."); }, success: function (json) { nameArrays.splice(0, nameArrays.length);//先清空数据,然后在插入 arrays.splice(0, arrays.length); //先清空数据,然后在插入 for (var item in json) { nameArrays.push(item); arrays.push(parseInt(json[item])); sum = sum + parseInt(json[item]); } setOptionBar(name, nameArrays, arrays, sum); }, error: function () { alert("此区域没有数据"); } }); }
饼形图的设置代码

//统计图设置 function setOptionBar(name, nameData, arrays, sum) { // 使用 require( [ ‘echarts‘, ‘echarts/chart/pie‘ // 使用柱状图就加载bar模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById(‘main‘)); // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById(‘main‘)); option = { tooltip: { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: ‘vertical‘, x: ‘left‘, data: nameData }, toolbox: { show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: [‘pie‘] }, restore: { show: true }, saveAsImage: { show: true } } }, calculable: false, series: [ { //name:‘访问来源‘, type: ‘pie‘, selectedMode: ‘single‘, radius: [0, 70], itemStyle: { normal: { label: { position: ‘center‘, textStyle: { color: ‘#9966CC‘, align: ‘center‘, baseline: ‘middle‘, fontFamily: ‘微软雅黑‘, fontSize: 30, fontWeight: ‘bolder‘ } }, labelLine: { show: false } } }, data: [ { value: sum, name: name } ] }, { name: ‘结婚情况‘, type: ‘pie‘, radius: [100, 140], // for funnel x: ‘60%‘, width: ‘35%‘, funnelAlign: ‘left‘, max: 1048, data: [ { value: arrays[0], name: nameData[0] }, { value: arrays[1], name: nameData[1] }, { value: arrays[2], name: nameData[2] }, { value: arrays[3], name: nameData[3] } ] } ] }; var ecConfig = require(‘echarts/config‘); myChart.on(ecConfig.EVENT.PIE_SELECTED, function (param) { var selected = param.selected; var serie; var str = ‘当前选择: ‘; for (var idx in selected) { serie = option.series[idx]; for (var i = 0, l = serie.data.length; i < l; i++) { if (selected[idx][i]) { str += ‘【系列‘ + idx + ‘】‘ + serie.name + ‘ : ‘ + ‘【数据‘ + i + ‘】‘ + serie.data[i].name + ‘ ‘; } } } document.getElementById(‘wrong-message‘).innerHTML = str; }) myChart.setOption(option); }) }
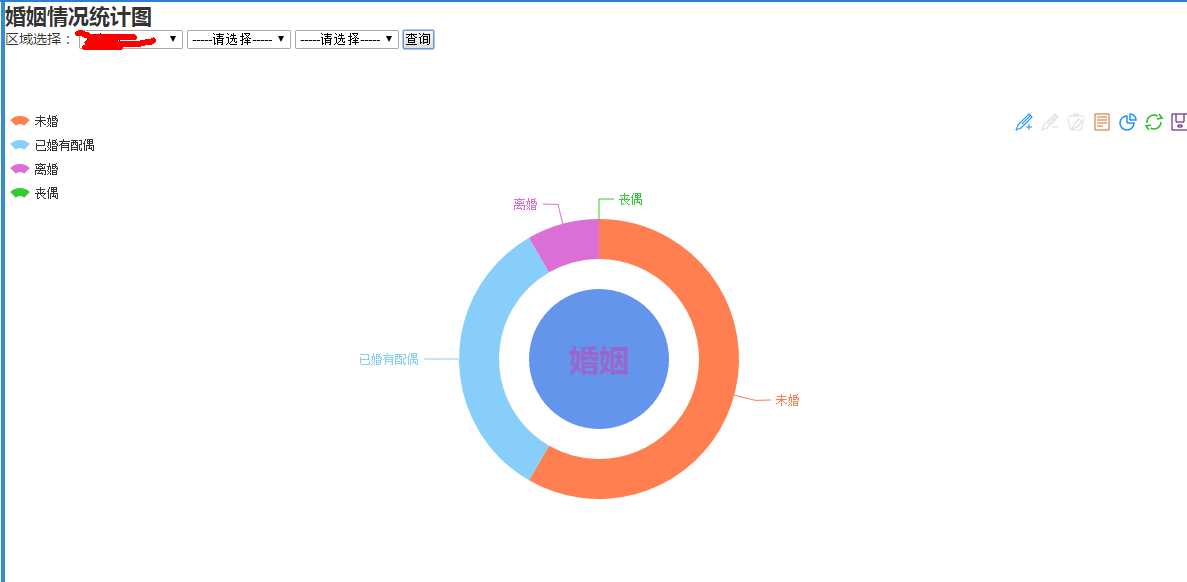
上效果图

这里饼形图做了修改,中间部分显示的是查询的字段,中间的数据是,所有查询数据的之和。代码中注释很详细,就不解释了,后面就要介绍获取数据并转换成我们想要的模式
asp.net MVC项目开发之统计图echarts饼形图(二)
标签:
原文地址:http://www.cnblogs.com/myhomebo/p/5798651.html