标签:
先介绍几个属性:(暂时只测了IE和firefox,实际上我工作中用到的最多的是chrome)
网页被卷起来的高度/宽度(即浏览器滚动条滚动后隐藏的页面内容高度)
(javascript) document.documentElement.scrollTop //firefox
(javascript) document.documentElement.scrollLeft //firefox
(javascript) document.body.scrollTop //IE
(javascript) document.body.scrollLeft //IE
(jqurey) $(window).scrollTop()
(jqurey) $(window).scrollLeft()
网页工作区域的高度和宽度
(javascript) document.documentElement.clientHeight// IE firefox
(jqurey) $(window).height()
元素距离文档顶端和左边的偏移值
(javascript) DOM元素对象.offsetTop //IE firefox
(javascript) DOM元素对象.offsetLeft //IE firefox
(jqurey) jq对象.offset().top
(jqurey) jq对象.offset().left
获取页面元素距离浏览器工作区顶端的距离
页面元素距离浏览器工作区顶端的距离 = 元素距离文档顶端偏移值 - 网页被卷起来的高度
即:
页面元素距离浏览器工作区顶端的距离 = DOM元素对象.offsetTop - document.documentElement.scrollTop
举个应用例子:(个人习惯用jqurey,免去兼容性烦恼)
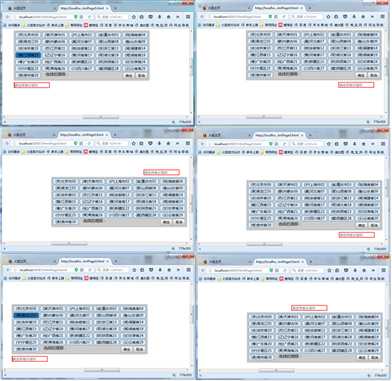
利用 页面元素距离浏览器工作区顶端/左端的距离 来实现一个提示框在页面不同位置时候保证提示信息显示的正确位置,如图所示 附代码

可见不管输入框在哪里,提示框信息永远都显示在正确的位置,而不会在弹出提示框时候被挡住
code(上面例子的html页面,需引用jquery-1.8.2.min.js)

1 <!--<!DOCTYPE html>-->
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <title></title>
7 <script src="jquery-1.8.2.min.js"></script>
8
9 <script>
10 $(document).ready(function () {
11
12 });
13
14 function UseKeyTo(c) {
15 var inputControl = $(c);
16
17 if (!document.getElementById(‘province‘)) {
18 $(‘body‘).append(‘<div id="province" style="position:absolute;border:1px solid #808080;width:540px;height:197px;border-radius: 3px;display:block;"><div class="c" v="京">(京)北京市00</div><div class="c" v="津">(津)天津市01</div><div class="c" v="沪">(沪)上海市02</div><div class="c" v="渝">(渝)重庆市03</div><div class="c" v="琼">(琼)海南省04</div><div class="c" v="黑">(黑)黑龙江05</div><div class="c" v="蒙">(蒙)内蒙古06</div><div class="c" v="冀">(冀)河北省07</div><div class="c" v="晋">(晋)山西省08</div><div class="c" v="鲁">(鲁)山东省09</div><div class="c" v="吉">(吉)吉林省10</div><div class="c" v="苏">(苏)江苏省11</div><div class="c" v="皖">(皖)安徽省12</div><div class="c" v="浙">(浙)浙江省13</div><div class="c" v="闽">(闽)福建省14</div><div class="c" v="赣">(赣)江西省15</div><div class="c" v="辽">(辽)辽宁省16</div><div class="c" v="豫">(豫)河南省17</div><div class="c" v="鄂">(鄂)湖北省18</div><div class="c" v="湘">(湘)湖南省19</div><div class="c" v="粤">(粤)广东省20</div><div class="c" v="桂">(桂)广西省21</div><div class="c" v="新">(新)新疆区22</div><div class="c" v="陕">(陕)陕西省23</div><div class="c" v="甘">(甘)甘肃省24</div><div class="c" v="宁">(宁)宁夏区25</div><div class="c" v="青">(青)青海省26</div><div class="c" v="川">(川)四川省27</div><div class="c" v="藏">(藏)西藏区28</div><div class="c" v="云">(云)云南省29</div><div class="c" v="贵">(贵)贵州省30</div><div style="float:left;"> 选择的简称:<span id="simple" style="color:red;font-weight:bolder;"></span></div><div style="position:absolute;right:5px;bottom:5px;display:inline;"><input id="Kconfirm" type="button" name="name" value="确定" /><input id="Kcancel" type="button" name="name" value="取消" /></div></div>‘);
19 var province = $(‘#province‘);
20 $(‘#province .c‘).css({
21 ‘font-size‘:‘14px‘,
22 ‘border-radius‘: ‘5px‘,
23 ‘height‘: ‘20px‘,
24 ‘width‘: ‘100px‘,
25 ‘border‘: ‘1px solid rgb(30,113,177)‘,
26 ‘background-color‘: ‘rgb(219,234,249)‘,
27 ‘text-align‘: ‘center‘,
28 ‘line-height‘: ‘18px‘,
29 ‘margin-left‘: ‘5px‘,
30 ‘margin-top‘: ‘5px‘,
31 ‘float‘: ‘left‘,
32 ‘display‘: ‘inline‘,
33 ‘cursor‘: ‘pointer‘
34 });
35 $(‘#province .c‘).hover(function () { $(this).css("background-color", "rgb(30,113,177)") },
36 function () { $(this).css("background-color", "rgb(219,234,249)") });
37 $("#province .c").click(function () {
38 $(‘#simple‘).html($(this).attr(‘v‘));
39 inputControl.val($(this).attr(‘v‘));
40 });
41 $("#province #Kconfirm").click(function () {
42 province.css("display", "none");
43 });
44 $("#province #Kcancel").click(function () {
45 inputControl.val(‘‘);
46 province.css("display", "none");
47 });
48 }
49 var province = $(‘#province‘);
50 province.show();
51 var _top = inputControl.offset().top - $(window).scrollTop();//inputControl[0].offsetTop - $(window).scrollTop();
52 var _left = inputControl.offset().left - $(window).scrollLeft(); //inputControl[0].offsetLeft - $(window).scrollLeft();
53 province.css("left", inputControl.offset().left + ‘px‘).css("top", inputControl.offset().top + 30 + ‘px‘);
54 var viewWidth = document.documentElement.clientWidth//
55 var viewHeight = document.documentElement.clientHeight;//
56 if ((_left + province.width()) > viewWidth) {
57 //计算div的offset().left
58 var left = (inputControl.offset().left - (_left + province.width() - viewWidth+10)) + ‘px‘;
59 province.css("left", left);
60 }
61 if ((_top + province.height() + 30) > viewHeight) {
62 //计算div的offset().top
63 var top = (inputControl.offset().top - province.height() - 10) + ‘px‘;
64 province.css("top", top);
65 }
66 }
67 </script>
68 </head>
69 <body>
70 <pre>
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100 <input id="kk" type="text" name="name" value="" placeholder="请选择省份简称" style="margin-left: 1300px;border:solid red 2px;height:16px;" onfocus="UseKeyTo(this);" />
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131 </pre>
132 </body>
133 </html>
标签:
原文地址:http://www.cnblogs.com/qdphr/p/5798773.html