标签:
什么是ajax?
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
但是现在这样扣字眼理解起来,实际上是很没有意义的,因为现在一般用json来传递数据。因此,ajax的一种更好的解释是:用js来实现页面的局部刷新。
AJAX可以在不重新加载整个页面的情况下,与服务器交换数据。这种异步交互的方式,使用户单击后,不必刷新页面也能获取新数据。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
学习ajax,需要掌握的基础:
xhr.readyState的状态有几种?
open send responseText
利用AJAX可以做:
先来个模仿ajax的东西!
Ajax伪造
iframe就是我们常用的iframe标签:<iframe>。iframe标签是框架的一种形式,也比较常用到,iframe一般用来包含别的页面,例如我们可以在我们自己的网站页面加载别人网站或者本站其他页面的内容。iframe标签的最大作用就是让页面变得美观。iframe标签的用法有很多,主要区别在于对iframe标签定义的形式不同,例如定义iframe的长宽高。
因此,iframe标签具有局部加载内容的特性,所以可以使用其来伪造Ajax请求。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>伪造ajax</title> <link rel="stylesheet" type="text/css" href=""> <style> #myDiv{ margin-bottom:20px; } </style> </head> <body> <div> <p>请输入要加载的地址:<span id="currentTime"></span></p> <p> <input type="text" id="url"> <input type="button" value="提交" onclick="loadPage();"></input> </p> </div> <div> <h3>加载页面的位置:</h3> <iframe id="iframePosition" frameborder="0" style="width:100%;height:500px;"></iframe> </div> <script> window.onload = function(){ var today = new Date(); document.getElementById(‘currentTime‘).innerText = +today; }; function loadPage(){ var targetUrl = document.getElementById(‘url‘).value; document.getElementById(‘iframePosition‘).src = targetUrl; } </script> </body> </html>
原理是这样的,设置一个提交按钮,再设置一个输入框,当我们输入一个网址的时候,在当前的页面加载输入网址的页面信息,呈现在iframe框里,这样就能做到不刷新URL来提交不同的信息。
原生ajax
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
一、XMLHttpRequest对象
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
XHR的主要方法有:
1. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
2. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
3. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
4. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
5. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
6. void abort()
终止请求
XHR的主要属性有:
1. Number readyState
状态值(整数),可以确定请求/响应过程的当前活动阶段
0:未初始化。未调用open()方法
1:启动。已经调用open()方法,未调用send()方法
2:发送。已经调用send()方法,未接收到响应
3:接收。已经接收到部分数据
4:完成。已经接收到全部数据,可以在客户端使用
2. Function onreadystatechange 当readyState的值改变时自动触发执行其对应的函数(回调函数)
3. String responseText 作为响应主体被返回的文本(字符串类型)
4. XmlDocument responseXML 服务器返回的数据(Xml对象)
5. Number states 状态码(整数),如:200、404...
6. String statesText 状态文本(字符串),如:OK、NotFound...
二、get请求
GET用于向服务器查询某些信息:
先看下我的目录。

然后,看下text.txt里面的内容是:

接下来,我们开始写一个简单的示例:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Examples</title> <link rel="stylesheet" type="text/css" href=""> <style> #myDiv{ margin-bottom:20px; } </style> </head> <body> <h1>XMLHttpRequest - Ajax请求</h1> <div id="myDiv">let ajax change this text</div> <input type="button" value="Get发送请求" onclick="XmlGetRequest();"></input> <script> function GetXHR(){//这个函数用于获取xhr对象 var xhr = null; if(XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject(‘Microsoft.XMLHTTP‘); } return xhr; //返回xhr对象 } function XmlGetRequest(){ var xhr = GetXHR(); //定义回调函数 xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){//当 readyState 等于 4 且状态为 200 时,表示响应已就绪: var data = xhr.responseText; console.log(data); document.getElementById(‘myDiv‘).innerHTML = xhr.responseText; } }; //指定请求方式和地址(链接) xhr.open(‘get‘,‘text.txt‘,true); //发送请求 xhr.send(); } </script> </body> </html>
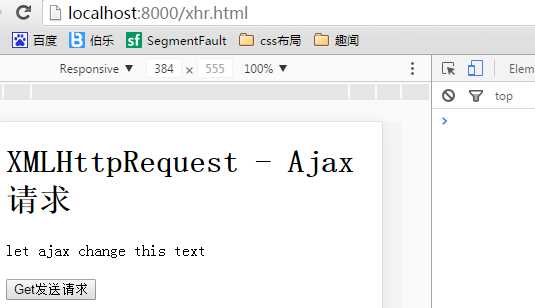
页面打开后这样

来个动图演示一下过程:

三、post请求
POST请求用于向服务器发送应该被保存的数据。POST请求的主体可以包含非常多的数据,而且格式不限。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> <link rel="stylesheet" type="text/css" href=""> <style> #myDiv{ margin-bottom:20px; } </style> </head> <body> <h1>XMLHttpRequest - Ajax请求</h1> <div id="myDiv">let ajax change this text</div> <input type="button" value="Post发送请求" onclick="XmlGetRequest();"></input> <script> function GetXHR(){//这个函数用于获取xhr对象 var xhr = null; if(XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject(‘Microsoft.XMLHTTP‘); } return xhr; //返回xhr对象 } function XmlGetRequest(){ var xhr = GetXHR(); //定义回调函数 xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){//当 readyState 等于 4 且状态为 200 时,表示响应已就绪: var data = xhr.responseText; console.log(data); document.getElementById(‘myDiv‘).innerHTML = xhr.responseText; } }; // 指定连接方式和地址----文件方式 xhr.open(‘POST‘, "text.txt", true); // 设置请求头 xhr.setRequestHeader(‘Content-Type‘, ‘application/x-www-form-urlencoded; charset-UTF-8‘); // 发送请求 xhr.send(‘n1=1;n2=2;‘); } </script> </body> </html>
jQuery ajax
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
注:2.+版本不再支持IE9以下的浏览器

1. jQuery.get(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
dataType: 返回内容格式,xml, json, script, text, html
2.jQuery.post(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数
success: 载入成功时回调函数
dataType: 返回内容格式,xml, json, script, text, html
3.jQuery.getJSON(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
4.jQuery.getScript(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
5.jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
方法列表
一个简单的jq-ajax列子:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> <link rel="stylesheet" type="text/css" href=""> <style> #myDiv{ margin-bottom:20px; } </style> </head> <body> <h1>jquery - Ajax请求</h1> <div id="myDiv">let ajax change this text</div> <input type="button" value="ajax请求" onclick="JXmlSendRequest();"></input> <script src="http://lib.sinaapp.com/js/jquery/1.10.1/jquery-1.10.1.min.js"></script> <script> function JXmlSendRequest(){ $.ajax({ /*url: "http://c2.com:8000/test/", // 访问url地址 type: ‘GET‘, // get方式提交 dataType: ‘text‘, // 数据类型 success: function(data, statusText, xmlHttpRequest){ // 成功后返回的结果 console.log(data); }*/ url:‘text.txt‘, //访问url地址,这个一般后台会提供,json数据 type:‘GET‘, // GET方式提交 async:true, //是否异步,true异步,false同步 默认为true dataType:‘text‘, //数据类型 success:function(data,statusText,xmlHttpRequest){ console.log(data); } }); } </script> </body> </html>

未完待续。。。
标签:
原文地址:http://www.cnblogs.com/hl-520/p/5798272.html