标签:
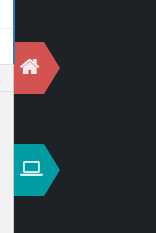
我们在做导航标签的时候,有时会出现空间过于拥挤需要隐藏部分内容的情况,所以在这里我自己写了一个鼠标悬停显示扩展内容的效果,如下图所示。

总的来说效果还是比较好实现,但是比较头疼的是三角部分使用了伪元素::after,而对父元素设置 over-flow:hidden 时也会把伪元素给隐藏掉。最后想的办法是把文字和图标用一个 <span> 包裹住然后对其设置over-flow属性。
HTML代码:
1 <div id="nav"> 2 <a id="nav-main"><span><i class="icon-home"></i> 主界面</span></a> 3 <a id="nav-sum"><span><i class="icon-laptop"></i> 统计界面</span></a> 4 </div>
CSS代码:
1 /*******************************************************************************/ 2 /*********************************** nav **************************************/ 3 /*******************************************************************************/ 4 #nav{ 5 box-sizing:border-box; 6 width:200px; 7 height:100%; 8 position:fixed; 9 padding-top:80px; 10 } 11 #nav a{ 12 display:block; 13 width:30px; 14 height:52px; 15 position:relative; 16 margin-top:50px; 17 } 18 #nav a span{ 19 display:inline-block; 20 width:46px; 21 height:50px; 22 font-size:1em; 23 font-weight:600; 24 color:rgba(255,255,255,0.9); 25 text-indent:3px; 26 line-height:52px; 27 cursor:pointer; 28 overflow:hidden; 29 } 30 #nav a span i{ 31 font-size:1.3em; 32 } 33 #nav a::after{ 34 content:‘‘; 35 display:block; 36 width:0; 37 height:0; 38 position:absolute; 39 right:-32px; 40 bottom:0; 41 border-top:26px solid transparent; 42 border-right:16px solid transparent; 43 border-bottom:26px solid transparent; 44 } 45 #nav-main{ 46 background-color:rgb(211,83,80); 47 } 48 #nav-sum{ 49 background-color:rgb(0,158,163); 50 } 51 #nav-main::after{ 52 border-left:16px solid rgb(211,83,80); 53 } 54 #nav-sum::after{ 55 border-left:16px solid rgb(0,158,163); 56 } 57 #nav a:hover{ 58 -webkit-animation:extend-a 0.5s; 59 -moz-animation:extend-a 0.5s; 60 animation:extend-a 0.5s; 61 width:100px; 62 } 63 #nav a span:hover{ 64 -webkit-animation:extend-span 0.5s; 65 -moz-animation:extend-span 0.5s; 66 animation:extend-span 0.5s; 67 width:116px; 68 } 69 70 /******************* a扩展效果 ******************/ 71 @-webkit-keyframes extend-a{ 72 0% { 73 width:30px; 74 } 75 100% { 76 width:100px; 77 } 78 } 79 @-moz-keyframes extend-a{ 80 0% { 81 width:30px; 82 } 83 100% { 84 width:100px; 85 } 86 } 87 @keyframes extend-a{ 88 0% { 89 width:30px; 90 } 91 100% { 92 width:100px; 93 } 94 } 95 96 /******************* span扩展效果 ******************/ 97 @-webkit-keyframes extend-span{ 98 0% { 99 width:46px; 100 } 101 100% { 102 width:116px; 103 } 104 } 105 @-moz-keyframes extend-span{ 106 0% { 107 width:46px; 108 } 109 100% { 110 width:116px; 111 } 112 } 113 @keyframes extend-span{ 114 0% { 115 width:46px; 116 } 117 100% { 118 width:116px; 119 } 120 }
其中图标使用的是 font-awesome 提供的API,使用时引入它的css文件即可。
标签:
原文地址:http://www.cnblogs.com/jiangzilong/p/5799673.html