标签:
Dom简介
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容
1.直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合
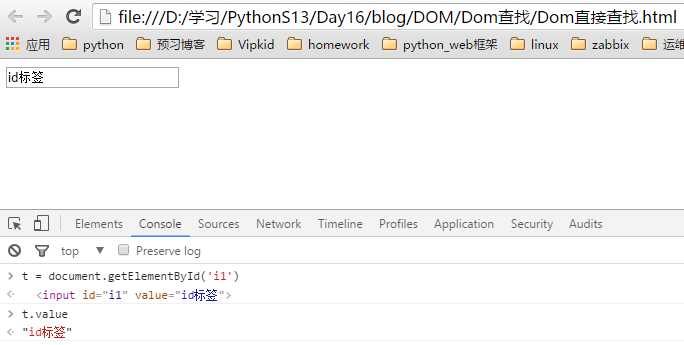
根据ID来查找一个标签
HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom直接查找</title>
</head>
<body>
<input id="i1" value="id标签" />
</body>
</html>

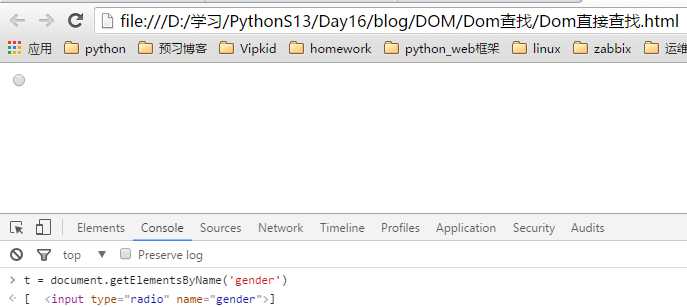
根据name属性来查找标签
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom直接查找</title>
</head>
<body>
<input type="radio" name="gender"/>
</body>
</html>

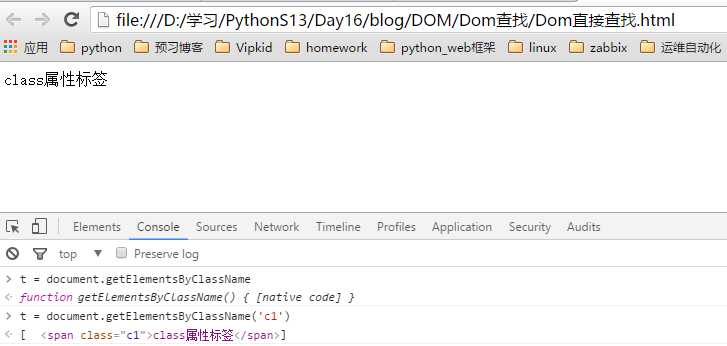
根据class属性来查找标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom直接查找</title>
</head>
<body>
<span class="c1">class属性标签</span>
</body>
</html>

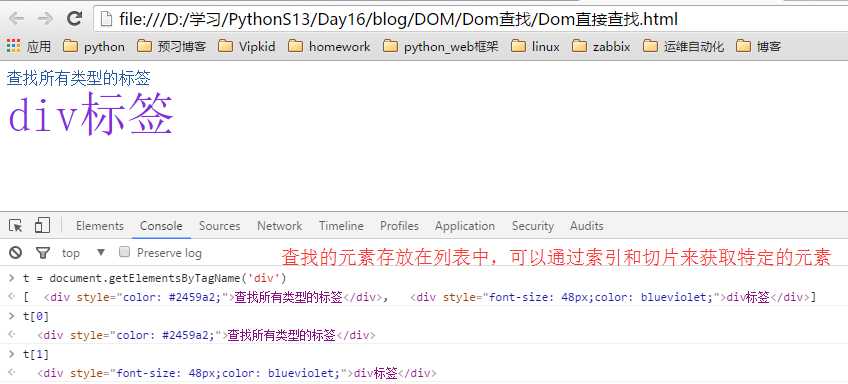
根据标签名来查找标签,如p标签、a标签、div标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dom直接查找</title>
</head>
<body>
<div style="color: #2459a2;">查找所有类型的标签</div>
<div style="font-size: 48px;color: blueviolet;">div标签</div>
</body>
</html>

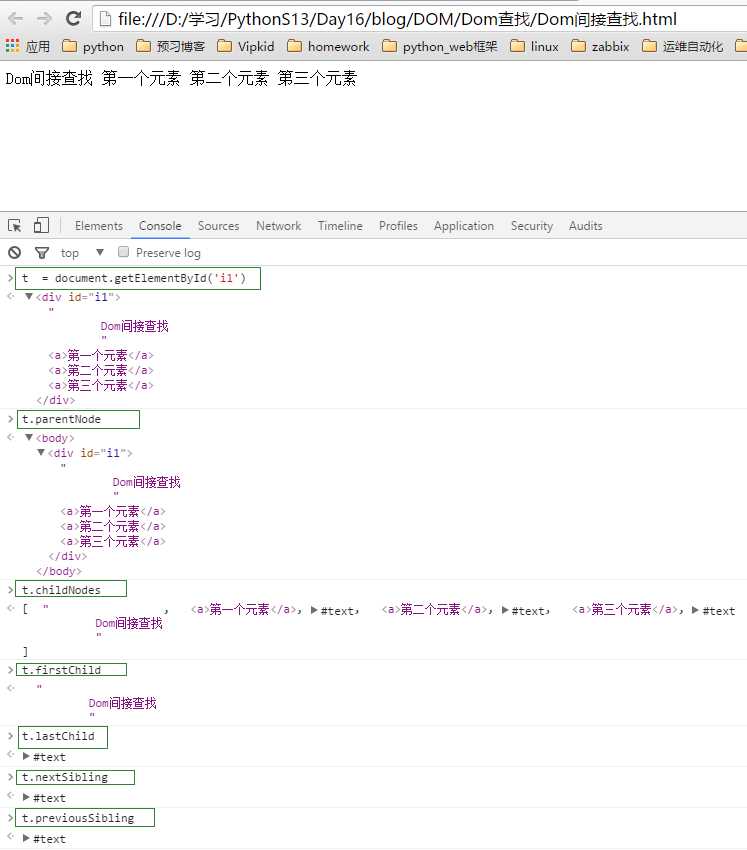
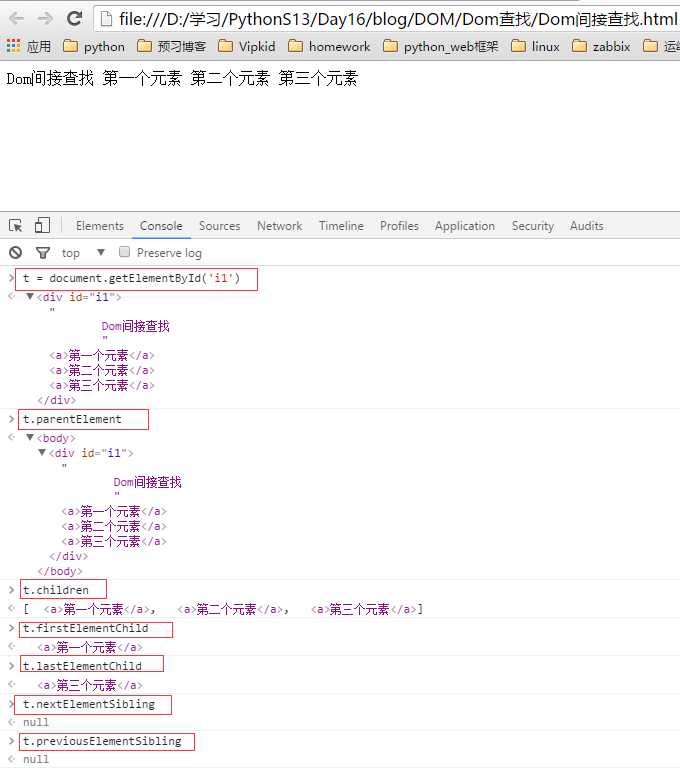
2.间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点

parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素

1.内容
innerText 文本 outerText innerHTML HTML内容 innerHTML value 值
2.属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
/*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById(‘n1‘).setAttributeNode(atr);
*/
innerText和innerHTML的不同:
应用实例:全选反选取消
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="全选" onclick="CheckAll();"/>
<input type="button" value="取消" onclick="CancelAll();"/>
<input type="button" value="反选" onclick="ReverseCheck();"/>
<table border="1" >
<thead>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>111</td>
<td>222</td>
</tr>
</tbody>
</table>
<script>
function CheckAll(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
inp.checked = true;
}
}
}
function CancelAll(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
inp.checked = false;
}
}
}
function ReverseCheck(ths){
var tb = document.getElementById(‘tb‘);
var trs = tb.childNodes;
for(var i =0; i<trs.length; i++){
var current_tr = trs[i];
if(current_tr.nodeType==1){
var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0];
if(inp.checked){
inp.checked = false;
}else{
inp.checked = true;
}
}
}
}
</script>
</body>
</html>
3.class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
4.标签操作
a.创建标签
// 方式一 var tag = document.createElement(‘a‘) tag.innerText = "wupeiqi" tag.className = "c1" tag.href = "http://www.cnblogs.com/yamei" // 方式二 var tag = "<a class=‘c1‘ href=‘http://www.cnblogs.com/wupeiqi‘>yamei</a>"
b.操作标签
// 方式一
var obj = "<input type=‘text‘ />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement(‘afterBegin‘,document.createElement(‘p‘))
//注意:第一个参数只能是‘beforeBegin‘、 ‘afterBegin‘、 ‘beforeEnd‘、 ‘afterEnd‘
// 方式二
var tag = document.createElement(‘a‘)
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
5.样式操作
var obj = document.getElementById(‘i1‘) obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
应用实例:搜索框
6.位置操作
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/
应用一:Demo
应用二:Demo-滚动固定
应用三:Demo-滚动菜单
应用四:Demo-滚动高度
7.提交表单
document.geElementById(‘form‘).submit()
8.其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
对于事件要注意的点:
this标签当前正在操作的标签,event封装了当前事件的内容。
实例一:搜索框
实例二:跑马灯
<!DOCTYPE html>
<html>
<head>
<meta charset=‘utf-8‘ >
<title>欢迎python大神莅临指导 </title>
<script type=‘text/javascript‘>
function Go(){
var content = document.title;
var firstChar = content.charAt(0)
var sub = content.substring(1,content.length)
document.title = sub + firstChar;
}
setInterval(‘Go()‘,1000);
</script>
</head>
<body>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/yamei/p/5799656.html