标签:
Spinner控件 ListView控件
一、Spinner控件
点击Spinner会弹出一个包含所有可选值的dropdown菜单,从该菜单中可以为Spinner选择一个新值。
有两种指定数据源的方式
(1)通过数组资源文件指定

<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="grade"> <item>小学一年级</item> <item>小学二年级</item> <item>小学三年级</item> <item>小学四年级</item> <item>小学五年级</item> <item>小学六年级</item> <item>初中一年级</item> <item>初中二年级</item> </string-array> </resources>
布局文件

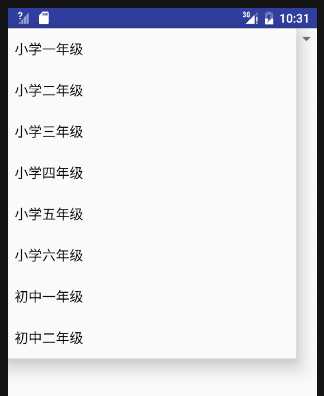
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Spinner android:id="@+id/my_spinner" android:layout_width="match_parent" android:layout_height="wrap_content" android:entries="@array/grade"></Spinner> </LinearLayout>
运行效果

(2)通过java代码指定

package com.ouc.wkp.ui1; import android.app.Activity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.Spinner; /** * Created by wkp on 2016/8/23. */ public class JustLook3 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.spinner_index); //通过java代码设置数据源 Spinner spinner = (Spinner) findViewById(R.id.my_spinner); ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.support_simple_spinner_dropdown_item, android.R.id.text1, new String[]{"小学一年级", "小学二年级", "小学三年级"}); spinner.setAdapter(adapter); } }
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, R.layout.support_simple_spinner_dropdown_item, android.R.id.text1, new String[]{"小学一年级", "小学二年级", "小学三年级"});
spinner.setAdapter(adapter);
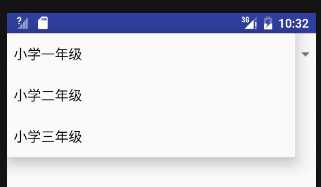
关键这两行,布局文件可以不变,运行效果如下

二、ListView控件(ArrayAdapter SimpleAdapter BaseAdapter赋值)
同样也是类似的两种赋值方式,使用方式基本相同

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/my_list_view" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="#f00" android:dividerHeight="10px" android:scrollbars="none" android:overScrollMode="never"></ListView> </LinearLayout>

package com.ouc.wkp.ui1; import android.app.Activity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; /** * Created by wkp on 2016/8/23. */ public class JustLook4 extends Activity{ String[] strings={ "也还好还好", "adj las d", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", "也还好还好", }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.listview_index); ListView demoListView=(ListView)findViewById(R.id.my_list_view); ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,R.layout.support_simple_spinner_dropdown_item,android.R.id.text1,strings); demoListView.setAdapter(adapter); } }
上面是使用ArrayAdapter填充数据,下面使用SimpleAdapter填充数据,(listview_index.xml不变)
先是listview的布局文件

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_sex" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_age" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
赋值代码

package com.ouc.wkp.ui1; import android.app.Activity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; /** * Created by wkp on 2016/8/23. */ public class JustLook4 extends Activity{ String[] strings={ "也还好还好", "adj las d", "也还好还好", }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.listview_index); //获取ListView ListView demoListView=(ListView)findViewById(R.id.my_list_view); //创建数据源对象(第二个参数) List<Map<String,?>> dataList=new ArrayList<>(); for(int i=0;i<50;i++){ Map<String,String> map=new HashMap<>(); map.put("name","张三"+i); map.put("sex",i%2==0?"男":"女"); map.put("age",10+i+""); dataList.add(map); } String[] from={"name","sex","age"}; int[] to={R.id.tv_name,R.id.tv_sex,R.id.tv_age}; SimpleAdapter simpleAdapter=new SimpleAdapter(this,dataList,R.layout.item_userinfo,from,to); demoListView.setAdapter(simpleAdapter); } }
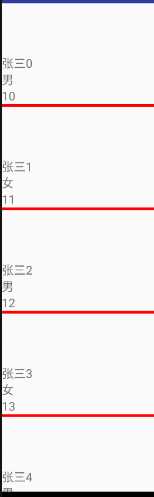
运行效果,空白区是因为图片没有指定资源

下面使用BaseAdapter填充数据

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/image_view_sex" android:layout_width="60dp" android:layout_height="60dp" /> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_sex" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_age" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>

package com.ouc.wkp.ui1; import android.app.Activity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.SimpleAdapter; import android.widget.TextView; import org.w3c.dom.Text; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; /** * Created by wkp on 2016/8/23. */ public class JustLook4 extends Activity { List<UserInfo> dataList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.listview_index); //获取ListView ListView demoListView = (ListView) findViewById(R.id.my_list_view); //使用simpleAdapter //创建数据源对象(第二个参数) // List<Map<String,?>> dataList=new ArrayList<>(); // for(int i=0;i<50;i++){ // Map<String,String> map=new HashMap<>(); // map.put("name","张三"+i); // map.put("sex",i%2==0?"男":"女"); // map.put("age",10+i+""); // dataList.add(map); // } // // String[] from={"name","sex","age"}; // int[] to={R.id.tv_name,R.id.tv_sex,R.id.tv_age}; // // SimpleAdapter simpleAdapter=new SimpleAdapter(this,dataList,R.layout.item_userinfo,from,to); // demoListView.setAdapter(simpleAdapter); //使用BaseAdapter dataList = new ArrayList<>(); for (int i = 0; i < 50; i++) { UserInfo userInfo = new UserInfo(); userInfo.name = "张三" + i; userInfo.sex = i % 2 == 0 ? "男" : "女"; userInfo.age = 10 + i; dataList.add(userInfo); } UserInfoListAdapter userInfoListAdapter = new UserInfoListAdapter(); demoListView.setAdapter(userInfoListAdapter); } class UserInfoListAdapter extends BaseAdapter { @Override public int getCount() { return dataList.size(); } @Override public Object getItem(int i) { return dataList.get(i); } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { View itemRootView = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_userinfo, null); TextView tvName = (TextView) itemRootView.findViewById(R.id.tv_name); tvName.setText(dataList.get(i).name); TextView tvSex = (TextView) itemRootView.findViewById(R.id.tv_sex); tvSex.setText(dataList.get(i).sex); TextView tvAge = (TextView) itemRootView.findViewById(R.id.tv_age); tvAge.setText(dataList.get(i).age + ""); ImageView imageViewSex = (ImageView) itemRootView.findViewById(R.id.image_view_sex); if (dataList.get(i).sex.equals("男")) { imageViewSex.setBackgroundResource(R.drawable.male); } else if (dataList.get(i).sex.equals("女")) { imageViewSex.setBackgroundResource(R.drawable.female); } return itemRootView; } } class UserInfo { String name; String sex; int age; } }
我们需要写一个类实现BaseAdapter抽象类,最主要的是getView方法,运行效果如下

标签:
原文地址:http://www.cnblogs.com/wangkaipeng/p/5800765.html